Html & CSS
1.CSS Reset & CSS Reset - Normalize

오늘은 유용한 CSS 파일에 대해서 소개하고자 한다.에릭 마이어가 만든 2가지의 CSS 파일이다.자료 출처에릭 마이어의 CSS 툴박스
2.Min-height vs height

CSS 기능 중에 Min-height 와 height의 차이가 관해 알아보자!!height" height: 300px; " 을 적용할 경우, div 태그 내의 컨텐츠가 300px를 넘어설 때, 그냥 튀어나와 버린다.min-height" min-height: 300px;
3.CSS Flexbox

flexbox나 grid는 class나 객체 같은 개념으로 생각하면 쉽다. 한 번 선언하고 나면, 그 안에 들어가 있는 기능들을 사용할 수 있기 때문이다.오늘은 기초적인 flexbox에 관해 정리해보자!!웹페이지를 만드는 연습을 하다가 3개의 card를 하나의 div
4.align-items: center;

세로를 기준으로 가운데 정렬하는 방법에 관해서 알아보자!!물론, 다양한 접근 방식이 있겠지만, 내가 쓰는 방식과 다르고 더 편리해서 기록해둔다.현재 상황은 다음과 같다.HTML 코드CSS 코드현재 레이아웃
5.CSS gradient & 웹디자인 웹싸이트

이번 시간에는 그레디언트에 대해서 정리해보자!!그레디언트에 대해서 더 자세하게 알고 싶다면...W3school 그레디언쿨한 그레디언트 샘플링을 주는 웹싸이트,Grabient
6.line-height

글자 줄 사이의 공간을 띄울 수있다.이런 식으로 p 태그에 line-height를 적용하면, 본문에 글자 줄마다 공간이 더 띄어진 것을 볼 수있다.line-height에는 px, rem, em, %가 적용 가능하다.좀 더 자세하게 알고 싶다면, line-height f
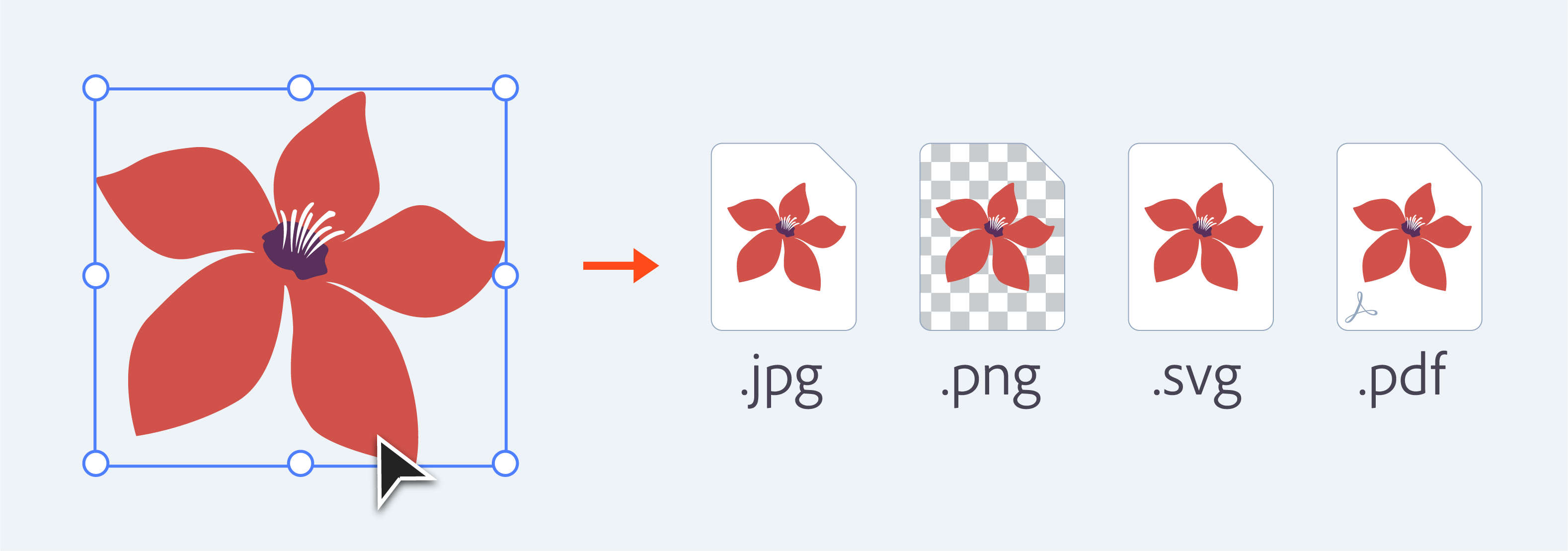
7.svg vs png vs jpg

여기에 대해서 더 자세하게 알고 싶다면, Web에서 PNG , GIF, JPEG , SVG 중 어떤 것을 사용하면 좋을까요? PNG JPG 차이, 이미지 파일 형식에 숨겨진 비밀 [PNG와 SVG의 차이](https://m.
8.HTML과 CSS로 이미지 업로드 차이점

