알고리즘 코드카타
몇명의 학생에게 체육복이 사라졌는데 여벌의 체육복을 가지고있는 학생들이 체육복을 나누어주었을 때 총 몇명의 학생들이 체육을 할 수 있는지에 대해서 묻는 문제이다.
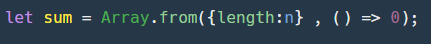
일단은 체육복이 사라진 학생들의 번호가 연속적이고 사라지거나 여벌을 가지고 있는 학생들의 중복되는 번호가 없었기에 연속적으로 배열을 할당하여 처리하기로 했다.
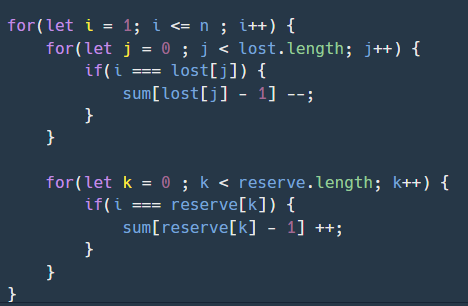
그리고 체육복을 잃어버린 학생은 -1, 여벌의 체육복을 가지고 있는 학생을 +1로 처리하여 현재 학생들의 체육복 소지 상황을 배열에 저장했다.
그리고 여기서 체육복을 소지하지 않은 학생들은 앞이나 뒤의 학생들로부터 체육복을 빌릴 수 있게 되는데
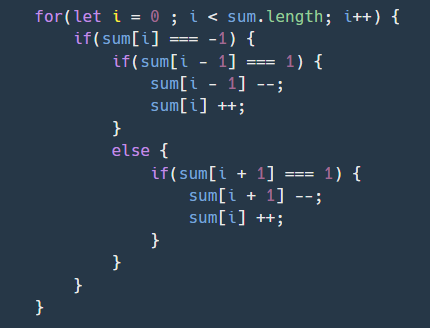
이를 for문으로 앞뒤에 여분이 있는 학생들로부터 체육복을 받도록 작성했다.
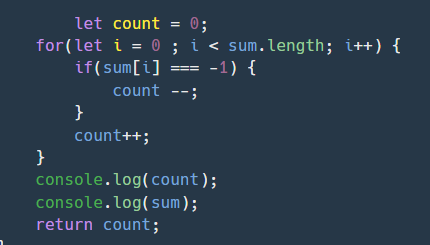
이후에 역시 for문을 이용하여 체육복이 나누어지고 난 뒤에 총 몇명의 학생이 체육을 할 수 있는지 없는지를 반환하여 끝나게 되었다.
좀 간단하게 생각하고자 해서 for문을 많이 쓴 감이 있기도 하고, map이나 filter 함수를 이용한다면 더 간단한 코드를 짤수 있을 것 같다는 생각이 들었다.
js 공부
클래스
클래스: 객체를 생성하기 위한 틀(설계도)
클래스에는 메서드(특성,동작)이나 생성자(constructor) 함수가 들어가게 되어있다.
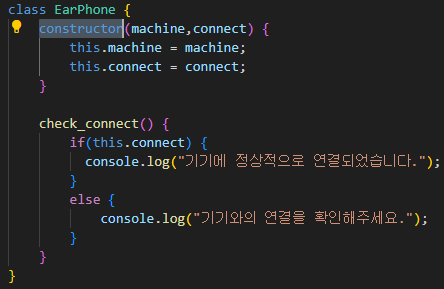
간단한 예시로 EarPhone이라는 클래스를 만들고 생성자와 메서드 함수를 넣은 것이다.
이렇게 만든 EarPhone은 틀이므로
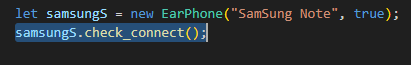
이를 new 클래스명(안에 넣을 인자 값)을 통하여 새로운 객체를 생성할 수 있게 된다.
새롭게 생성된 객체에 있는 함수를 위의 방식으로 직접 사용할 수도 있다.
Getter와 Setter
Getter:어떤 프로퍼티에 접근할 때마다 그 값을 계산하도록 해야 하거나, 내부 변수의 상태를 명시적인 함수 호출 없이 보여주고 싶을 때 사용한다.
Setter:어떤 특정한 속성에서 값이 변경되어질 때마다 set(다시 바꿈)하는 것이다.
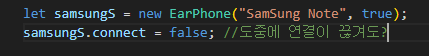
기존의 check_connect는 기기간의 연결이 제대로 되어있었는지 아닌지만을 표시하기 때문에 연결을 확인하고 이를 true로 바꿔주는게 되지 않았다.
이를 getter와 setter를 이용하여 바꿔보자.
이를 통해서 도중에 연결이 끊겨버리더라도 다시 연결을 해주게 된다.
상속(Inheritance)
만들어진 Class를 유산으로써 내려주는 기능(부모 <->자식)
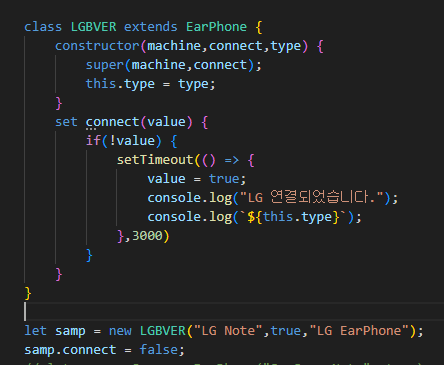
부모로부터 상속받은 자식 클래스는 부모가 가지고 있는 기능을 다 사용할 수 있으며 부모가 가진 기능이나 객체를 재정의하여 사용할 수도 있다.
