프레임워크를 사용하지 않고, 레스토랑 웹싸이트를 만들어보았다.
공부하면서, 헷갈렸던 개념과 부분과 기억해두면 좋은 부분을 캡쳐해본다.
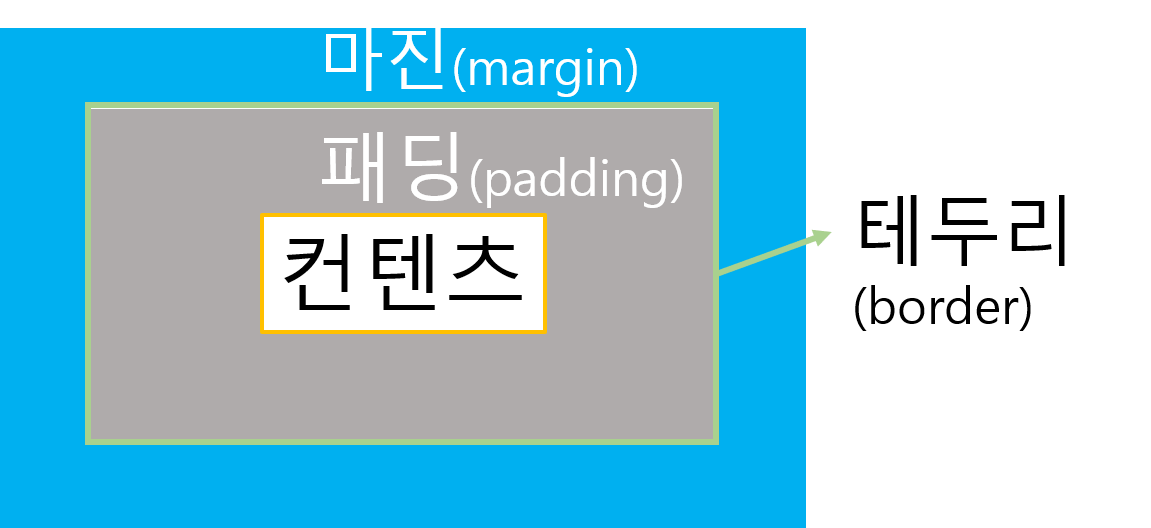
- 패딩과 마진

그림만 봐서는 확 와닿지는 않는다.
그러나, 마진은 한 tag의 국경과 다른 tag의 국경 간의 거리이다.
패딩은 한 테그 내의 국경과 컨텐츠 사이의 거리를 말한다.