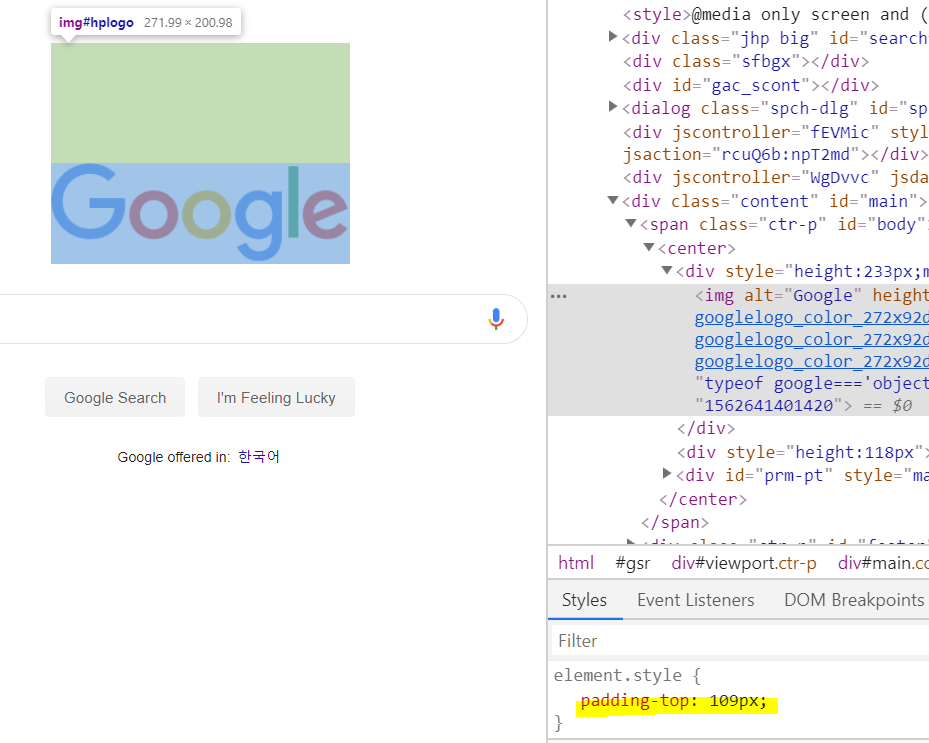
Block Level ImageHTML에서 첨부되는 이미지를 말한다.브라우져에 의해서 보여지거나, 적어도 구글이나 Bing 같은 검색 엔진이 확인하는 이미지를 가리킨다. => alt에 있는 설명으로!!그런데, HTML에 이미지를 업도드해도 충분할 텐데, 왜 구지 CSS
9.CDN 방식으로 아이콘 첨부하기

이번 시간에는 웹싸이트에 아이콘을 첨부하는 방법에 대해서 알아보자!!SVG같은 이미지를 다운받아서 사용할 수도 있지만, 오늘은 CDN 방식으로 진행해볼 예정이다.
10."box-sizing"을 이용한 문제 해결

오늘은 box-sizing에 관해서 알아보자!!사실, 에러가 나지 않았을 때는 이게 왜 필요한지 몰랐는데, 에러가 터지고 나니까 안전장치로써 box-sizing이 필요하다는 것을 알았다.우선, 부트 캠프에서는 무조건적으로 잠재적인 에러를 막기 위해서를 지정해주라고 가르
11.inline vs block 문제 해결법

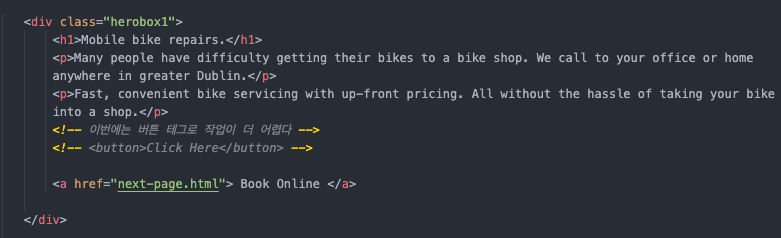
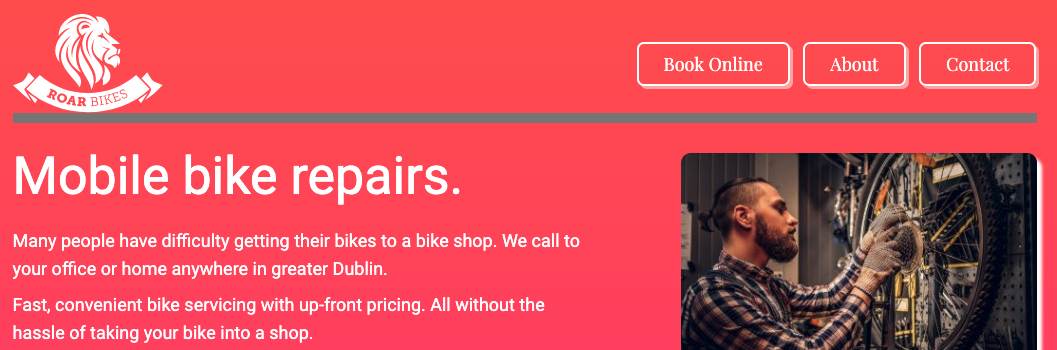
발생한 문제=> Book Online 이라는 버튼과 본문의 간격을 조금 띄우고 싶었다. 그래서 두 테그의 간격을 넗히기 위해서, margin-top을 버튼에 적용했지만, 먹히지 않았다. 그런데, margin-right나 left는 여전히 먹힌다. 다만, top과 bot
12.CSS 사용시, 생길 수 있는 실수

