API
- 서로 다른 두 어플리케이션이 통신을 할 수 있도록 해주는 일종의 규약(application programming interface)
- 서로가 서로의 말로 통역을 해준다
- 서로 다른 두언어를 쓰는 사람이 대화가 가능하게 언어를 번역해서 전달해준다.
REST:API
(Representational State Transfer API)
{JSON} -JavaScript Object Notation
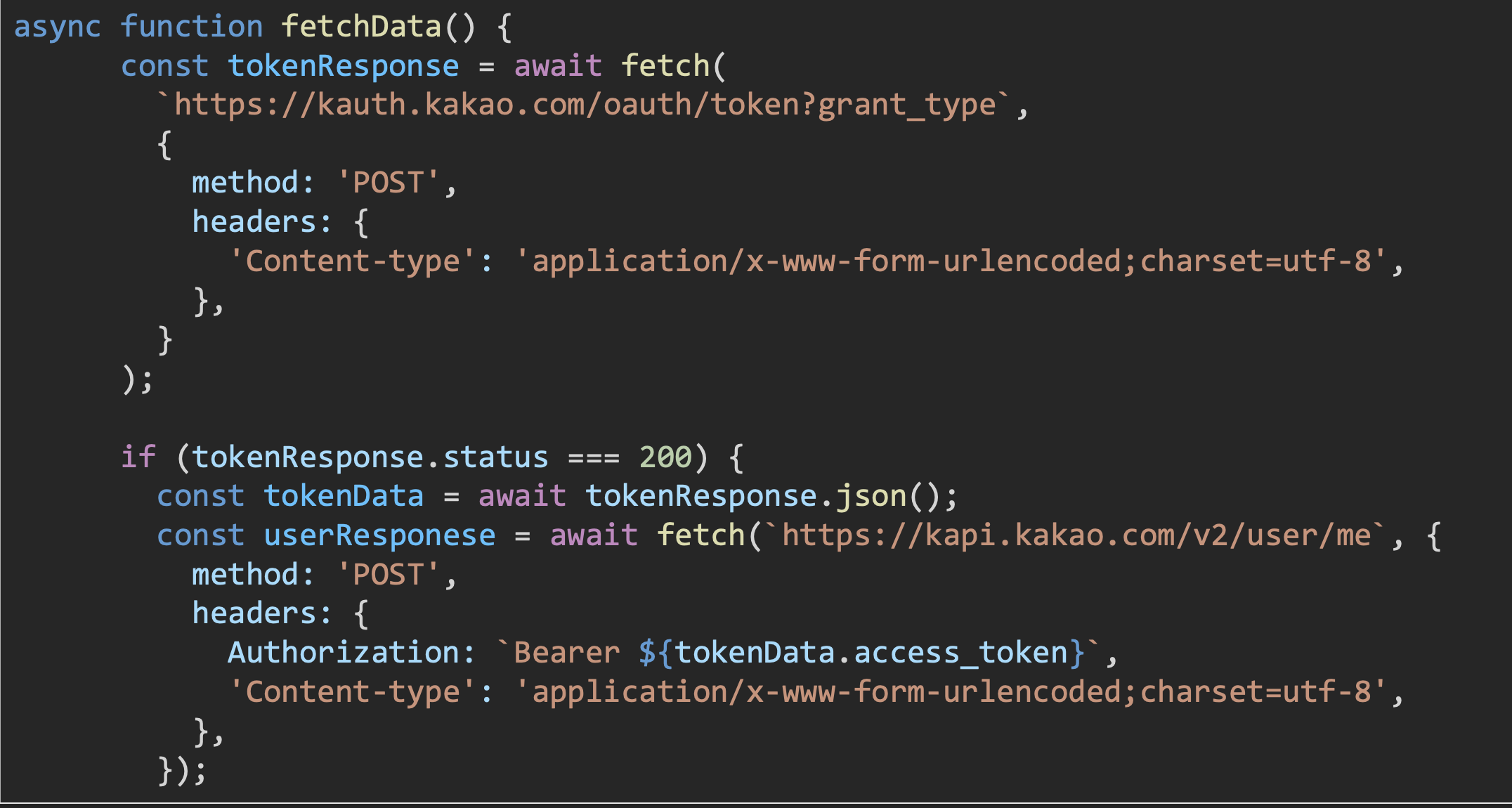
프론트에서 백엔드에 요청

Node JS
express 사용하기
/// @ts-check
const express = require('express');
const cors = require('cors');
const PORT = 4000;
const app = express();
app.use(cors());
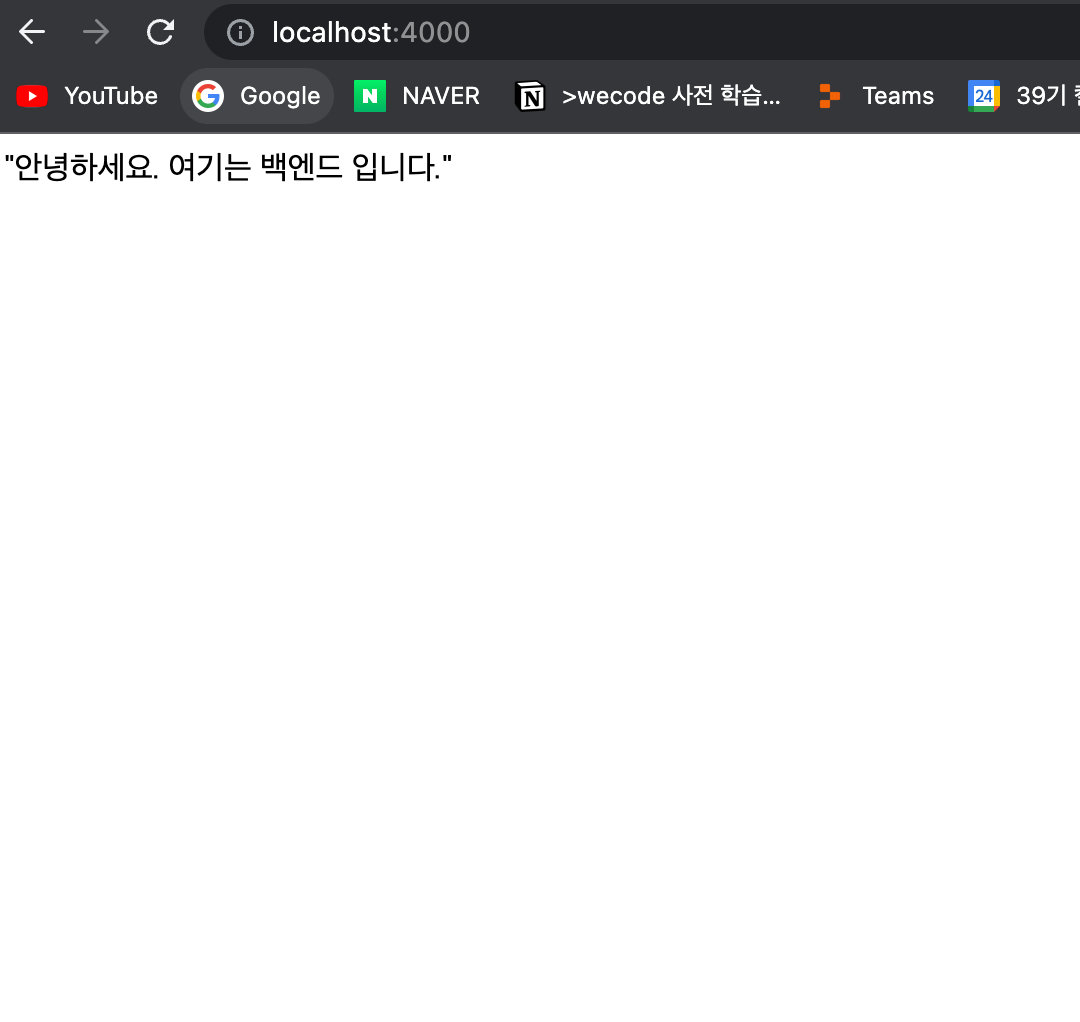
app.use('/', (req, res) => {
const str = '안녕하세요. 여기는 백엔드 입니다.';
const json = JSON.stringify(str);
res.send(json);
});
app.listen(PORT, () => {
console.log(`데이터 통신 서버가 ${PORT}에서 작동 중입니다.`);
});
간단한 서버를 만들어보았다.
콜백함수 익숙해지기
백엔드에서는 콜백함수가 정말 많이 쓰이는데 익숙해지도록 하자 콜백함수와,프로미스,async,await에 대해서는 콜백함수 시리즈에서 더 자세히 기록하도록 하겠습니다.
콜백함수 만들어보기
const buySuync = (item, price, quantity, callback) => {
console.log(`${item} 상품을 ${quantity} 개 골라서 점원에게 주었습니다.`);
setTimeout(() => {
console.log('계산이 필요합니다.');
const total = price * quantity;
callback(total);
}, 2000);
// console.log(`계산이 필요합니다.`);
// const total = price * quantity;
// return total;
};
const pay = (total) => {
console.log(`${total} 원을 지불하였습니다.`);
};
const totalMoney = buySuync('포켓몬빵', 1000, 5, pay);
pay(totalMoney);
const knockDoor = (time, name, callname) => {
console.log('노크를 하고 기다립니다!');
setTimeout(() => {
callname(time, name);
}, 1000 * time);
};
const result = (time, name) => {
console.log(`${name} 이가 ${time} 초 만에 문을 열고 나왔습니다.`);
};
knockDoor(3, '영식', result);
