그렇게 개발자가 되어간다
1.개발자가 Linux나 Mac을 사용하는 이유

재작년에 구글 LA에 투어를 갔을 때, 이상한 경험을 했다. 구글 개발자들이... 그 안드로이드 OS를 개발하시는 분들이 모두 다!! 단 한 명의 예외도 없이!! 맥북을 사용하고 있었던 것이다. 당시에 나는 그저 한 명의 문과생이었기 때문에 이유를 알지 못했지만, 최근
2.단기간에 개발자가 되고 싶은 분들께 🙋♂️🙋♀️

지난 1년간 필자 지인들이 코딩을 시작하고 싶은데 어떻게 시작할지 그리고 부트 캠프를 이수한 사람으로서 부트 캠프에 가는 것에 대해서 어떻게 생각하는지 등 다양한 질문들을 받았다.
3.JS 코드 스타일링 가이드

프로그래머가 작업 중 가장 많은 시간을 투자하는 일이 유지보수이다. 유지보수하기 좋은 코드를 구현하는 것은 서비스의 성패를 좌우하는 중요한 요소이다. 유지보수하기 좋은 코드를 구현하는 핵심은 클린 코드 구현에 있다. 여기서 클린 코드는 알아보기 쉬운 코드이다.
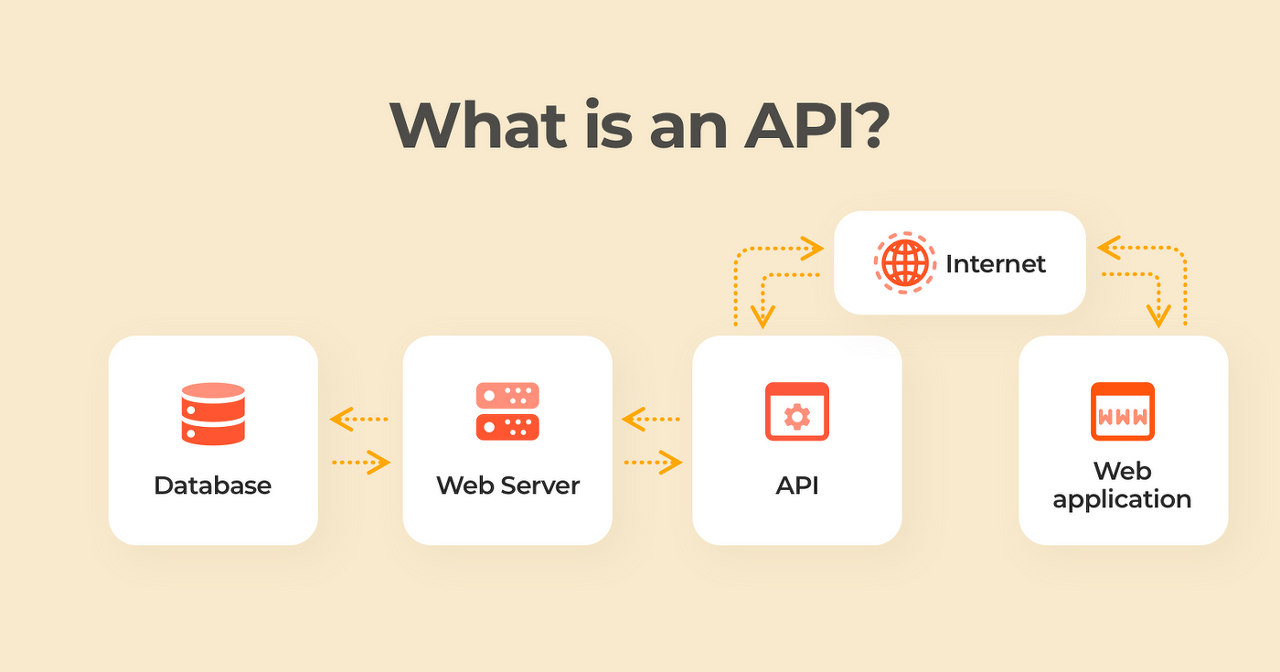
4.API 개념 정리 🙌