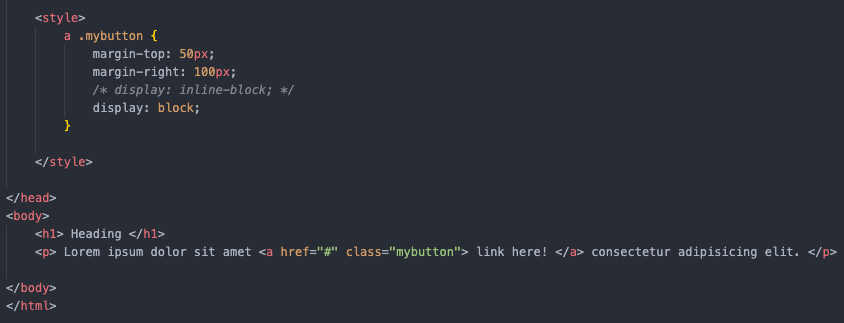
a 태그에 설정된 마진탑이 작동하지 않고 있다. 왜 그럴까??=> mybutton이라는 클래스는 a 태그 하위에 존재하는 게 아니다. 같은 선상에 존재하기 때문에, 적용되지 않는다.따라서, 이 문제를 해결해주기 위해서는 dot notation을 사용하면 된다.( a 와
13. border-bottom 에러 고치기 + add a horizontal rule

상황 설명웹 싸이트에서 가로 줄 ( horizontal rule ) 을 적용하고 싶었다.이런 식으로!!가장 쉬운 방법은 html에 hr 태그는 넣는 방법이다.hr 태그는 br 태그처럼 /hr을 필요로 하지 않는다!! 그러나 hr 태그의 단점은 태그 사이에 위 아래로 공
14.flex-wrap: wrap을 이용한 문제 해결

문제가 발생한 코드=> 하단의 4개의 박스를 2개씩 한 줄에 놓고 적절한 간격으로 띄우고 싶었는데, 여기서 막혔다.문제를 해결한 코드
15.dropdown box 만들기

오늘은 드랍 박스를 만들어 보겠다. 도중에 많이 헤매기도 했고, 어떻게 학습한 내용을 잘 작성할 수 있을 지 모르겠지만, 일단 최대한 해보겠다.
16.Preudo Class

Preudo Class는 잘 사용하면, 무척 강력할 속성이지만, 그렇다고 꼭 사용할 필요는 없는 속성이다. 그냥 class로 지정해서 사용해도 충분히 제 역할을 하기 때문에, 개발자의 스타일에 따라 사용 유무를 결정하면 된다. 그러나 적어도, 이런 게 있다는 것 정도는
17.dropdown box 에러 발생과 해결과정

진행 중에 미니 프로젝트에 드랍 박스를 삽입하는 도중, 문제가 발생했다. 코드에 무슨 문제가 에러가 발생했는지와 어떻게 해결했는지에 대해서 복기 해보자!
18.헷갈렸던 CSS 기본 개념 정리

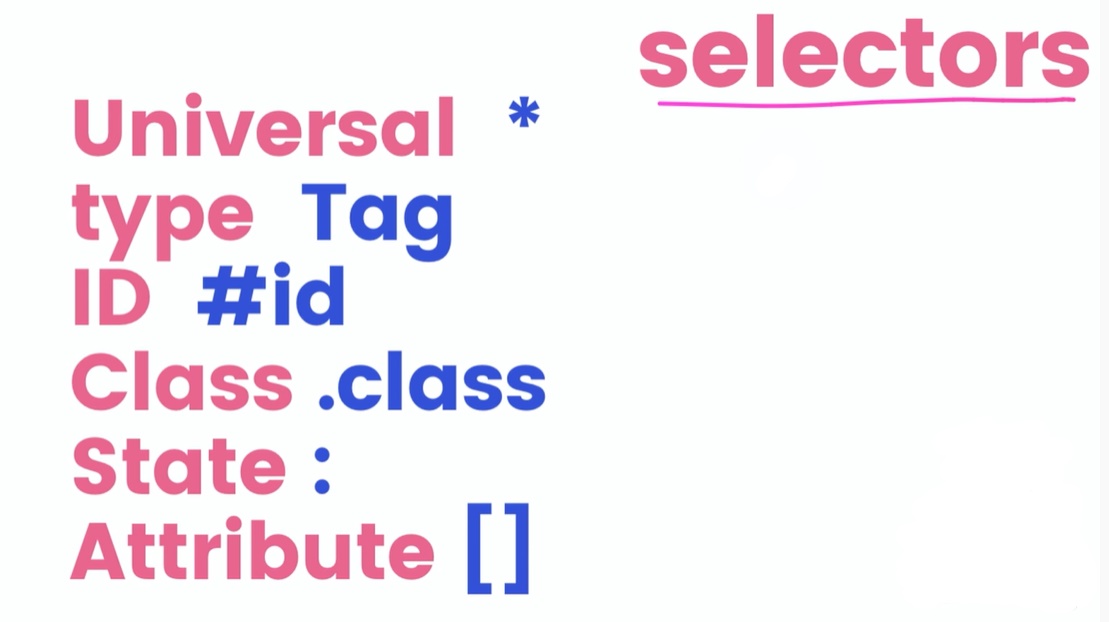
a 태그에 링크가 존재하는 애들의 텍스트 색깔을 보라색으로 바꾸겠다.링크 중에 naver.com이 포함된 애만 보라색으로 바꾸겠다.내포된 링크에 시작단어가 naver인 하이퍼링크의 텍스트 색깔만 보라색으로 바꾸겠다.내포된 링크에 마지막 단어가 .com인 하이퍼링크의 텍
19.반응형 웹 개념 정리 및 만들어보기

