코드카타 풀이
73.신고 결과 받기
문제:
신입사원 무지는 게시판 불량 이용자를 신고하고 처리 결과를 메일로 발송하는 시스템을 개발하려 합니다. 무지가 개발하려는 시스템은 다음과 같습니다.
각 유저는 한 번에 한 명의 유저를 신고할 수 있습니다.
신고 횟수에 제한은 없습니다. 서로 다른 유저를 계속해서 신고할 수 있습니다.
한 유저를 여러 번 신고할 수도 있지만, 동일한 유저에 대한 신고 횟수는 1회로 처리됩니다.
k번 이상 신고된 유저는 게시판 이용이 정지되며, 해당 유저를 신고한 모든 유저에게 정지 사실을 메일로 발송합니다.
유저가 신고한 모든 내용을 취합하여 마지막에 한꺼번에 게시판 이용 정지를 시키면서 정지 메일을 발송합니다.
먼저 생각을 해보았을 때
1.각 유저는 한명의 유저만 신고가 가능하다.
2.신고 횟수에 제한 없이 계속 신고할 수 있다.(길이가 늘어난다)
3.한 유저를 여러번 신고해도 신고한 유저가 동일하다면 신고 횟수는 1회 처리 된다.
4.K번 이상 신고된 유저는 게시판 이용이 정지되고 정지 메일을 발송한다.
5.4의 과정은 모든 내용을 취합하여 마지막에 처리된다.
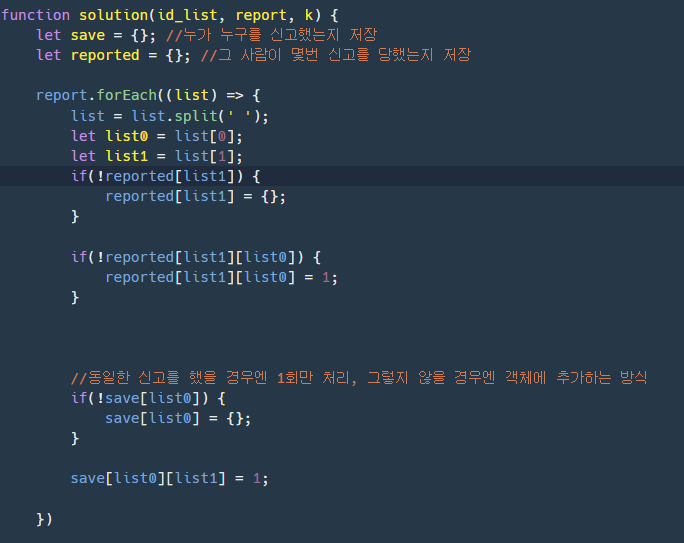
2,3번을 고려했을 때 한명이 하나를 계속 신고하여 쌓여버리게 된다면 배열을 통해서 처리를 하게되었을때 문제가 발생할 거라고 생각했다.
그렇기에 이를 먼저 객체로써 처리하여 반복횟수를 줄여보고자 했다.
여기서 3을 고려하여 한 유저가 여러 유저를 신고하거나 신고 당한 유저가 누구에게 신고를 당했는지 등을 저장하는 객체들을 만들어 냈다.
이렇게 값을 객체로 처리하였다면?
과연 누가 신고를 당해서 게시판에 정지를 당할지를 찾아야만 한다.
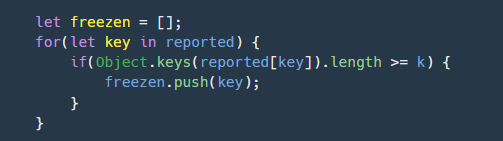
게시판에 정지를 당할 유저들을 모아놓은 배열 freezen을 보자.
신고당한 유저중에서 그 수가 k를 넘어선다면 처리하는 로직인데,
이런식으로 처리하고자 한 이유는 한 유저가 다른 한 유저를 여러번 신고를 하더라도 그 유저에게는 1번 신고된 것으로 처리가 되기 때문이다.
그렇기에 각 key 내부의 객체의 수를 샌다면 해당 유저가 몇번 신고당한지 알 수 있다.
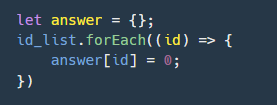
신고당한 유저까지 찾아냈다면 우리는 신고한 유저가 몇명의 유저를 추방시켰는지를 알아야만 한다.
