HTML, CSS
1.시맨틱 웹(semantic web) & 시맨틱 테그 semantic tag

태그를 쓰는 이유 > 우리가 html을 쓸 때 굳이 여러 태그를 쓰는 이유가 뭘까? 단지 좀더 편하고 다양하게 쓰고싶어서? 물론 그것도 맞겠지만, 더 중요한 것은 '정보에게 의미'를 주는 것이다. h1태그는 '가장 대표 제목' h2는 '두번째 제목', p는 '본문',
2.html에서 띄어쓰기 하기, css로 들여쓰기 하기

html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결과 화면에서는 하나의 스페이스밖에 적용적용이 되지 않습니다.& nbsp; 를 사용하면 html에서 여러번의 띄어쓰기 효과를 줄 수 있댜.css에서 text-indent라는 property를 사용하여 css
3.property와attribute 차이

개발공부하면서 모르는 속성이 나오면 우리는 보통 구글링을 한다. 하지만 개발정보들은 한국말보다 대부분 영어가 많기 때문에 우리는 최소한의 간단한 개발단어를 영어로도 알고잇어야한다.property 와 attribute 모두 '속성'이라는 뜻이다. html,css 공부를
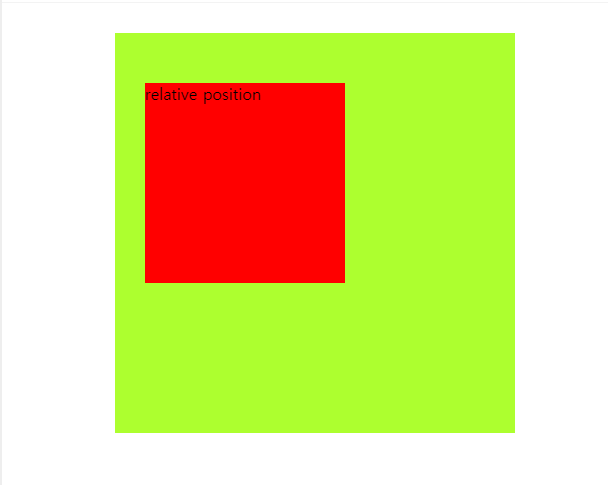
4.position속성-relative, absolute, fixed

포지션 프로퍼티는 html 코드와 성관없이 나타내고 싶은 어느 위치에나 요소를 표현할 수 있음.position 에서 사용하는 값은 static, relative, absolute, fixed 4개가 있다.따로 position을 설정하지 않으면 기본적으로 position
5.inline, block, inline-block display

inline display 👉 inline-block display block display
6.float

float는 '띄우다'라는 뜻이다.3차원으로 생각해서 공중으로 띄워서 나머지공간을 아래 태그들이 올라가는 느낌으로 이해하면 된다.뉴스나 기사에서 사진이 글에 둘러쌓여잇는 느낌을 줄때 주로 사용한다.예시에서 yellow의 가로길이는 100%지만 inline요소는 foat
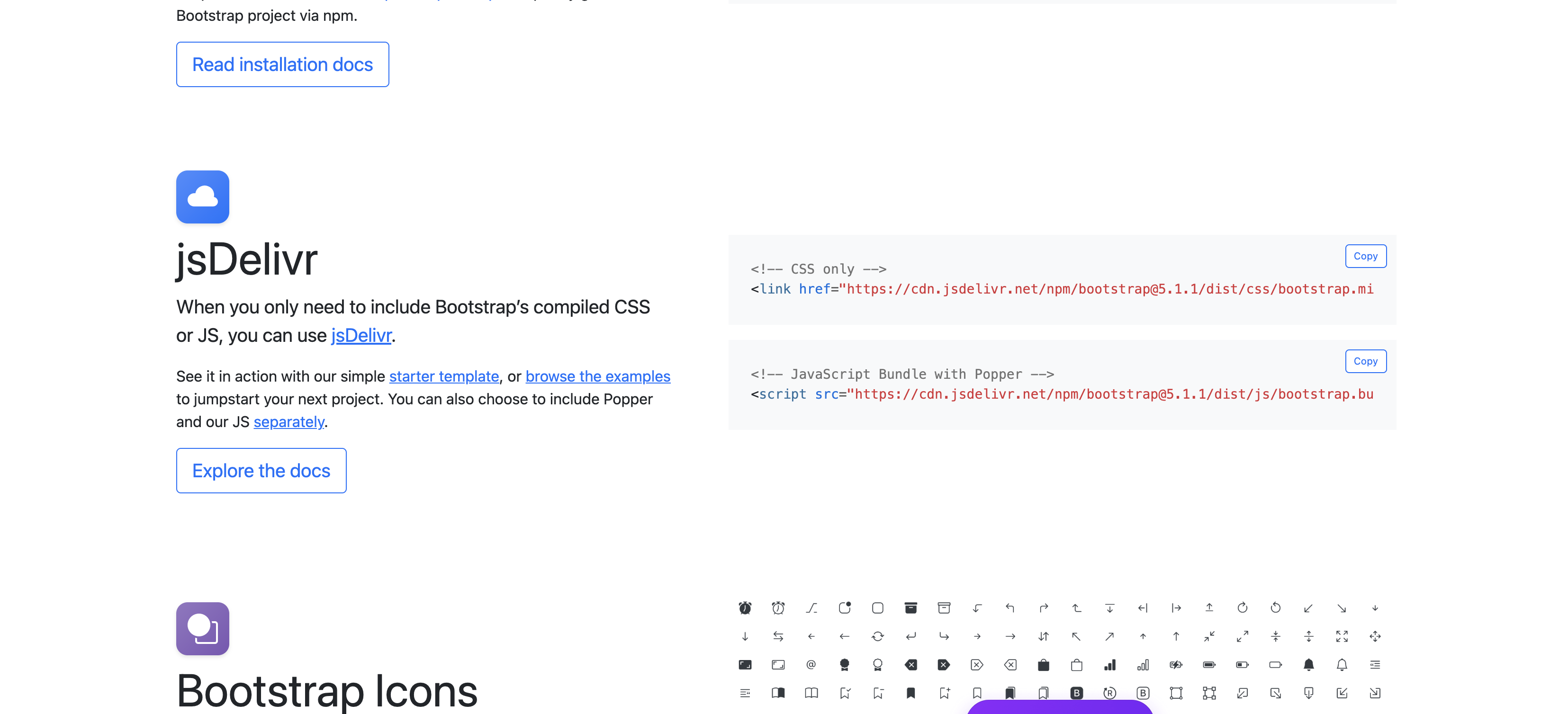
7.부트스트랩 CDN 방식으로 사용해보기

