
태그를 쓰는 이유
우리가 html을 쓸 때 굳이 여러 태그를 쓰는 이유가 뭘까?
단지 좀더 편하고 다양하게 쓰고싶어서?
물론 그것도 맞겠지만, 더 중요한 것은 '정보에게 의미'를 주는 것이다. h1태그는 '가장 대표 제목' h2는 '두번째 제목', p는 '본문', nav는 '네비게이션'. 이렇게 모든 태그에는 그에 맞는 의미가 있다.
이런 '정보의 의미'에 맞게 태그를 쓰는 것은 같은 동료 개발자뿐만아니라 요즘 나오는 '기계가 읽고 처리할 수 있는 웹'인 시맨틱 웹(semantic web)이 등장하면서 그 중요성을 더해가고 있다.
👉예시
💻 html
<nav>네비게이션 바</nav> <h1>제목</h1> <h2>두번째 제목</h2> <p>본문</p>
시맨틱 웹(semantic web)
기존의 웹에는 데이터를 검색할때 항상 키워드 검색을 통해 대상에 접근했다. 이런 기존의 웹기술은 처음에는 간편하게 사람들에게 정보를 제공했지만, 점점 웹상에 정보들이 방대해지고 거대해지면서 필요한 정보와 불필요한 정보를 구분하지 못하고 결국의 이른바 '정보의 홍수'가 되면서 한계를 노출했다.
이에 차세대 지능형 웹인 시맨틱 웹(semantic web)이 주목받고 있는데 시맨틱 웹(semantic web)이란 "의미론적인 웹" 이란 뜻으로, 컴퓨터 프로그램이 정보들을 의미에 맞게 봇들이 자동으로 분류해주는 웹을 말한다.
시맨틱 테그(semantic tag)
시맨틱 테그(semantic tag)란 시멘틱 웹 환경에 맞게 개발자 뿐만아니라 웹 브라우저도 해당 html의 의미를 이해할 수 있도록 만들어 놓은 tag를 말한다. html5가 되면서 시맨틱 웹(semantic web)환경에 맞게 새로 추가된 태그들은 다음과 같다.
👉 예시
💻 html
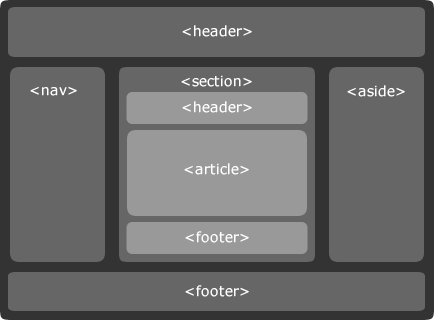
<header> # 헤더를 의미한다 <nav> # 내비게이션을 의미한다 <aside> # 사이드에 위치하는 공간을 의미한다 <section> # 본문의 여러 내용(article)을 포함하는 공간을 의미한다 <article> # 분문의 주내용이 들어가는 공간을 의미한다 <footer> # 푸터를 의미한다
👀 결과

참고하면 좋을것 같은 링크: https://mygumi.tistory.com/369