그렇기에 이를 처리할 수 있게끔 answer 객체를 생성하였다.
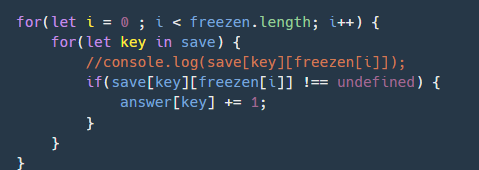
이제 준비는 끝났다.
freezen에 있는 명단과 save명단을 비교하여 신고한 유저의 리스트내에 freezen에 해당하는 이름이 있다면 이를 answer값에 더하면 된다.
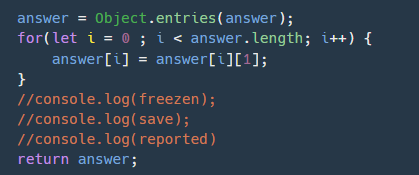
이렇게 처리한 값은 객체의 형태를 가지게 되는데 이를 배열로 바꾸어 각각 해당하는 값만 뽑아내어 처리하였다.
Node.js 공부
module이란
모듈은 자바스크립트를 파일 단위로 분리된 코드 덩어리다.
여기서의 자바스크립트 파일은 특정한 기능을 가진 다수의 함수,변수들의 집합체이다.
1.모듈은 하나의 모듈에서 다른 모듈을 호출하여 사용할 수 있다.
2.모듈은 그 자체로 하나의 프로그램이면서 다른 프로그램의 부품이 될 수 있다.
3.보통 1개의 파일이 1개의 모듈이 된다.
모듈의 장점
1.코드 베이스를 분리할 수 있어서 코드를 구조적으로 관리할 수 있다.
2.코드를 재사용 가능하게 만들어준다.(모듈화)
3.코드의 함수와 변수중 일부만 외부에서 사용하도록 노출시킬 수 있다.
=>모듈 내부의 코드를 외부로부터 은닉하는 정보은닉을 구현할 수 있다.
4.해당 모듈이 참조하고 있는 다른 모듈에 대한 종속성을 관리하는 역할을 담당한다.
모듈의 사용법
1.export 명령어를 변수,함수 앞에 붙이면 외부 모듈에서 해당 변수나 함수에 접근할 수 있다.
2.import나 require 명령어를 사용하면 외부 모듈의 기능을 가지고 올 수 있다.
import: ES6(ES2015)방식으로 모듈 시스템을 관리할 때 사용하며 정적 로딩을 지원하나 import문이 최상위에 위치하여야 하고
require:CommonJS로 모듈 시스템을 관리할 때 사용하며 동적 로딩을 지원하며 require문은 어디에서든 위치해도 상관이 없다.
ㅇㅇ
API란?
API란 서로 다른 소프트웨어나 어플리케이션 간을 연결해주는 매개체이자 약속이다.
API는 정해진 규칙에 따라서 서버에 정보를 요청하는 역할이다.
이때 규칙은 "어떤 정보를 어떻게 요청할 것인가?" / "응답은 어떤 형식으로 받을 것인가?" 등을 정의한 것이다.
즉 사용자는 서버에 정보를 요청(Request)하고 서버가 이 요청을 처리한 뒤 최종적으로 정보를 API를 통해서 사용자에게 다시 반환(Response) 해준다.
API를 작성한다의 의미?
1.웹 애플리케이션(프론트엔드)에서 원하는 기능을 수행하는 URL과 인터페이스를 제공한다.
2.우리가 작성할 APP에서 원하는 데이터를 받아 데이터베이스에 데이터를 저장하고 저장되어 있는 데이터를 읽어서 웹 애플리케이션(프론트엔드)에 데이터를 제공하는 행위를 통해 사용자가 원하는 목적을 이룰 수 있게 해야 한다.
REST API란?
REST는 월드 와이드 웹과 같은 분산 하이퍼미디어 시스템을 위해 네트워크 상에서 자원을 쉽고 명확하게 식별하고 조작할 수 있게 도와주는 소프트웨어 아키텍처의 한 형식이다.
WWW란?