참고 자료https://tworab.tistory.com/71https://eunyoe.tistory.com/61https://library.gabia.com/contents/infrahosting/8985/https://www.y
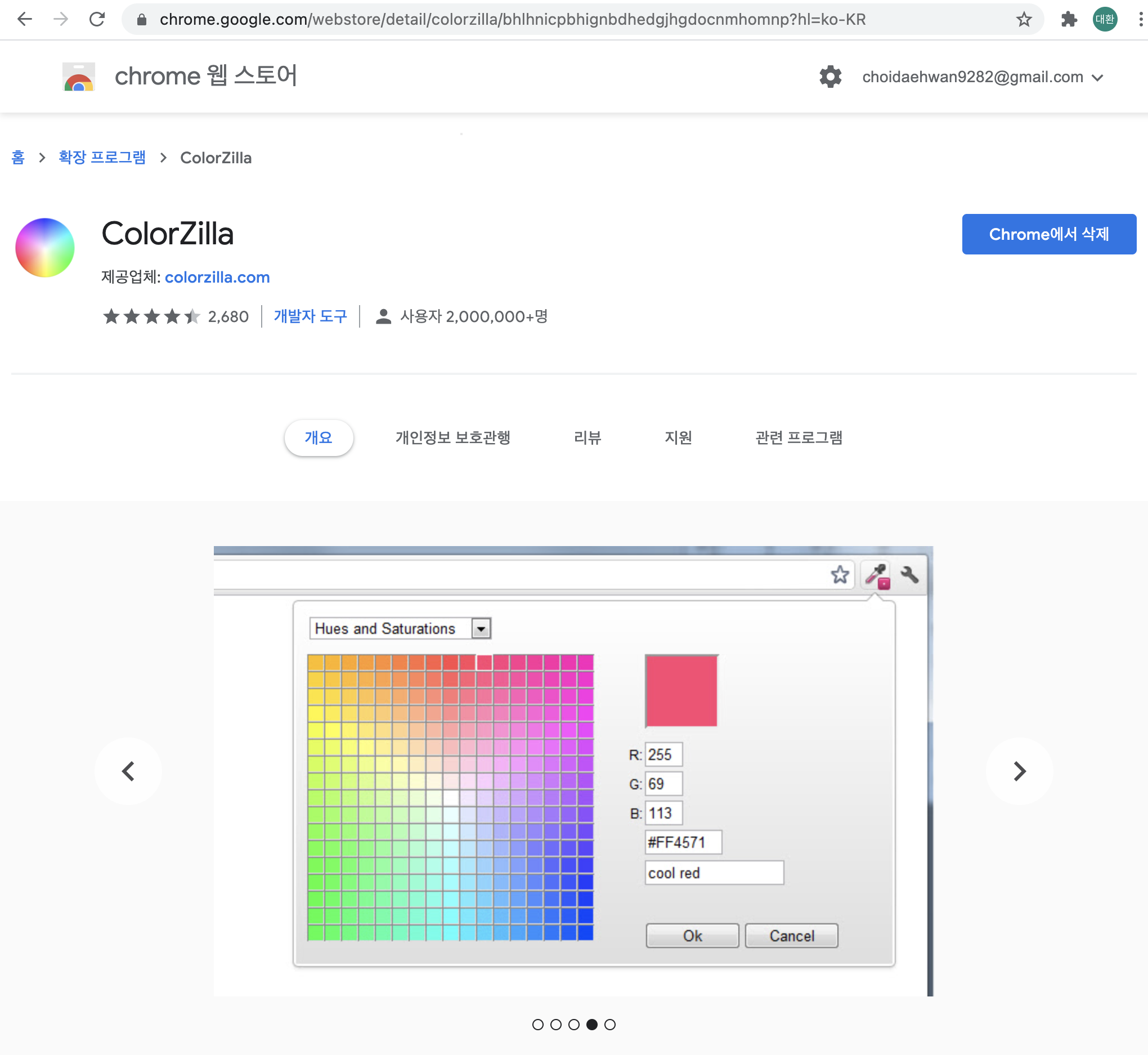
8.colorzilla

색깔 보기 꿀팁!