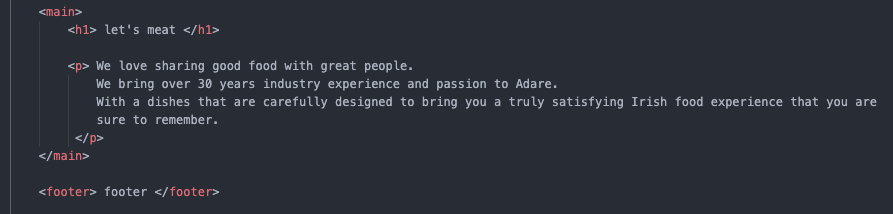
- 이해에 필요한 html 코드

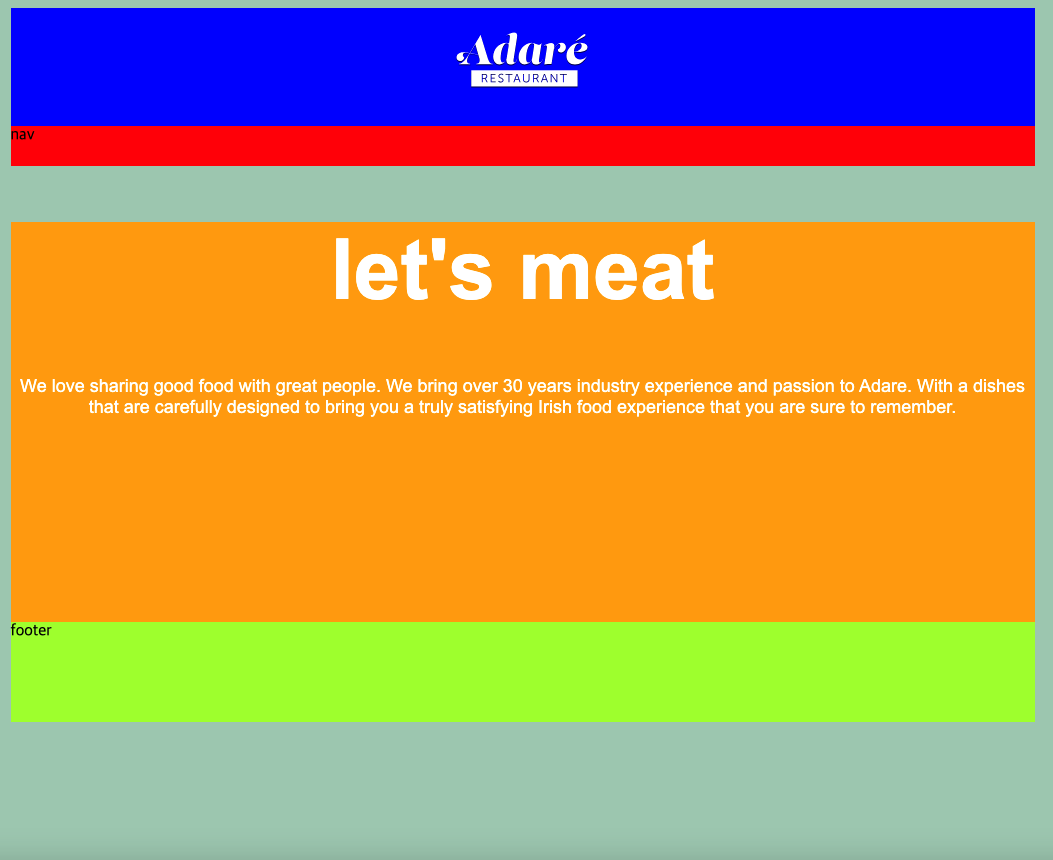
기본상태
- margin-top: 80px; 를 main 태그에 적용해보자

=> 이렇게 테그 사이의 국경의 거리가 벌어진다.
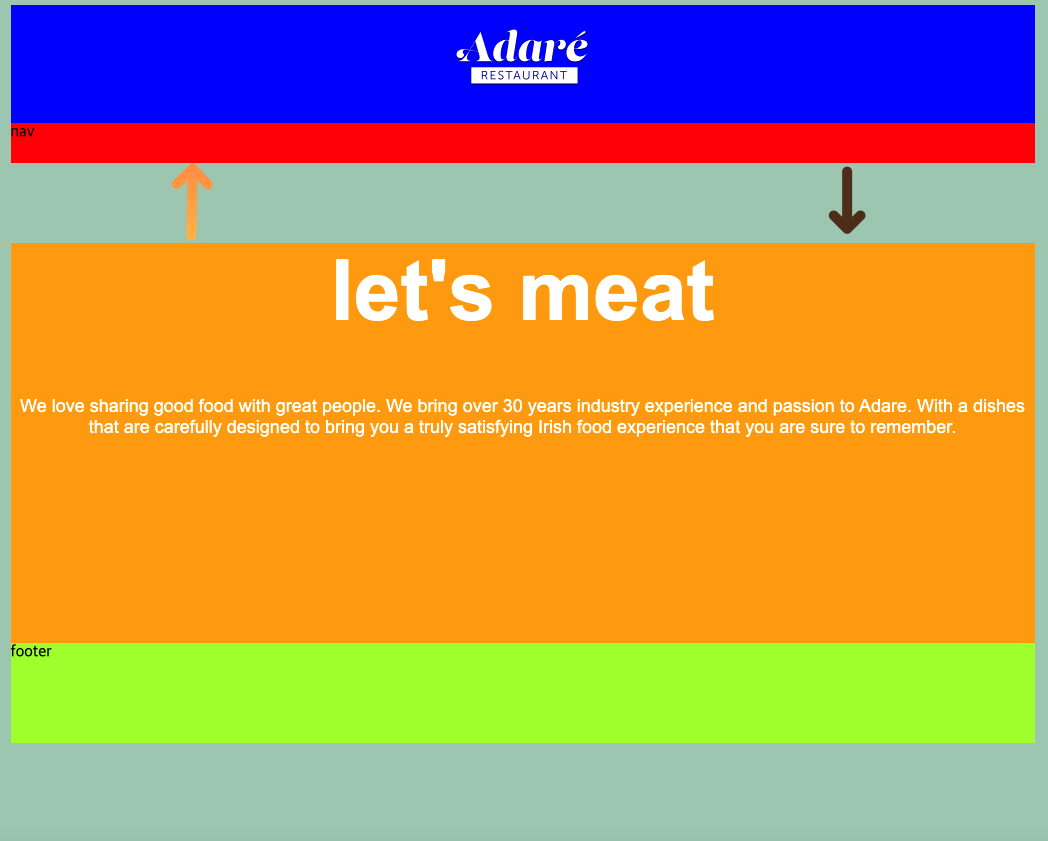
- padding-top: 80px; 를 main 태그에 적용해보자

