간단하게 백엔드와 통신해보기

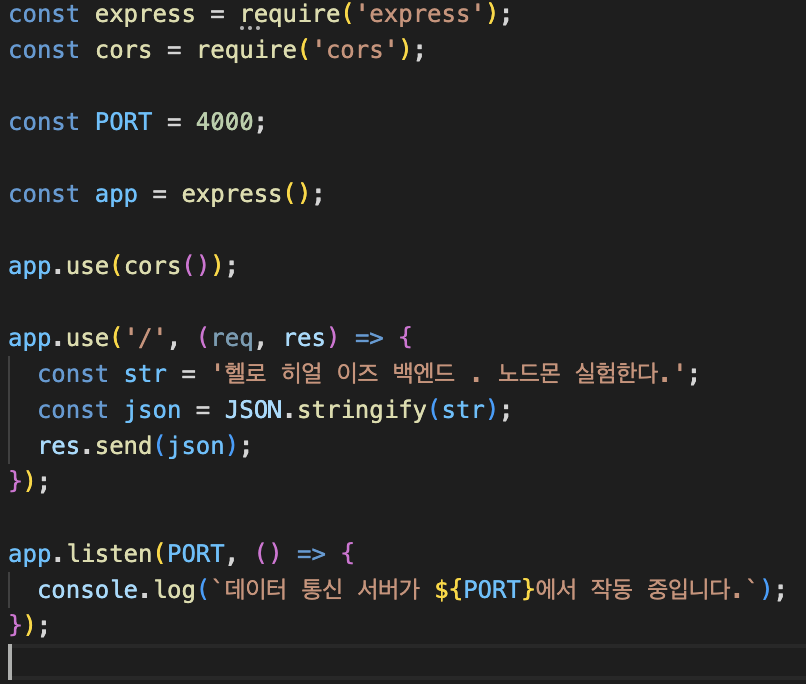
이렇게 간단한 api를 작성해서 서버를 열어준다.
 ```
```
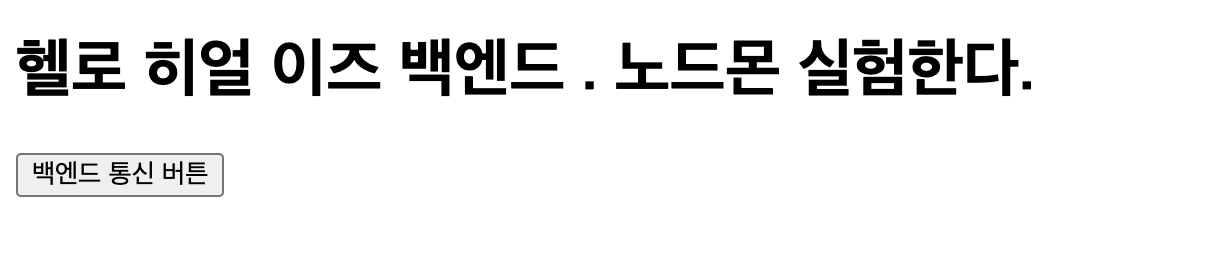
<button onclick="fetchData()">백엔드 통신 버튼</button>백엔드 통신 버튼
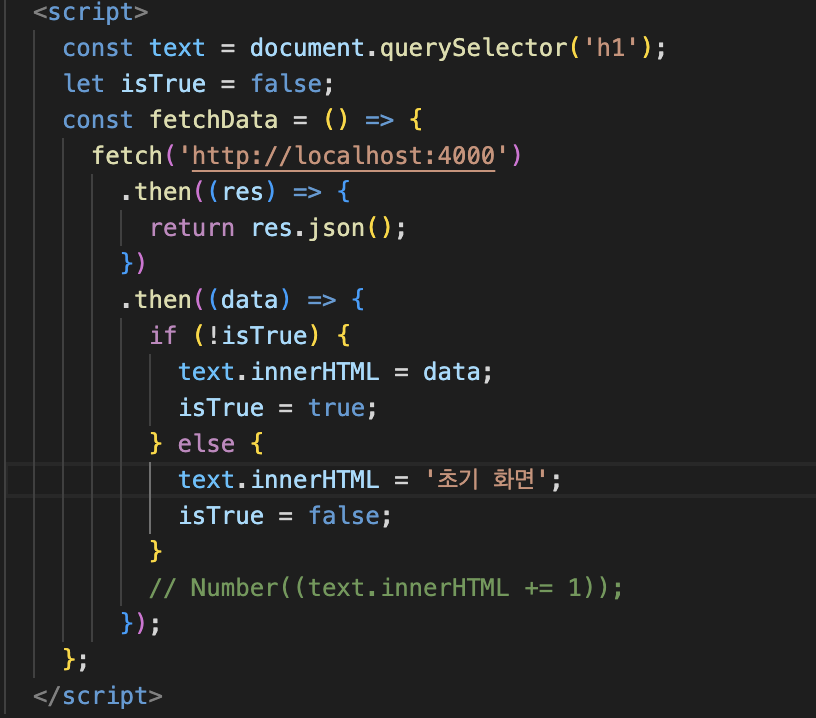
이렇게 간단한 버튼 하나와 fetch를 이용한 함수를 만들어주어서 버튼을 누르면
데이터를 받고 isTrue 라는 불리언타입의 변수를 선언해줘서 상태를 변경하면서 버튼을 누를때마다 html안에 텍스트가 바뀌는 정말 간단한 통신버튼을 만들어 보았다.
결과화면



응답으로 받은 문자열을 계속 넣어주면서 html안에 텍스트가 바뀌게 된다.
