자바스크립트
1.클로저 (Closure)

클로저란 함수 내부에 만든 지역변수가 사라지지 않고 계속해서 값을 유지하고 있는 상태를 말한다.일반 지역변수의 경우 함수 호출이 완료되면 그 값이 사라지는게 원칙이다.하지만 클로저를 이용하면 함수 호출이 완료된 후에도 사라지지 않는 데이터 저장소를 만들 수가 있다.1)
2.고차 함수 (Higher order Function)

고차함수를 알아보기 전에 알아볼것이 있다.자바스크립트에서는 특별한 대우를 받는 일급 객체(first-class citizen)이 있다.대표적으로 함수가 있는데, 자바스크립트에서 함수는 아래와 같이 취급된다.변수에 할당할 수 있다.다른 함수의 인자(argument)로 전
3.JavaScript 비동기

자바스크립트는 한번에 하나의 작업을 수행하는데, 한 작업이 실행되는 동안 다른 작업은 멈춰있고 자기 차례를 기다린다는 뜻이다.이러한 동작을 싱글스레드, 동기라고 한다.⭐️ 순서대로 출력되는것을 확인할 수 있다.자바스크립트출처 : https://blog.sess
4.What is HTTP?

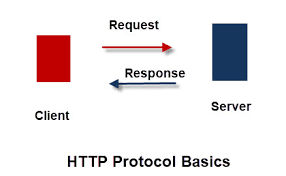
텍스트 기반의 통신 규약으로 웹에서 HTML, JSON등의 정보를 주고받는 프로토콜, 쉽게 말해 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다.이 규약에 맞춰 Client에서 서버로 요청(request)을 보내면 Server는 응답(response)을 보내는 통신을
5.Node.js http 모듈

Node.js http 모듈을 사용해 웹서버를 구축하는 과정을 알아보자아래의 내용은 node.js의 HTTP 트랜잭션 해부 공식문서를 정리한 내용이다모든 node웹 서버 애플리 케이션은 웹 서버 객체를 만들어야 하는데, createServer를 이용한다.모듈을 사용하기
6.[Node.js] Express

이전 시간에 Node.js HTTP 모듈에 대해 배웠고, 오늘은 Express 모듈에 대해 설명해보려고 한다.expressjs.com/ko/ 에서 설명하는 바는 다음과 같다."Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연