
Basic Data Types
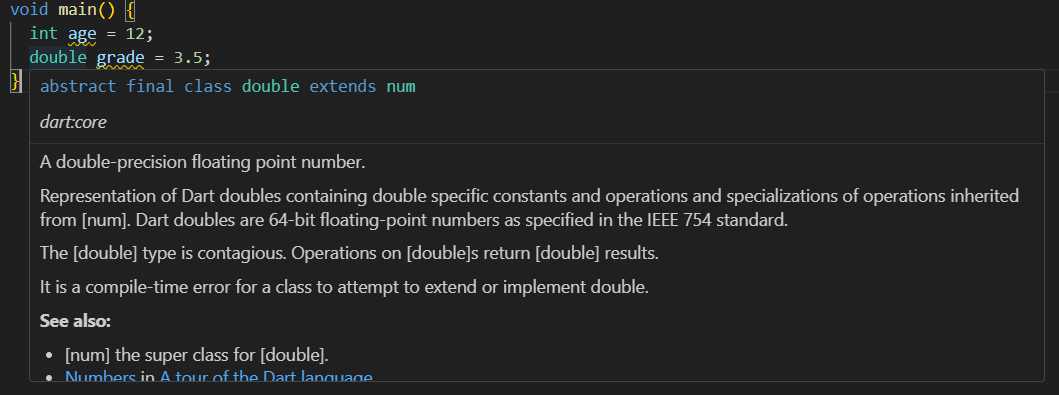
Dart가 진정한 객체 지향 언어로 불리는 이유는 대부분의 타입들이 객체로 이루어져 있기 때문이다. Dart의 데이터 타입은 String, bool, int, double 등등 ··· 이 있겠지만 현재 파트에서 주요하게 다룰 타입은 int와 double이다.


보다시피 int와 double은 num을 상속받고 있기 때문에, 아래와 같이 사용해도 무방하다.
void main() { num age = 12; num grade = 3.5 }
주요하게 다룰 타입이라고 앞서 말했는데 너무 짧게 끝나는 듯하여 조금은 무안한..
Lists

List를 선언하는 방법은 간단하다. 대괄호를 열고 데이터 사이에 구분자 콤마(,)를 쇽쇽.. 넣은 값을 할당해주면 된다. 자료형을 명시해도 되고, 명시하지 않아도 동일한 List를 생성할 수 있으나 자료형을 명시하는 방법은 class를 다룰 때 사용하고, 변수를 선언할 때는 var를 사용하도록 하자.
void main(){ //자료형을 명시해도 되고, 명시하지 않아도 된다. var numbers = [1,2,3,4,5]; List<int> numbers = [1,2,3,4,5] }
List는 collection if와 collection for를 지원하며 뒤 파트에서 알아보도록 하겠다.
아참, List의 마지막 값에 콤마를 남겨두고 Shift+alt+f 단축키를 사용하면 자동으로 정렬해주는 기능을 제공하니 유용하게 사용하면 될 듯하다.
String Interpolation
= 문자열 보간법
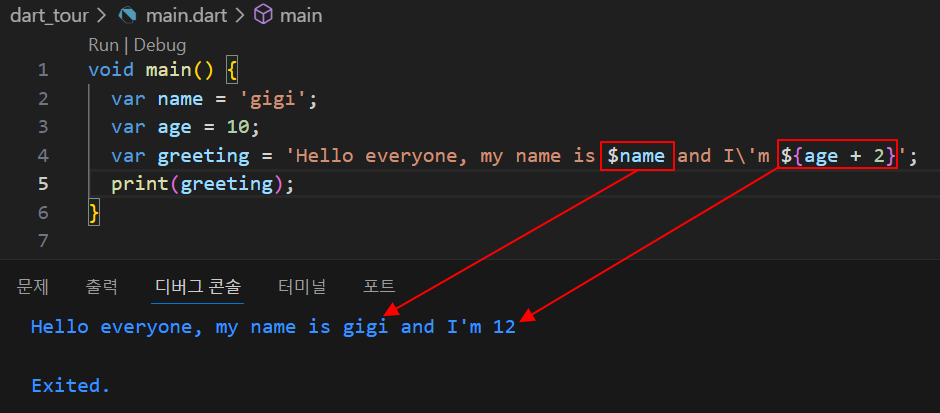
텍스트 내부에 변수의 값을 삽입하는 방법으로 구현 방법은 쉽다. 매우 쉽다.
단순 삽입은 따옴표 내부에 $변수명을 넣어주면 되고, 계산 값 삽입은 ${계산식}을 넣어주면 된다.
큰 따옴표(")를 사용하든, 작은 따옴표(')를 사용하든 상관은 없지만 I'm과 같은 문자열과 작은 따옴표를 함께 사용하려면 escape 문자인 \를 넣어주어야 한다.

Collection If
List 내부에 If문을 넣을 수 있다.
C#이 주언어인 나로서는 너무 간단한 문법이라 박수를 치지 않을 수가 없었다고 한다..
void main() { var giveMeFive = true; var numbers = [ 1, 2, 3, 4, if (giveMeFive) 5, ]; }출력 값은 1,2,3,4,5!
Collection For
List 내부에서 반복문을 수행할 수 있는 문법이고 아래와 같이 사용할 수 있다.
void main() { var oldFriends = ['song', 'yeong', 'won']; var newFriends = [ 'gigi', 'kiki', for (var friend in oldFriends) '💕$friend', ]; print(newFriends); }출력 값은 [gigi, kiki, 💕song, 💕yeong, 💕won] !
아주 귀엽다..
Maps
Map은 key와 value를 연결하는 객체이다. key, value 모두 모든 유형의 객체가 될 수 있으며, key 값은 고유하다. 아래와 같이 Map 객체를 생성할 수 있다.
void main() { var player = { 'name': 'gigi', 'xp': 19.99, 'superpower': false, 'age': 10, }; Map<int, bool> player2 = { 1: true, 2: true, 3: false, }; var player3 = Map(); player3['name'] = 'gigi'; player3['xp'] = 19.99; player3['superpower'] = false; }
Sets
List 내의 값이 unique한 값을 가질 수 있도록 하는 방법이며, 아래와 같이 사용할 수 있다.
void main(){ //자료형을 명시해도 되고, 명시하지 않아도 된다. var numbers = {1,2,3,4,5}; Set<int> numbers = {1,2,3,4,5} }
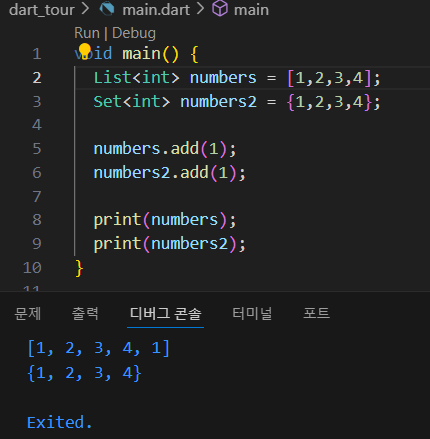
아래는 List와 Set의 차이점을 확인할 수 있는 코드로, Set에는 기존에 할당되어 있는 값인 1을 추가하는 코드를 작성하였지만 출력 값에는 반영되지 않은 것을 볼 수 있다.