오늘은 반응형 웹에 대한 개념 정리와 반응형 웹 구현을 위해 필요한 요소들을 정리해보고, 실제로 반응형 헤더를 만들어보았다.오늘 TIL은 드림 코딩 엘리님의 강의와 코드스테이츠에서 학습한 내용을 바탕으로 작성됐다. 또한, 그 어떠한 상업적인 용도도 없음을 밝힌다.반응형
20.DOM 그것이 알고싶다

책보고 검색하고 그러면 맨날 DOM이라는 용어를 남용하는데 그게 뭔지 알아봅시다.Document Object Model 이라는 뜻인데 그냥 설명하면 이해가 안되니 배경설명부터 갑니다.자바스크립트는 HTML 조작에 특화된 언어라고 설명드렸습니다.그런데 자바스크립트가 어떻
21.script의 async 와 defer, 'use strict'

이번 시간에는 html에서 JS 파일을 등록시에 어떤 방법들이 있고, 각각의 장단점에 관해서 알아보자!!
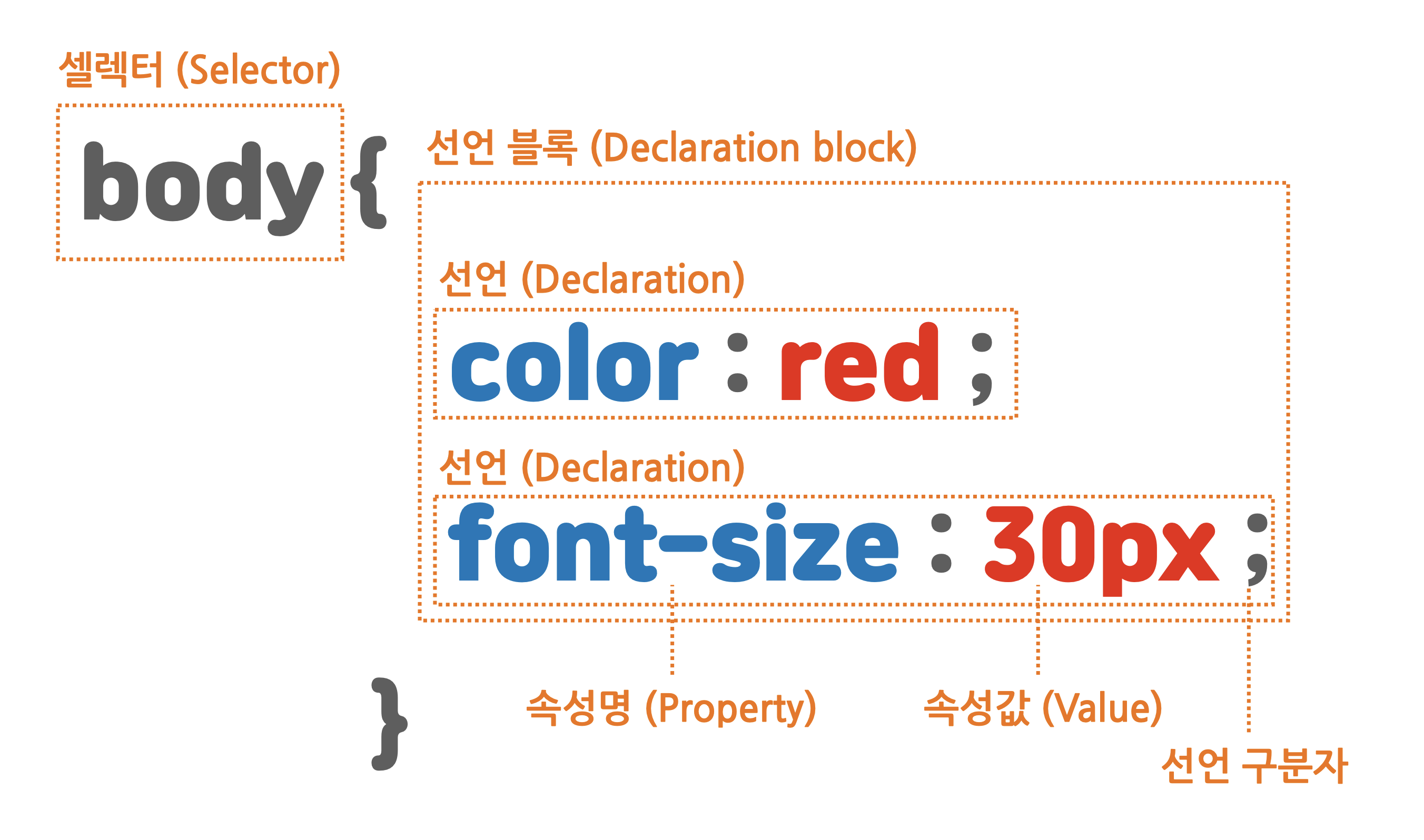
22.[CSS] background 와 background-color의 차이

background-color 는 배경 색깔만 지정할 수 있는 반면에, background는 color 이외의 다른 background 옵션들까지 지정해줄 있다.
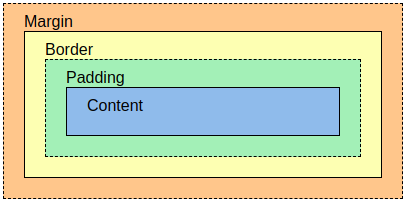
23.box model을 구성하는 요소

