알고리즘 코드카타
로또의 최고순위와 최저순위를 구하시오
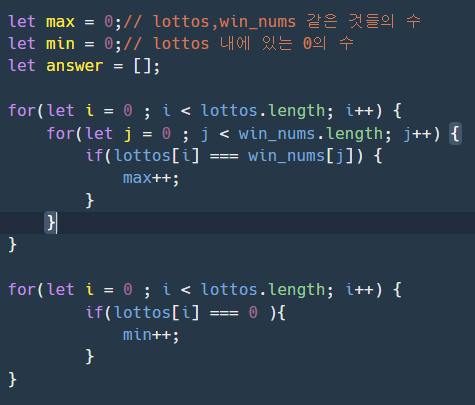
여기서 최고순위는 지워져있는 값들을 포함하여 동일한 번호가 최대 몇개 있는지에 대한 값이고,
최저순위란 지워져있는 값들을 제외한 동일한 번호가 몇개 있는지에 대한 값이다.
그렇기에 for문을 반복하여 동일한 값들과 0의 값들의 수를 각각 max와 Mmin에 저장하였다.
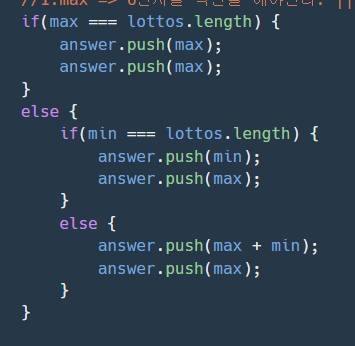
그리고 여기서 조건을 확인하여 answer 배열에 저장하는데,
1.max의 값이 lottos의 길이인지를 확인
max의 값이 6이라면 lottos안에 있는 값들과 win_nums 안에 있는 값들이 전부다 같다는 뜻이므로 최고순위도 1위이고 최저순위도 1위가 되기 때문이다.
2.max가 6이 아니므로, min이 lottos의 길이인지를 확인한다.
min이 6이라면 0이 6개인것이므로 1위가 될수도 있고 6위가 될수도 있게되기 때문이다.
3.만약에 1,2조건에 해당하지 않게된다면
최고순위는 max(같은 것들의 수)와 min(0인 것들의 수)를 합한 값이 되고
최소순위는 max가 된다.
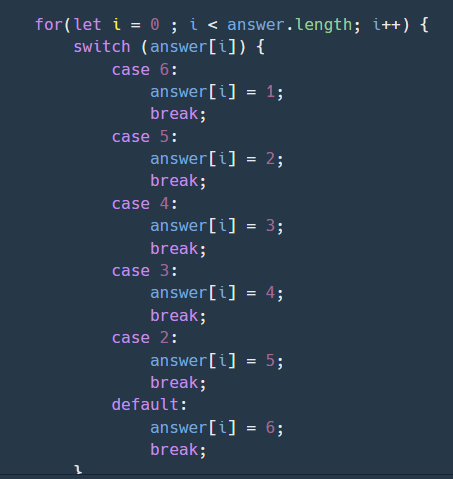
이런식으로 체크를 한 후에 나온 값들은 순위가 나눠져있는 것이 아니라,
로또 번호가 일치되어 있는 수가 되어있기 때문에 이를 switch case문으로 값을 비교하여 순위값을 answer에 넣게 된다.
SQL 코드카타
서울에 위치한 식당 목록 출력하기
서울에 위치한 식당을 찾기위해서는 먼저 서울이 들어가있는 주소의 모든 값을 찾아야만 한다. => Where like문을 사용하여 처리했다.
조건에 추가로 리뷰의 평균 점수를 내는게 있었는데 그냥 avg를 적었을때는 소수점 5자리까지 값이 나오게 되는데
이때 사용할 수 있는게 ROUND다.
ROUND함수를 통해서 avg 값으로 뽑아낸 값에 소수점 3자리 이후로부터는 반올림하여 2자리만 출력하게끔 되는 것이다.
JS 공부
콜백 함수
콜백 함수는 함수의 인자로써 들어가게 되는 함수인데 안에 들어간 함수의 제어권은 그 함수를 포함하고 있는 함수한테 넘어가게 된다.
제어권은 총 2개로 나누어지는데,
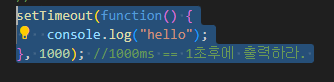
첫번째는 호출 시점에 대한 제어권이다.
여기서 setTimeout은 1000ms(1초)가 지난 후에 한번 출력하게 되는데 이 함수가 실행되는 동안(1초동안)에 내부에 들어간 함수의 제어권을 얻게 된다.
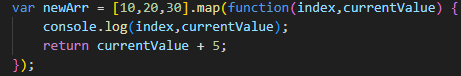
두번째는 인자에 대한 제어권이다.
map함수는 인자로 받은 배열(여기선 [10,20,30])안에 0부터 끝까지 하나하나씩 순회하면서 index와 value값을 얻어와 새로운 배열을 만드는 함수인데,
이처럼 map,filter,forEach와 같이 함수를 인자로 가지는(콜백 함수) 함수들은 인자에 대한 제어권을 갖고있다.
동기(synchronus) VS 비동기(asynchronus)
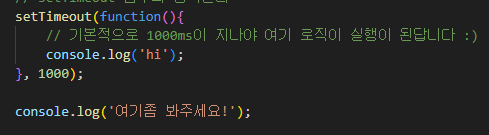
동기적:현재 실행중인 코드가 끝나야지 다음 코드를 실행한다.
