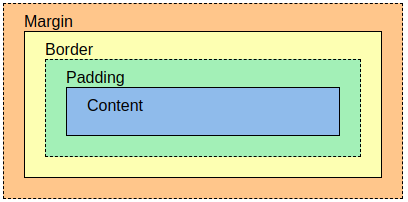
박스 모델은 다음 그림만 기억하면 된다.
border(테두리), padding(안쪽 여백), margin(바깥 여백)

border
테두리는 심미적으로도 필요하지만, 개발 과정에서도 매우 의미있게 사용된다. 각 영역이 해당하는 크기를 알기 위해서 보통 레이아웃을 만들 때에 다음과 같이 그 크기를 시각적으로 확인할 수 있도록 만든다.
p {
border: 1px solid red;
}각각의 값은 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)이다. 괄호 안에 적힌 것들이 바로 border를 구성하는 세부 속성들이다. 그러므로 border-style mdn과 같이 검색하면, 테두리 스타일의 다양한 값을 찾아볼 수 있다.
질문
- 테두리를 점선으로 만들고 싶으면 어떻게 해야 할까? border-style의 값 중 하나를 바꿔보자.
- 테두리를 둥근 모서리로 만들 수도 있다. 어떤 속성을 사용하면 될까? 참고로, border 속성만으로는 둥근 모서리를 만들 수 없다. => border-radius
- 박스 바깥쪽에 그림자를 넣을 수도 있다. 어떤 속성을 사용하면 될까? 참고로, 그림자를 명확하게 보기 위해서는 background 속성이 불투명해야 한다. => box-shadow
ex1)
margin
p {
margin: 10px 20px 30px 40px;
}각각의 값은 top, right, bottom, left로 시계방향이다. 어떻게 적용되는지 확인하려면, 개발자 도구 -> Element 탭의 다음 그림을 확인해보자. margin은 주황색으로 표현된다.
p {
margin: 10px 20px;
}값을 두개만 넣으면 top과 bottom이 10px, left 및 right가 20px 이다.
p {
margin: 10px;
}값을 하나만 넣으면 모든 방향의 바깥 여백에 적용된다. 물론 다음과 같이 방향을 특정한 속성도 존재한다.
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}위와 같은 규칙은 padding에도 동일하게 적용된다.
바깥 여백은 재미있게도 음수값이 지정이 가능하다. 음수 값의 여백을 통해 다른 엘리먼트와의 간격을 떨어뜨리는 것이 아닌, 오히려 줄어들게 만들 수 있다. 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만드는 것도 가능하다.
p {
margin-top: -2rem;
}padding
말 그대로 안쪽 여백입니다. 값 순서에 따른 방향은 margin과 동일하다.
p {
padding: 10px 20px 30px 40px;
}배경색이나 border를 적용하면 더욱 안쪽 여백을 선명하게 볼 수 있다.
p {
padding: 10px 20px 30px 40px;
border: 1px solid red;
background-color: lightyellow;
}개발자 도구 -> Element 탭의 다음 그림을 확인하세요. padding은 초록색으로 표현된다.
넘치는 컨텐츠 처리
박스의 height를 컨텐츠가 차지하는 공간보다 더 줄여보자. 컨텐츠가 박스 바깥으로 빠져나오나? 아니면 박스에 맞게 가려지나?
p {
height: 40px;
}기본적으로 박스 크기보다 컨텐츠 크기가 더 큰 경우, 박스 바깥으로 빠져나오는 것이 기본 동작이다. 하지만 대부분 이런 상황을 원하지 않을 것이다. 이 때에, 한정된 박스 크기에 맞게 컨텐츠가 더이상 표시되지 않게 하거나, 혹은 박스 안쪽으로 스크롤하여 컨텐츠를 볼 수 있게 만드는 것이 가능하다.
p {
height: 40px;
overflow: auto;
}ex2)
auto 속성은 컨텐츠가 넘치면 자동으로 스크롤되게 만든다. 아예 넘치는 컨텐츠를 무시하고 가리고 싶을 경우 hidden을 사용한다. overflow 속성은 x축과 y축을 따로 지정하는 것도 가능하다. (overflow-x, overflow-y) 이렇게 하면 한 방향으로만 스크롤이 가능하게 만들 수도 있다.
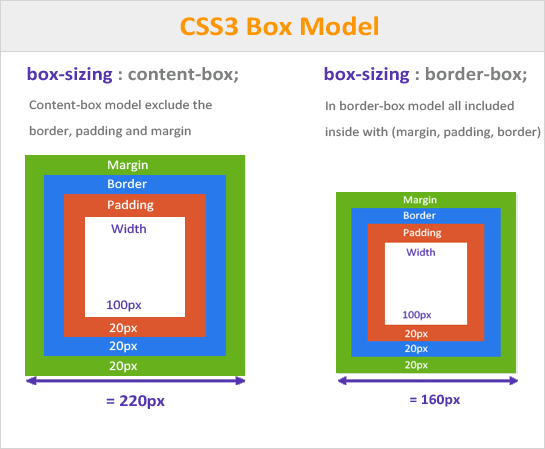
[중요] 박스 크기 측정 기준
박스 크기를 측정하는 기준은 매우 중요하다. 다음과 같은 상황을 상정해보자.
<div id="container">
<div id="inner">
안쪽 box
</div>
</div>#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}ex3)
자 문제가 무엇인지 알겠나? 이제 하나하나 살펴보자.
#container의 너비는 300px이 아니다. 정확히 324px이다. 이는 다음 계산의 결과이다.
300 (콘텐츠 영역)
+ 10 (padding-left)
+ 10 (padding-right)
+ 2 (border-left)
+ 2 (border-right)
진정한 width = ( width + padding-left & right + border-left & right ) #inner의 100%는 300px이 아닙니다. 364px을 차지하고 있습니다. 어떻게 된 일일까??
300 (300px의 100%)
+ 30 (padding-left)
+ 30 (padding-right)
+ 2 (border-left)
+ 2 (border-right)우리가 생각하는 박스의 크기는 여백을 포함한 것이 아니다. 박스의 사이즈는, 오롯이 콘텐츠 영역에만 적용되어 있다. 이러한 계산 방식은 레이아웃을 어렵게 만든다.
다행히 여기에 여백과 테두리 두께를 포함한 박스 계산 방법이 존재한다. 위의 코드에 아래 스타일을 추가해보자.
* {
box-sizing: border-box;
}자 이렇게 해주면, 300px은 이후에 모든 여백과 테두리를 포함한 크기로 계산된다. * 셀렉터는 HTML의 모든 태그, 모든 영역에 적용하겠다는 의미이다. box-sizing은 페이지 일부분에 적용할 필요가 없다. 오히려 이는 혼란을 가중시키며, 모든 페이지에 적용하는 것이 합리적이다. 이러한 이유로, 부트캠프에서 레이아웃과 관련된 이야기를 할 때에는 border-box 계산법을 기준으로 이야기했다. 그러나, 일하는 환경마다 다른 박스 측정 기준을 사용할 수 있으므로, 박스 크기 측정 기준 두가지를 항상 염두해둘 필요가 있다.
정리하면 다음 그림과 같다. (박스 측정 기준의 기본값은 content-box이다. 그러나, border-box를 권장한다.)