박스 모델은 다음 그림만 기억하면 됩니다.border(테두리), padding(안쪽 여백), margin(바깥 여백)테두리는 심미적으로도 필요하지만, 개발 과정에서도 매우 의미있게 사용된다. 각 영역이 해당하는 크기를 알기 위해서 보통 레이아웃을 만들 때에 다음과 같이
24.Display vs Position 박스 위치 설정

오늘은 평소에 막연하게 알고 있던 개념인 display와 position에 대해서 깔끔하게 정리해보자!오늘 TIL은 드림 코딩 엘리님의 강의와 코드스테이츠에서 학습한 내용을 바탕으로 작성됐다. 또한, 그 어떠한 상업적인 용도도 없음을 밝힌다.
25.레이아웃: 화면을 나누는 방법

디자인, 광고, 편집에서 문자, 그림, 기호, 사진 등의 각 구성요소를 제한된 공간 안에 효과적으로 배열하는일 혹은 기술을 말한다.
26.CSS 학습 내용 정리

코딩애플 CSS 강좌 듣고, 중요하다고 생각되는 부분과 기억하고 싶은 내용들을 정리한 TIL
27.CSS 학습 내용 정리2

여러 요소를 찾은 다음원하는 n번째 요소만 스타일을 주고 싶으면 :nth-child(n) 이걸 뒤에 붙여주면 됩니다.위의 코드는 그래서 .cart-table 안에 있는 모든 td를 찾은 다음2번째 나오는 td에만 color를 줄 수 있습니다. 테이블에서 원하는 순서의
28.코드양이 줄어드는 class 작명법 (OOCSS, BEM)

CSS 초보와 고수를 나누는 기준은 이미 만들어놓은 class를 얼마나 재사용하는 가 이다. 그런 이유로 나의 CSS 실력을 높여보고자 많이 사용되는 CSS 작명법과 사용법에 대해서 정리해봤다.
29.HTML CSS 웹폰트 넣는 법과 안티앨리어싱

웹 페이지를 만들려면, 폰트가 필요하다. 그리고 폰트가 이뻐야 웹 페이지도 이쁘게 보인다.그래서, 웹 폰트 넣는 방법과 기타 팁들에 대해서 알아보자!!버그없이 사용하려면 폰트의 영문명을 사용하셔야합니다.폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담는게 좋습니다.폰
30.편리한 Flexbox

그냥 박스들을 감싸는 부모 요소에게 display : flex를 사용하면 됩니다. 그럼 박스들이 기본적으로 가로정렬로 배치됩니다. 역시 외워봤자 다음날 까먹기 때문에, 필요할 때마다 찾아쓰는게 일반적입니다. 그러니까 첫 <div>는 왼쪽, 마지막 <div>는
31.Emmet 사용법

아무리 자동완성이 잘 된다고 해도 div박스 여러개 만드는 작업은 매우 귀찮은 작업입니다.그래서 셀렉터를 이용해서 HTML을 조금 쉽게 생성할 수 있는 부가기능이 있습니다.일단 빨리 Emmet 이라고 검색해서 설치해봅시다.VScode는 설치 안해도 요즘은 자동으로 깔려
32.head 태그에 들어갈 내용 정리

HTML 문서의 기본 템플릿은 꼭 head와 body 태그를 포함해야합니다.head태그는 사이트 내에서 눈에는 보이지 않는 중요한 정보들이 들어갈 수 있는데, head태그 내에서 쓸 수 있는 중요한 태그들을 몇개 나열해보겠습니다.CSS 파일들을 첨부할 때 링크태그를 집
33.반응형 레이아웃 만들기(미디어 쿼리)

예전엔 rem 단위를 가끔 썼습니다.모든 div의 사이즈, margin, padding, 버튼 사이즈 이런게기본 폰트사이즈에 비례해서 움직이게 만들고 싶을 때 rem을 사용했습니다.브라우저 폰트사이즈를 키운 채로 웹브라우징 하는 사람이 있어서 그랬습니다.하지만 요즘은
34.크롬 개발자 도구 devtool

크롬 개발자 도구를 열면 버그 수정이 편해집니다.
35.Font Awesome 아이콘 넣기

Font Awesome 사용법에 대해서 알아보자!! CDN방식과 다운로드 방식의 장단점에 대해서도 알아보자!!
36.Transition 속성으로 CSS 애니메이션 구현하기

Transition 속성과 overflow: hidden등을 이용해서 hover 효과시, 배경에 검은 박스가 반만 올라오는 효과를 CSS만으로 구현해봤다.
37.Bootstrap 사용법

HTML CSS 개발시간이 단축된다.Boostrap은 프론트엔드 Component Library라고 하여웹페이지에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일이다.이걸 우리 HTML 파일에 설치하시면 보다 빠른 복붙식 HTML
38.Bootstrap - 반응형 레이아웃