1990년 12월 20일에 등장한 정보 시스템. 전세계에 널리 퍼진 거미줄(Web)이란 단어 의미 그대로 인터넷 통신망에서 웹사이트를 하이퍼텍스트 마크업 언어(HTML => 웹사이트의 모습을 기술하기 위한 언어)로 작성하고, URL(unifrom resource location)로 위치를 지정하고, 하이퍼텍스트 전송 프로토콜로 데이터를 전송하는 정보 시스템이다. 이 과정을 돕는 프로그램이 '웹 브라우저'와 '웹 서버'다. 'WWW', 'W3', 또는 간단하게 '웹(Web)'이라고도 한다.
URL, Headers, Method 등 네트워크 표현 수단을 사람이 봐도 이해하기 쉬운 표현으로 정의한다.
REST API의 구성요소
1.자원 - URL
소프트웨어가 관리하는 모든 것 => 자원
상품 => /goods 라는 URL로 관리하거나 장바구니 => /carts URL로 사용할 수 있다.
2.행위 - HTTP method
GET => Read / 데이터를 읽는 작업
POST => Create / 데이터를 생성
CRUD(생성,조회,수정,삭제)
Create : 생성(POST)
Read : 조회(GET)
Update : 수정(PUT),(PATCH)
Delete : 삭제(DELETE)
일반적인 메서드의 사용 방식이다.
3.표현
JSON,XML과 같은 형식을 통해서 자원을 표현
Routing이란?
클라이언트의 요청 조건(Http 메서드,주소 등)에 대응해 응답(Response)하는 방식을 말한다.
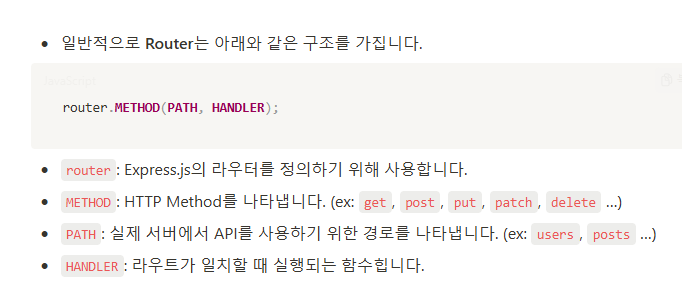
Router?
클라이언트의 요청을 쉽게 처리 할 수 있게 도와주는 Express.js의 기본 기능 중 하나다.
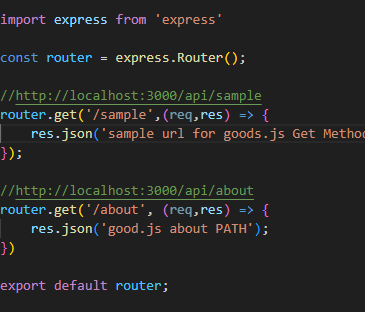
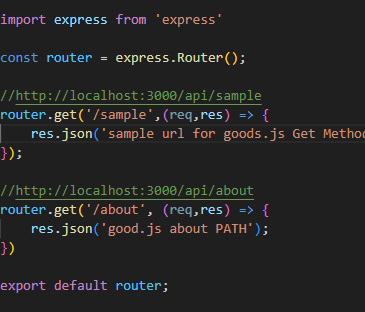
Router 실습
routes폴더 안에 game.js를 만든다.
게임에서는 express.js를 통해서 Router를 생성하여 요청이 들어오면 이 요청을 처리하는 홈페이지를 띄우도록 한다.
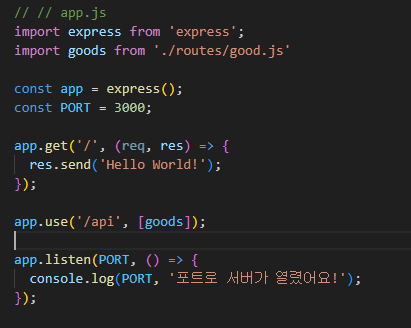
그리고 이를 app.js에서 받아서
'/'이 들어간 app.get과 app.listen사이에 넣는다.
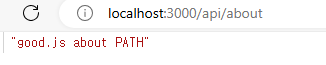
이렇게 되면 http://localhost:3000으로 액세스가 가능해지는데
이때 http://localhost:3000/api/about이나 http://localhost:3000/api/sample로 해당 페이지에 요청을 보낼 수 있고 그 요청에 대한 응답으로 홈페이지를 보여주게 된다.