이전 시간에 Node.js HTTP 모듈에 대해 배웠고, 오늘은 Express 모듈에 대해 설명해보려고 한다.
What is Express?
expressjs.com/ko/ 에서 설명하는 바는 다음과 같다.
"Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크 입니다."
쉽게 말해 Node.js를 사용하여 보다 쉽게 서버를 구성할 수 있게 만든 프레임 워크라고 보면 되겠다.
⭐️ 프레임 워크란?
클래스와 라이브러리의 집합체이다.
Express Install
Express 모듈을 사용하기전 설치 방법을 알아보자.
1. npm init을 통해 초기환경을 셋팅한다. (package.json)
2. npm install express를 통해 express 패키지를 설치 한다.
3. -끝-
Hello world 예제
왜 항상 예제는 Hello world인지 모르겠다.. 이쯤되면 지긋지긋하다.
그래도 공식 문서를 보고 따라해보자...
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
}) Express 모듈을 사용하기 위해선 require를 통해 가져와야 하는데 여기서 궁금증
왜 import-from이 아니라 require일까?
import와 require의 차이점은 다음과 같다.
기본적으로 require와 import는 모듈 키워드 이며, 외부 파일이나 라이브러리를 불러 올때 사용한다.
require는 Node.js에서 사용되고 있는 CommonJS 키워드이고, import는 ES2015에서 새롭게 도입된 키워드이다. 둘다 외부파일이나 라이브러리를 불러올때 사용하지만 다른 문법 구조를 지니고있다.
const library = require('library')import library from 'library'정리하자면 새롭게 도입된 키워드 import는 아직까지 완전히 대체되어 사용되지 않기 때문에
CommonJS를 기본 모듈로 사용하는 Node.js의 경우 require키워드를 사용해야한다.
Express 불러오기
위의 예제를 보면 알 수 있듯, require를 통해 express 모듈을 불러오고 const app변수를 통해 express를 실행해주면된다. 그리고 HTTP 모듈에서와 같이 listen을 통해 port를 설정해주고 끝내면된다.
Express Method
간단한 예제를 통해 express모듈을 불러오는법을 알았으니 이제 관련 메소드에 대해 알아보자.
공식 문서에서 알려주는 메소드는 여러가지가 있지만 간단하게 설명해보려고 한다. 더자세하게 알고싶으면 공식문서를 참조해보자.

그림에서 알 수 있듯 Endpoint가 '/'이고, 클라이언트로부터 GET요청을 받았을때 적용되는 미들웨어로, req는 request, res는 response, next는 다음 미들웨어를 실행하는 콜백인수로 이해하면된다.
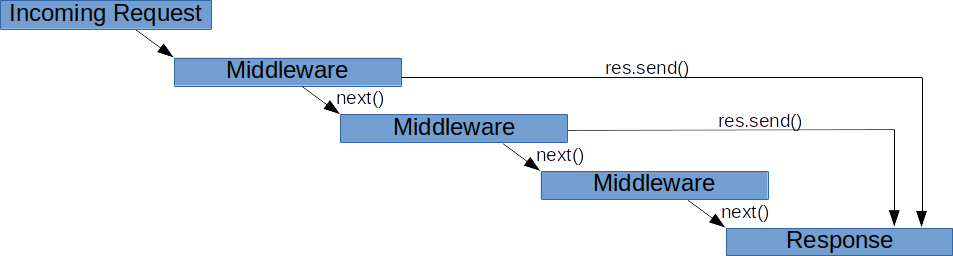
Middleware란
위키백과에서의 정의를 요약하자면 "미들웨어는 양쪽을 연결하여 데이터를 주고 받을 수 있도록 중간에서 매개 역할을 하는 소프트웨어, 네트워크를 통해서 연결된 여러 개의 컴퓨터에 있는 많은 프로세서들에게 어떤 서비스를 사용할 수 있도록 연결해주는 소프트웨어를 말한다."

Express에서의 미들웨어는 어떤 역할을 할까?
공식 문서에 따르면 아래와 같은 작업을 수행할 수 있다고 한다.
- 모든 코드를 실행한다.
- 요청및 응답 개체를 변경한다.
- 요청-응답 주기를 종료한다.
- 스택에서 다음 미들웨어 함수를 호출한다.
Express에서 제공하는 미들웨어는 공식문서를 참고하자.
글을 마치며...
HTTP 모듈이후 Express모듈을 배우면서 많이 헤멧던거같다... 엘리누나의 온라인강의가 없었다면 아직도 헤메고 있지 않을까... 라고 생각된다 어느정도 express에 대해 감이 잡힌 이후론 HTTP보다 더 간결하고 재밌게 코딩을 할 수 있었던거같다.