Bootstrap이 유용하기는 하다.그러나, 또 커스텀 스타일이 많아지면 Bootstrap 쓰나 마나CSS 파일 200kb 용량만 더 차지하고 개발 시간이 별 차이가 없습니다.하지만 Bootstrap 쓰는 중요한 이유가 있는데바로 반응형 레이아웃도 class 복붙식으로
39.Bootstrap - 반응형 레이아웃 숙제 (col,row)

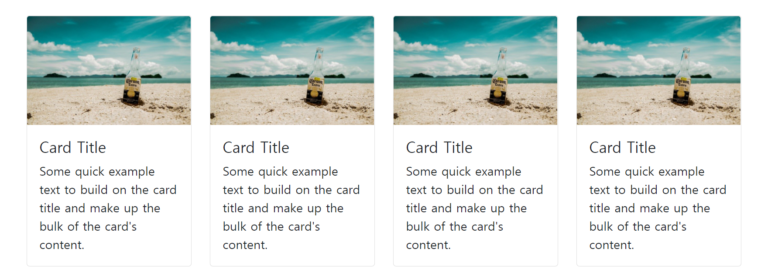
(조건) PC사이즈에서는 사진처럼 4열, 태블릿 사이즈에서는 2열, 모바일에서는 1열로 정렬되게 만들어야한다.(조건) 모바일 사이즈에선 위 사진처럼 보여야합니다. => col, row 구현할 때, 좋은 표현이 될 것같으니 쭉 참고하자!!
40.CSS 덮어쓰기 잘하는 법 & 좋은 CSS 코드??

보통 취업하면, 새로운 페이지를 만들기보다는 기존의 CSS 코드를 수정하는 일이 더 많이 하게 된다고 한다.=> 수정 및 유지보수 일을 더 많이 하게 됨그런데, 가끔 CSS 원본파일을 건들면 안되는 경우가 있다.이유는 다양하지만, 일단 이런 경우가 있다.이런 경우에는
41.Pseudo-element이란??

Pseudo-element와 Pseudo-class의 차이에 대해서 알아보고 Pseudo-element를 활용해서 무엇을 할 수 있는지 알아봤다. 솔직히, 별로 쓸모는 없다. 그냥 이런 게 있는 정도만 알고가자!!
42.Shadow DOM이란?? input, progress 태그 스타일 줄때

<input type="file"> 이런거 넣으면버튼이랑 글자 이렇게 2개의 HTML 요소가 생성된다.내가 분명 HTML 1개를 적었는데 2개가 한번에 생성이 된다니 신기하다.<input type="range">, <progress> 이런 것들도 동일하
43.내가 만든 사이트 발행하기

발행하는 방법은 두가지가 있습니다. Github Pages 이용법 (도메인 주소는 상관없이 그냥 누구에게 보여줄 포트폴리오가 빠르게 필요할 때) 일반 호스팅 이용법 (나의 도메인이 필요할 때)1) github.com 에서 가입하시고 로그인합니다. 2) 우측 상단 + 버
44.쉽게 배우는 Sass 기초 1편 : 셋팅

CSS라는 언어는 매우 원시적인 언어입니다.그냥 저거 h4태그의 색깔이 어쩌고 저쩌고하는 스타일만 넣는 언어니까요.그런데 CSS가 몇천줄이 넘어가기 시작한다면 CSS 관리 자체로도 큰 부담이 됩니다.그래서 착한 사람들이 이런 상황에서 여러가지 문제들을 해결할 수 있는
45.쉽게 배우는 Sass 2편 : 핵심문법

오늘도 문법 내용보다 문법을 어디에 쓸지 그 용도를 중요하게 기억해줘야 한다.용도를 알아야 내가 문법을 자유자재로 사용가능하니까요..sass 파일도 만들 수 있는데 이 파일은 여러분이 SASS 문법으로 코드짤 때 중괄호 생략이 가능하다.이렇게 짤 수 있다. 하지만 저같
46.쉽게 배우는 Sass 3편 : Mixin, use 등

나머지 중요한 문법들을 알아보자.저번 시간에 배운 변수랑 매우 유사하다.변수는 짧은 값 하나만 저장해서 쓸 수 있는 문법이었는데, @mixin은 스타일 여러줄을 한 단어로 치환해서 사용가능하다.@mixin이라고 쓰고,이름을 하나 지어주고 ( ){ } 붙이고,한 단어로
47.쉽게 배우는 Sass : 숙제 해결법

Sass 숙제 : 다음 레이아웃을 만들어보세요! 팁 초보는 처음부터 SASS 문법으로 막 작성하기 어려울 수 있습니다. 그냥 CSS 쌩코딩한 다음에 SASS 문법으로 하나씩 바꿔보는 연습부터 하십시오<ul>, <li> 태그 등을 이용해 위 사진에 나온 리스트
48.HTML video, audio 다루기

