들어가기전에...
JavaScript는 동기식(Synchronous) 언어이다.
자바스크립트는 한번에 하나의 작업을 수행하는데, 한 작업이 실행되는 동안 다른 작업은 멈춰있고 자기 차례를 기다린다는 뜻이다.
이러한 동작을 싱글스레드, 동기라고 한다.
console.log("Hello")
console.log("Nice to meet you!")
console.log("Bye!!")
// 출력결과
// Hello
// Nice to meet you!
// Bye!!⭐️ 순서대로 출력되는것을 확인할 수 있다.
왜이렇게 출력되는 것일까?

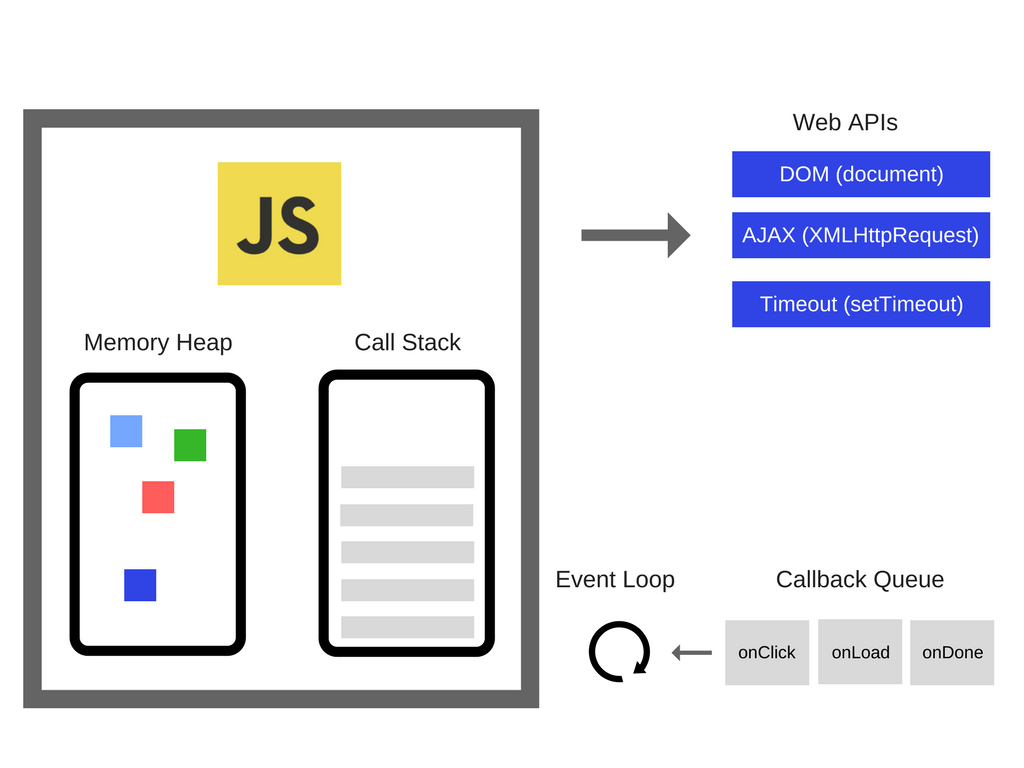
출처 : https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
Memory Heap
변수와 객체의 메모리 할당을 담당한다.
Call Stack
자바스크립트에서 함수를 호출하게 되면 Call Stack이라는 곳에 호출된 순서로 쌓이게 되는데 Stack에서 맨마지막에 호출된 함수가 제일 먼저 반환하는 LIFO(List in, First out) 구조로 되어있다.
이렇게 순서대로 처음에 console.log(Hello)가 호출되어 콜스택에 먼저 쌓이고 Hello를 반환하면서 console.log(Hello)는 콜스택에서 사라지게된다.
하지만, Hello를 반환하기 전까지 다음 작업을 수행할 수 없기 때문에 순서대로 Hello, Nice to meet you!, Bye!!출력되는 것이다.
비동기(asynchronous)
위에서 자바스크립트는 단일스레드, 동기식으로 동작한다는 것을 알게 되었다.
그럼 비동기란 무엇일까?
쉽게 말해 동기의 반대개념이라고 할 수 있다.
한 작업이 실행되는 동안 그 작업이 끝날때 까지 기다리는 것이 아니라, 작업 결과에 상관없이 바로 다음 작업이 실행되는 개념이라고 할 수 있다.
자바스크립트에서의 비동기 처리
자바스크립트에서는 3가지 비동기 처리 방식이 존재한다.
- callback 함수 사용
- Promise
- async/await
Promise
Promise를 사용하면 비동기 작업이 종료된 이후의 결과값 또는 실패(Error)에 대해 처리할수 있게된다.
- Promise 처리 흐름도

출처 MDN Web Docs
Promise는 아래중 하나의 상태를 가진다.
- 대기(pending) : 이행하지도, 거부하지도 않은 초기 상태
- 이행(fulfilled) : 연산이 성공적으로 완료됨
- 거부(rejected) : 연산이 실패함
Promise 선언방법
new Promise((resolve, reject) => {
// code 작성
});new Promise객체를 생성 후 콜백 함수를 선언할 수 있는데 인자는 resolve, rejeck를 사용한다.
resolve는 결과가 성공인 Promise 객체를 반환하고 reject는 결과가 실패인 Promise 객체를 반환하게 된다.
반환된 객체를 처리할때 성공시엔 .then을 사용하고 실패시엔.catch를 사용하면된다.
Promise, callback 함수는 비슷한거 같은데 왜 사용할까?
콜백함수를 사용하게되면 code가 훨씬 길어지고 복잡해지겠지만 Promise를 사용해서 가독성을 높이고 콜백함수를사용 했을때 보다 code가 짧아진다.
async/await
async/await은 Promise객체를 기반으로 사용한다.
Promise와 차이점
가장 큰 차이점은 resolve, reject, then, catch 를 사용하지 않는다.
개빡친다....
async/await을 알게되면서 화가 많이났다.. 솔직히 async/await만 사용할거같다.
- async 사용 예
async function func() {
return "Hi"
}
async function print(){
let i = func();
console.log(i);
}
print();
// 결과
//Promise { "Hi" }위에서 new Promise를 선언했던것과 비교해보면 너무 어이가 없다...
그냥 메소드 앞에 async만 붙이면 Promise 객체가 된다. 하지만 객체로 반환되기 때문에 String 형태로 반환받기 위해서는 await을 쓰면된다.
- await 사용 예
async function func() {
return "Hi"
}
async function print(){
let i = await func();
console.log(i);
}
print();
// 결과
// Hiasync사용 예와 다른점은 func앞에 await키워드가 추가됐다.
await키워드가 추가되면 Promise객체에서 String값을 뽑아 낸다고 보면된다.
글을 마치며...
자바스크립트 동기/비동기를 배우면서 많이 힘들었다..
자바스크립트에서 비동기 처리로 콜백함수를 사용한다고 하지만 나는 콜백함수 자체가 비동기적이다 라는거에 동의 하지 않는다.
그리고 앞으로 비동기 처리는 async/await만 쓸것이다.