API(Application Programming Interface)는 응용 프로그램 프로그래밍 인터페이스이다. 용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화
5.학습 방법에 관한 생각

종이에 연필로 써가면서, 학습하는 것에 익숙한 나는 개발 공부 역시도 이런 식으로 진행하고 있었던 것같다. 아마, 알고리즘 문제를 풀 때는 이런 방식도 나쁘지 않다. 종이로 써가면서, 코드를 트레킹도 해보고, 나의 로직을 점검해볼 수도 있으니까...문제는 Html 이나
6.7월 한달 간 TIL

블로그에 TIL 쓰는데 집중하다 보면, 블로깅에 상대적으로 시간을 많이 쓰게 되서, 상대적으로 공부할 시간이 줄어들었다. 그래서 이번에는 한달 TIL을 써본다. 싱글 스레드와 멀티 스레드에 관해서 정리경쟁에서 어떻게 바라 볼 것인지 정리프로그래머스 레벨 1 전부 다 풀
7.8월 첫째주 TIL

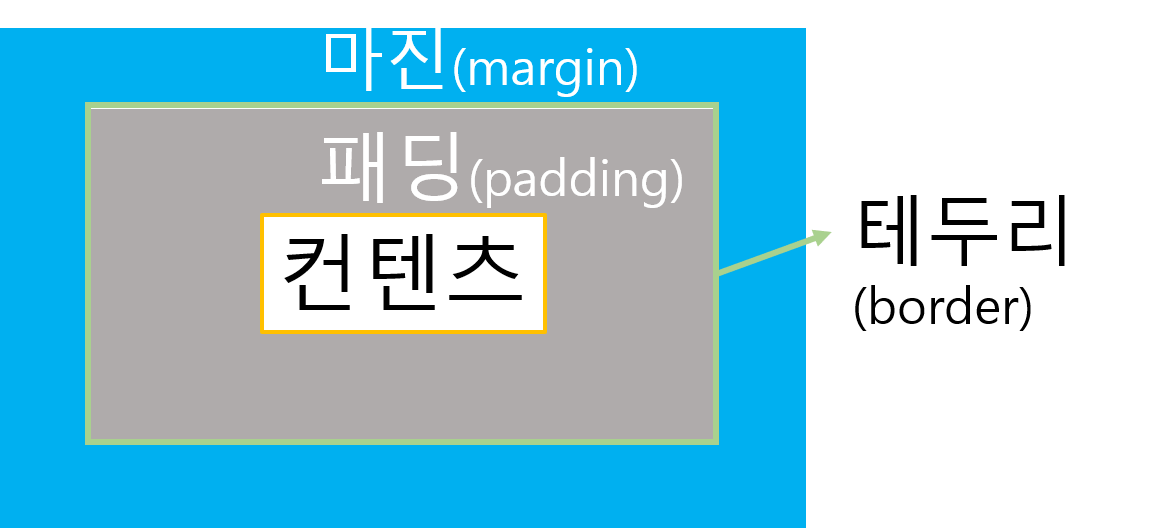
프레임워크를 사용하지 않고, 레스토랑 웹싸이트를 만들어보았다.공부하면서, 헷갈렸던 개념과 부분과 기억해두면 좋은 부분을 캡쳐해본다.패딩과 마진그림만 봐서는 확 와닿지는 않는다.그러나, 마진은 한 tag의 국경과 다른 tag의 국경 간의 거리이다.
8.click 이벤트 - 시행착오