우선 비디오 파일을 작업폴더안에 준비한다. 그리고이렇게 쓰면 비디오가 보인다.하지만, 재생 버튼도 없고, 재생도 되지 않는다.=> controls를 첨부하자source를 이용해서 video를 짚어넣은 방법의 이점 호환성이 생긴다.비디오에는 mp4, avi, mkv 등
49.transform & animation 으로 매끄러운 애니메이션 만들기

transform 은 어떤 요소를 독립적으로 움직이게 만들고 싶을 때 사용합니다.본인 원래 위치에서 자유롭게 (다른 요소에 영향 없이) 이동하게 됩니다.rotate는 회전, translate는 좌표이동, scale은 확대축소, skew는 비틀기 입니다. 특히 애니메이션
50.transform & animation 숙제 해설 (움직이는 메뉴)

마우스를 올리면 흔들리는 버튼 만들기분석해보면 (1) 좌측 회전 (2) 우측 회전 (3) 좌측 회전 (4) 제자리로 이동합니다.마우스를 올리면 회전하는 + 기호 만들기분석해보면 (1) 좌측 회전 (2) 우측 회전 + 약간 커지기 순으로 동작합니다.이런 메뉴 만들기마우스
51.CSS Grid 레이아웃 만들기

IE 10 이상에서 동작한다고 나와있으나 표준 문법이 아닌 옛날 문법으로 작성해야 동작한다.그래서 IE에서는 불가능하고 Edge 포함 기타 최신 브라우저에서 사용가능한 속성이라 보면 된다.CSS 속성의 브라우저 호환성에 대한 정보는 caniuse.com에서 검색해보는게
52.레이아웃 만들기 4 숙제 (인스타그램 격자 레이아웃)

▲ 숙제1. grid-area 속성을 이용해서 수업시간에 했던 저렇게 비슷하게 생긴 블로그 레이아웃을 마저 제작해보는데모바일 사이즈에선 박스들이 전부 세로로 진열되어야합니다.어떻게 코드를 짜야할까요? 세로 진열 순서는 상관없습니다.▲ 숙제2. grid-column, g
53.position : sticky 활용하기

기본적인 만드는 거에 그치지 않고, 이제 업데이트 되는 신기술(=문법)들 있죠.그런 것들을 이용해서, 여러분들의 싸이트 혹은 포트폴리오를 만들어보는 것도 좋은 전략이다. 그러면, 되게 잘하는 것처럼 보인다.오늘 배울 것 중에 하나가 CSS에서는 신문법인데, 바로 pos
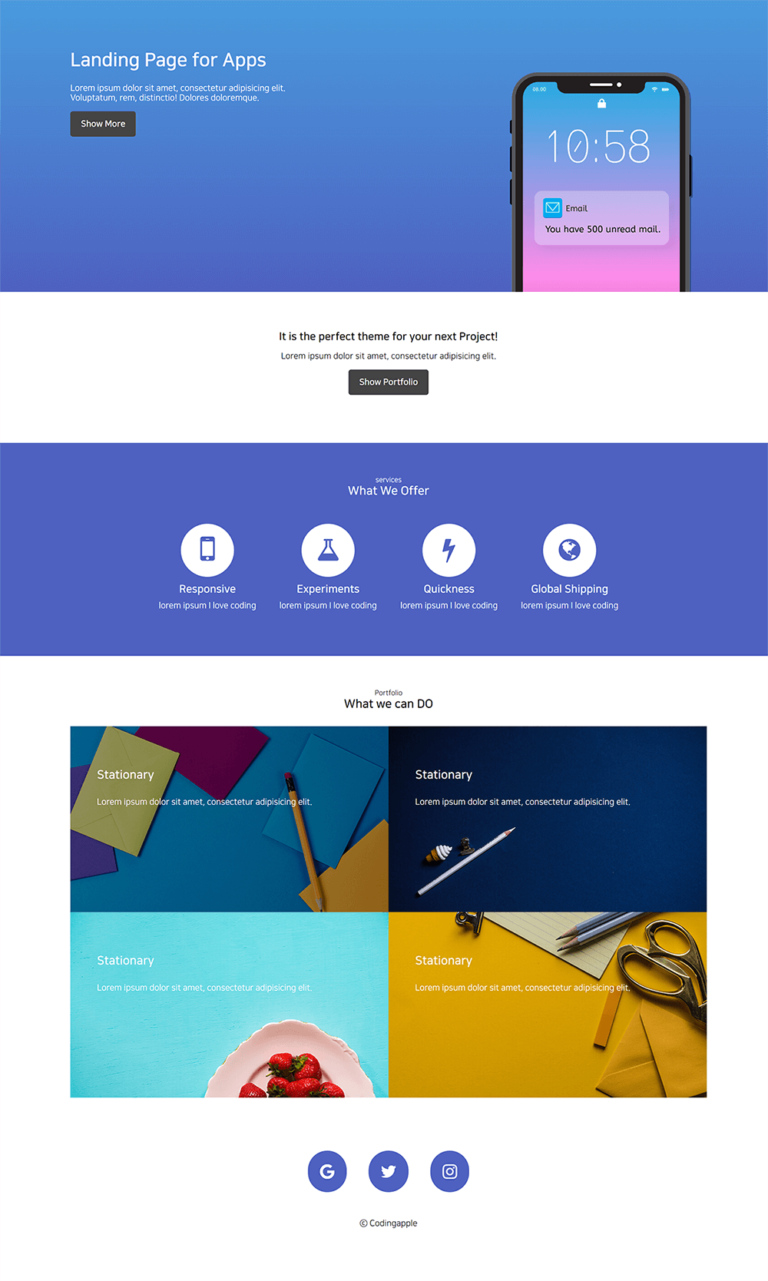
54.Portfolio1-Landing Page 숙제

