호스팅할 포트폴리오 페이지 개발을 위한 vue+vuetify+typescript+vscode 조합의 세팅과정을 정리한다.
vscode terminal에서 (vue cli 설치 후)
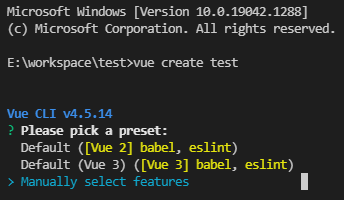
vue create test
=> Manually select features 선택

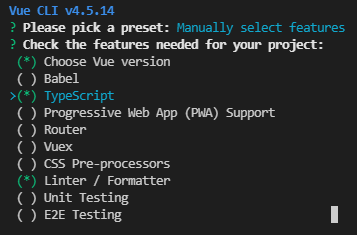
=> Babel체크 해제, Typescript 체크

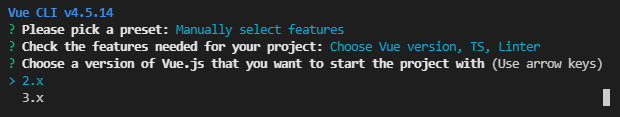
=> 버전은 2.x로 (vuetify가 3.x 지원안됨)

=> 나머지 설정은 기본값
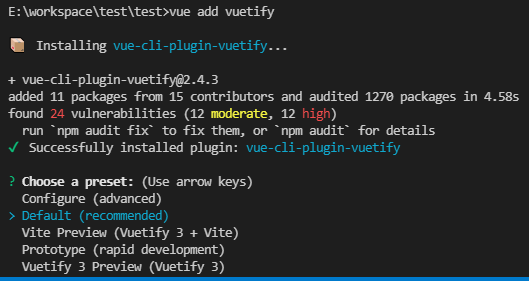
=> vue add vuetify설치 + Default 설정
vue add vuetify

=> vue router 설치
npm install vue-router