비동기적:완료 여부와 무관하게 즉시 다음 코드로 넘어간다.(setTimeout,addEventListener)
먼저 '여기좀 봐주세요!'가 출력이되고나서 1초후에 hi가 출력이 된다.
비동기 작업은 작업순서를 보장하지 않기때문에 언제 작업이 들어올지 모르게되는 단점이 있는데, 이렇게 되면 데이터를 순차적으로 처리해야 할때 어려워지는 경향이 있다.(사용자의 요청들이 들어왔을 때 들어온 순서대로 처리하는 경우 등)
그렇기에 비동기 작업을 동기적으로 표현할 필요가 있다.
ES6에서는 promise,Generator / Es7에서ㅓ는 async/await로 비동기 작업을 동기적으로 처리할려고 한다.
1.promise
promise는 비동기 처리에 대해서 처리가 끝나면 알려달라는 '약속'이다.
new 연산자로 호출한 Promise의 인자로 넘어가는 콜백은 바로 실행되며 그 내부에 resolve(성공),reject(실패)함수를 호출하는 구문이 있다면 resolve,reject중 하나가 실행되기 전까지는 다음(then),오류(catch)로 넘어가지 않게된다.
=> 비동기 작업이 완료됬을 경우에 resolve,reject를 호출한다.
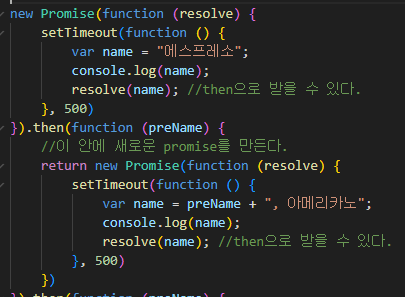
이런 식으로 promise를 선언하고 promise 내부 함수에 비동기적 함수인 setTimeout을 넣어서 처리를 했을때 원래라면 순서대로 나오는게 아닌 한번에 다 처리되어야 하는 것들이 순서대로 처리되며 성공했을 경우(resolve(name)) => name을 .then(함수)에 있는 함수로 넘겨주게되면서 순차적으로 작업을 하게 된다.
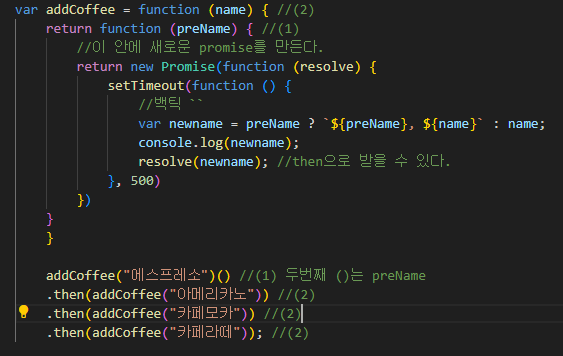
이를 간단하게 만드는 방법도 존재한다.
resolve를 계속 넘겨주면서 이름을 호출하는 방법이다.
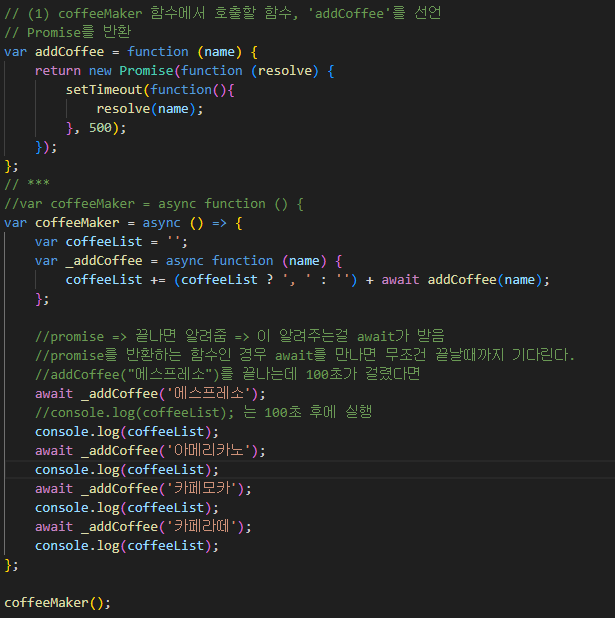
2.async/await
async(비동기) / await(기다리다)
promise에서 쓰던 then 대신에 await로 처리하는 방식이다.
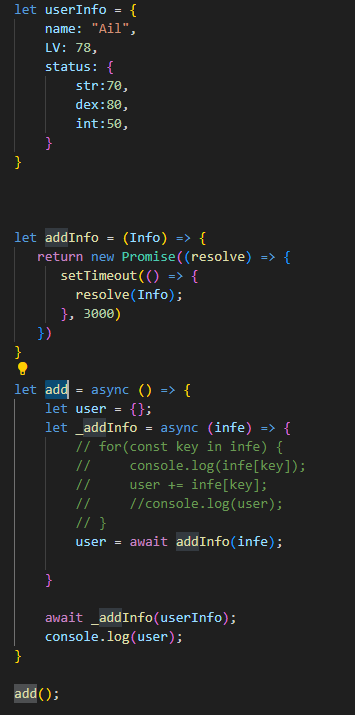
async/await를 이용한 리팩토링 해보기
간단하게 유저정보를 만들어서 이를 async/await 방식으로 처리해보았다.