로직 상으로는 제대로된 속성값을 부여한 것같았는데, 속성값들이 안 먹을 때가 꽤있었다. 그럴 때, devtool을 보고 효과가 있는 속성값들을 기준으로 다시 속성값들을 넣어서 고쳤다.CSS를 잘하는 사람일 수록, 코드 반복을 줄여야한다고 하지만 일단은 구현이 최우선인지
55.Portfolio 실습 2 : SNS Profile

요구사항 > => 웹 사이즈 레이아웃 > => 모바일 사이즈 레이아웃 Bootstrap을 사용해서 제작하자!! 해설도 Bootstrap으로 진행할 예정입니다. 내가 만든 CSS 파일 사용하는건 제약이 없습니다. 회색 배경색은 #f7f9fc 하늘색은 #6fba
56.Portfolio 실습 3 : Admin Page

(▼ PC사이즈)(▼ 모바일 사이즈)▲ 다음과 같은 레이아웃을 만들어봅시다Bootstrap 쓰든 말든 상관없습니다. 저는 귀찮아서 쓸 것임 아이콘 따로 구하기 귀찮으니 Bootstrap에 있는 Icon 또는 Font Awesome을 이용합니다.실력향상을 원하시는 분들은
57.CSS 3D animation : 종이처럼 뒤집히는 사진 만들기

CSS 3D animation 를 이용한 이미지 뒤집기와 UI 디자인에 관한 중요한 원칙에 관해서 정리해보자!!
58.border-radius 부분적으로 주기

검색창을 구현할 때, 버튼을 포함한 전체 검색창에 border-radius값을 줘야 했는데, 문제가 있었다.바로 hover 이후 검색창이 늘어나기 때문에, 보이지 않는 검색창 전체 부분까지 포함하면, border-radius 값은 왼쪽 위, 아래 부분만 적용된다.즉,
59.form & input - Contact Us 섹션 만들기

Contact Us 섹션 만들기 실습
60.Table 레이아웃 + 숙제

다음 시간까지 위 레이아웃을 만들어오십시오 셀 합치기 이런게 필요할 수 있는데 안배운건 당연히 구글에 검색해봐야합니다. table태그 내에 tr은 row, td는 column을 의미합니다. 내가 원하는 만큼 row, column을 넣어주면 표가 완성됩니다. tbody,
61.움직이는 캐릭터 클릭으로 없애기

움직이는 캐릭터들을 클릭하면, 사라지게 하는 페이지를 만들어보았다.먼저 DOM을 작성할 때, 전역변수를 최대한 사용하지 말자는 취지에서 익명 함수 안에 모든 script를 작성하기 시작했다.( 함수(){ ... } )(); 이런 식으로 익명함수를 즉시 실행 시키면, 변
62.3개의 문 만들어보기

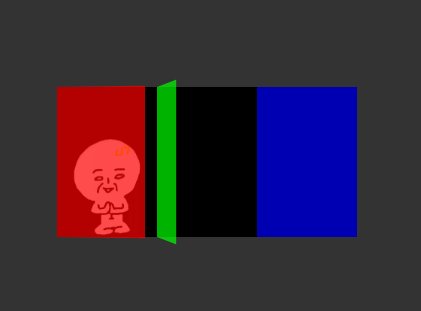
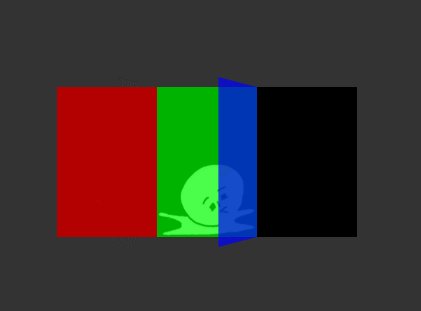
img 태그의 부모 태그인 img-box에 overflow: hidden; 을 줘서, 이미지가 움직일 때, 문의 영역 밖으로 이동하면 안 보이도록 하려고 했다.그런데, 여기서 예상치 못한 문제가 발생했는데 다음과 같다.이렇게 3개의 문을 감싸고 있는 box-contai
63.간단한 Carousel 만들어보기

캐러셀은 이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트이다.자료출처-부트스트랩=> 영어로는 "회전 목마"라는 뜻도 있으니, 재미로 알아두자!캐러셀은 여러 싸이트에서 워낙 많이 사용되기 때문에, 웹 개발자라면 반드시 알아둬야될 로직 중에 하
64.캐러셀에 스와이프 기능 만들기

오늘은 간단한 캐러셀 기능만들기 코드에 드레그 기능을 추가해볼 것이다. 일정 거리 이상 드레그 되면, 다음 이미지가 보이고 그 이하로 움직이면 기존의 이미지로 돌아가는 로직을 짜볼 것이다.
65.Claymorphism Login Form Design

HTML과 CSS만을 이용해서 Claymorphism Design을 구현해봤다. 온라인 튜토리얼에서 본 내용을 클론 코딩했다.
66.Claymorphism List Hover Effects

HTML과 CSS만을 이용해서 Claymorphism Design을 구현해봤다.온라인 튜토리얼에서 본 컨텐츠를 클론 코딩했다.