이때 생성자 함수에서 부모가 가지고 있던 객체들의 변수인 machine,connect는 super함수를 통하여 부모에게 재정의한다고 알려주어야만 한다.
Static(정적) 메서드
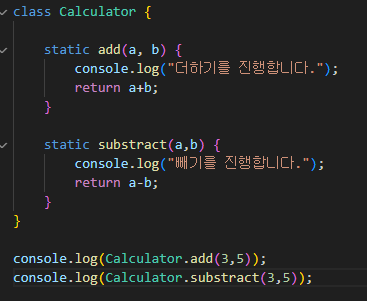
강의에 활용되었던 자료를 활용하여서 확인해보면 하나의 클래스로 다양한 기능을 사용하기 위해서 사용하는 문법이다.
이런식으로 하나의 클래스를 정의하여 안에 2개의 메서드를 구현해놓았을때 그 클래스를 이용하여 동시에 2개의 기능을 사용할 수 있게되는 것.
클로저
롤에 관심이 많다면 FOX의 클로저 선수가 생각이 나겠지만,
클로저는 내부함수와 외부함수의 범위에 대한 접근을 제공한다.
예시를 들어보자.
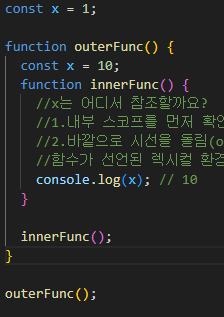
outerFunc()안과 밖에 x가 선언이 되어있고 이 함수 안에 innerFunc()라는 함수안에서 x를 참조하고자 할때 무엇을 참조할까?
정답이 미리 나와있지만 정답은 outerFunc()안에 있는 x이다.
동작 흐름을 살펴보자면,
1.innerFunc()안에 console.log(x)를 확인한다.
2.x가 innerFunc라는 스코프에 없으므로 외부 렉시컬 환경인 outer을 확인하게 되는데
3.이때 가장 가깝게 있는 outerFunc()안에 있는 x가 참조가 되어 10이 출력이 되는 것이다.
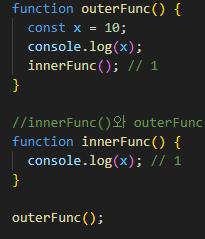
이러한 클로저는 함수에 대해서는 함수의 정의 위치에 따라서 결정이 되는데(함수 호출 위치는 스코프와 관련이 없다.)
이런 경우에는 다른 함수에서 호출이 되었으나 다른 함수 내에 위치한 것이 아닌 다른 함수에서 호출만 되는 것이므로 스코프와 관련이 없기 때문에 해당 정의 위치의 상위 스코프인 전역변수에 정의된 x의 값을 참조하게 된다.
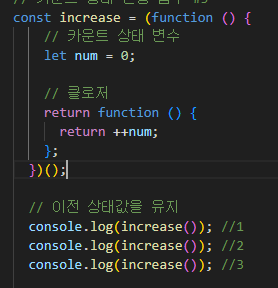
이런 클로저 함수를 이용하여 카운트를 하는 코드를 짤수 있는데,
이렇게 increase()가 호출될때마다 return function()안에 있는 return ++num이 반환되는데 이떄 num은 return 되는 함수 안에 값이 없으므로 위에 있는 num에서 값을 받아오게 된다.
그러므로 num에 있는 값은 계속 1씩 증가하게 되는 것이다.
5주차 문제 - 숫자 맞추기 게임
const readline = require('readline'); //입력을 받기위해 사용함
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
const Calculator = function () {
class num {
constructor(num) {
this._num = num;
}
get num() {
return this._num;
}
set num(value) {
this._num = value;
}
}
let num1 = new num(Math.floor(Math.random(10) * (100 - 2) + 1));
console.log(num1);
rl.on('line', (answer) => { // answer의 값이 num1.num에 해당하는 값인지를 확인하고 다시 반복함
if (Number(answer) === num1._num) {
console.log(`정답입니다.: ${answer}`);
rl.close();
}
else {
if (Number(answer) > num1._num) {
console.log(`입력 값인 ${answer}보다 더 작습니다.`);
}
else {
console.log(`입력 값인 ${answer}보다 더 큽니다.`);
}
}
}); } Calculator();숫자 맞추기 게임에 대해서 생각을 해본 결과 console창에서 숫자를 입력하여 이에따라 값을 받고 처리하는 방식으로 하고자 했다.
이때 문제가 된게, 과연 콘솔에서 값 입력을 어떻게 받을 것이었나 였다.
콘솔에서 값을 직접 입력받고자 할때 javaScript에서는 c의 scanf나 java의 System.input과도 같은 함수가 없었기에 이를 검색해보았다.
https://velog.io/@zaman17/node.js-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%BD%98%EC%86%94%EB%A1%9C-%EA%B0%92-%EC%9E%85%EB%A0%A5%EB%B0%9B%EA%B8%B0
readLine이라는 함수를 이용하면 직접 받을 수 있다는 것이었다.
이 함수를 이용하여 직접 받아서 처리하다보니 클로저를 쓸 필요가 없어지기도 했고 그렇지만 이걸 사용하지 않았을때는 직접 숫자를 입력하지 못하게 되니 뭔가 아쉽다는 기분이 들었다.