1. 스테이지 관련 로직 처리
스테이지에 대한 로직을 처리하기 위해서는
1. 어떻게 스테이지에 대해서 구분할 것인가?
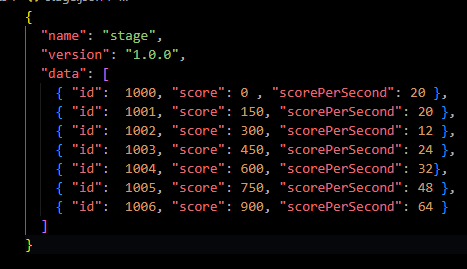
일단 일정 점수에 도달하였을 때 해금하는 것으로 처리하였다.
-
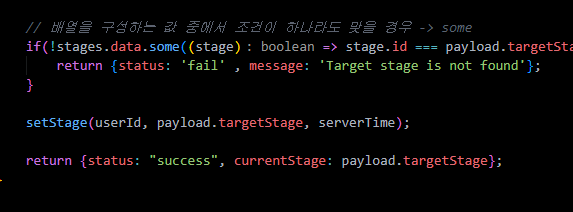
구분된 스테이지를 넘어갈 수 있도록 하는 것과 동시에 각각 다른 점수를 획득하여만 한다.
먼저 해당 스테이지에 도달했을 경우에 추가로 점수를 얻게 하고 다음 스테이지에 요구 점수에 도달 했을 경우에 해금하도록 하였다.
-
외부에 있는 assets 파일들을 어떻게 가져올 것인가?
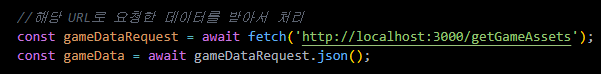
외부에 있는 assets 파일을 서버의 url로 보낸 정보들을 받아서 처리하였다.
이 부분에 대해서는 다양한 방법이 몇개 더 있다고 한다.
(1) 서버에서 직접 웹소켓을 통하여 정보를 클라이언트에 보내준다.
(2) public에 직접 assets 파일을 넣는다.
이렇게 다양하게 처리를 할 수도 있지만 (2)번은 클라이언트에 직접 파일을 실게되니 피해야하는 것이 좋을거 같다.
2. 아이템 관련 로직 처리
-
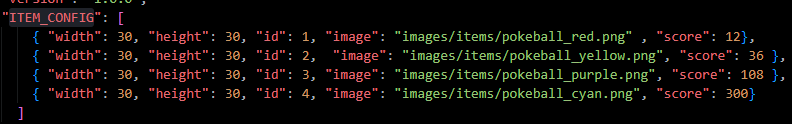
스테이지 별로 아이템이 생성되며 아이템이 획득될 때마다 점수가 달라져야 한다.
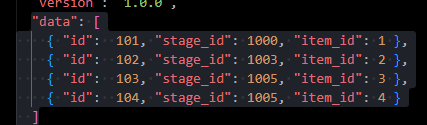
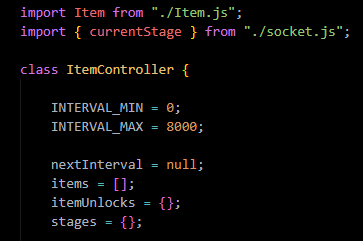
이것을 처리하기 위하여 먼저 item과 item_unlock을 만들어 아이템과 스테이지에 따른 아이템 해금을 정의해두었다.
-
이제 스테이지별로 어떻게 해금을 해야하지만, currentStage(현재 스테이지)를 어떻게 가져와야만 할까?
나는 일단 스테이지가 바뀔 때마다 현재 스테이지를 계속 변경을 해주어야만 하므로, 스테이지가 바뀌는 로직에서 리턴되는 값에 이를 추가하기로 결정했다.
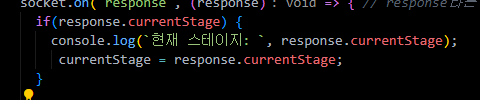
이렇게 response의 currentStage로 보내지는 값을 클라이언트에서 받아서 저장한다.
여기서 중요한 점은 currentStage에 보내지는 값은 stage.data가 아닌 stage.data.Id라는 것이다.
이를 중요하게 생각하고 3번으로 넘어가보자!
-
현재 스테이지도 가져왔겠다.
아이템을 현재 스테이지에 맞게끔 생성을 해야만 한다.
먼저 socket.js에 저장해둔 currentStage와 itemUnlocks를 가져온다.
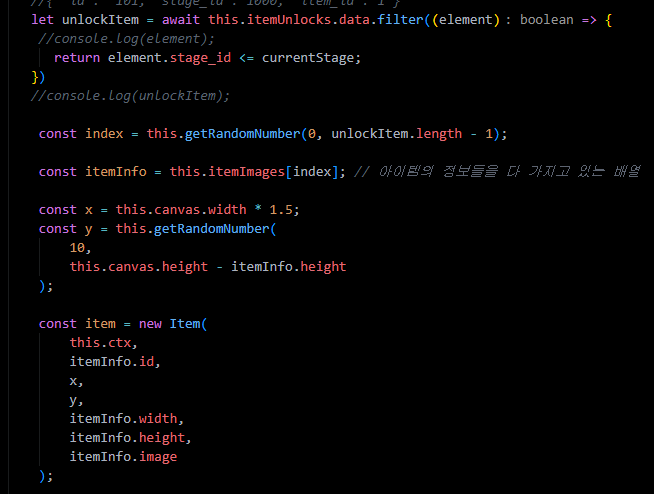
가져온 itmeUnlock에 현재 스테이지(현재 스테이지의 Id!)로 조건을 넣어 비교하여 하나의 값을 뽑는데 값을 뽑았을 때 그 값은 현재 스테이지에서 들어갈 수 있는 모든 아이템들이 포함되어 있으므로 처리를 할 수 있게 된다. -
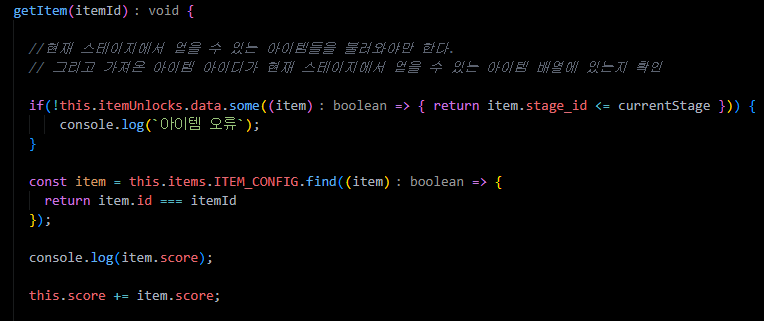
아이템 획득별로 점수 추가 및 해당 스테이지에서 얻을 수 있는 아이템인지 검증하기
해당 스테이지에서 있을 수 있는 아이템인지 검증을 할 때는 some을 이용하여서 현재 스테이지에서 나올 수 없는 아이템이 있다면 아이템 오류를 띄우도록 처리를 하였다. => 이 부분에 대해서는 나중에 핸들러를 추가하여 sendEvent로 처리를 해볼 수 있지 않을까 생각하고 있다.
그리고 얻어온 itemId를 통하여 해당 아이템의 정보를 찾고 item의 score를 가져와 + 하는 식으로 아이템 별 점수 로직을 처리하였다.