=> top 이기 때문에, main 태그 내의 가장 위에 자리한 let's meat와 main 태그의 국경간의 거리가 80px로 벌어진다.
마진 탑의 경우 가장 위에 존재하는 h1 태그의 let's meat 와 main 태그의 국경 간의 거리가 80px만큼 벌어지는 것이다.

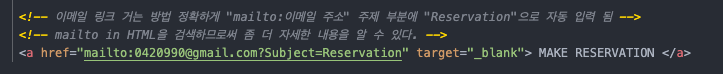
=> 링크를 거는 a 테그이다. 여기서 target="_blank" 없이 링크를 걸면 같은 페이지에서 해당 링크로 이동한다. 그러나, 이것을 써주면, 새 페이지를 열어서 링크로 이동한다. 그러므로, 현재 페이지는 그대로 남아있다.
=> 크롬에서는 href="" 안에 아무것도 안 쓰면, 동일한 웹싸이트로 이동한다. 그러나, 다른 브라우저에서는 에러가 발생하므로, 그것을 막기위해서, href="#"을 써주면, 동일한 효과를 얻을 수 있다.
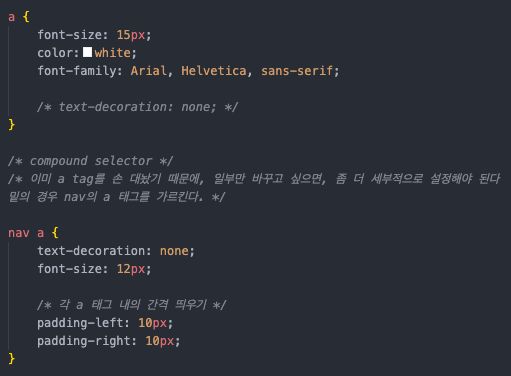
compound CSS selector

=> 모든 a 태그에 폰트 사이즈나 색깔 같은 기본 설정이 들어가 있지만, 특정 a 태그 내에는 다른 설정을 넣고 싶을 때, 사용할 수 있다. nav 태그 내에 들어 있는 a 태그를 가리킨다.
=> 물론, class를 사용해서 일일히 특정 a 태그를 지정해줄 수도 있지만, 컴파운드 css 설렉터가 좀 더 깔끔하고 컨트롤 하기가 쉬운 방법이다.
이메일 쓰기 바로가기 첨부하기

CSS 스타일링
-
margin: 20px 30px 25px 50px;
=> 탑 , 오른쪽, 밑바닥, 왼쪽
=> 마진 탑이나 바텀을 쓰지 않고 쓰는 숏컷! -
margin: 20px 30px;
=> 탑&바텀 , 오른쪽&왼쪽
=> 위아래는 동일하게 변경되고, 오른쪽&왼쪽도 마찬가지이다.