미니 프로젝트 시행 중, click 이벤트 - 시행착오을 작성한 TIL
9.form example 시행착오

미니 프로젝트 to do list뼈대 코드를 바탕으로 다음과 같은 기능을 만들어야 한다.Name 창에 Bob을 치면 라인 밑에 "The value entered is Bob" 이런 식으로 어떤 클릭 없이 value가 업데이트 될 때마다 출력값이 자동적으로 바뀌어야 한다
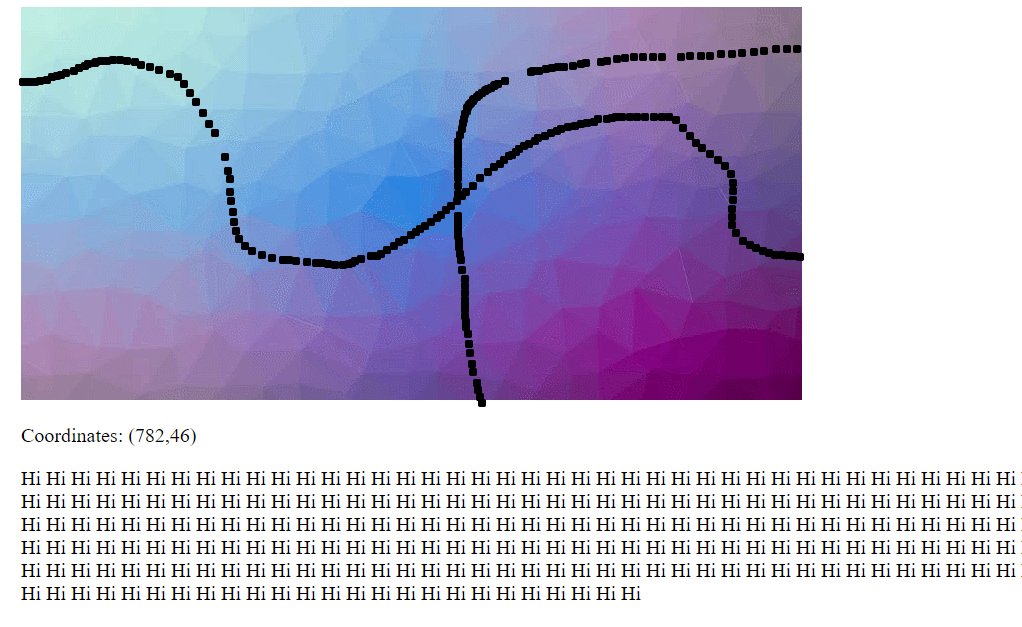
10.mousemove 이벤트 & clientX

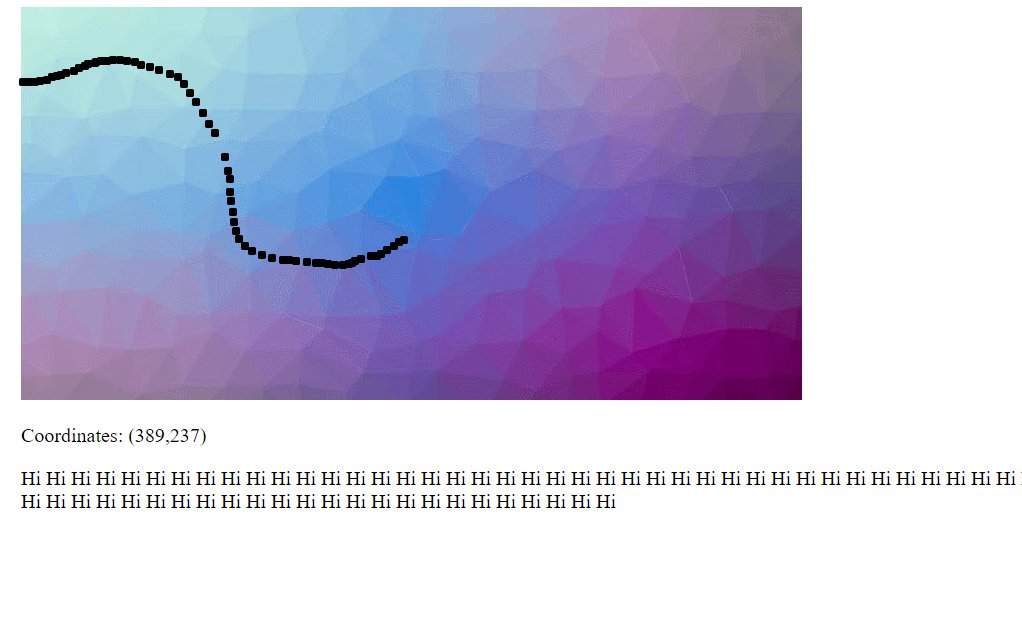
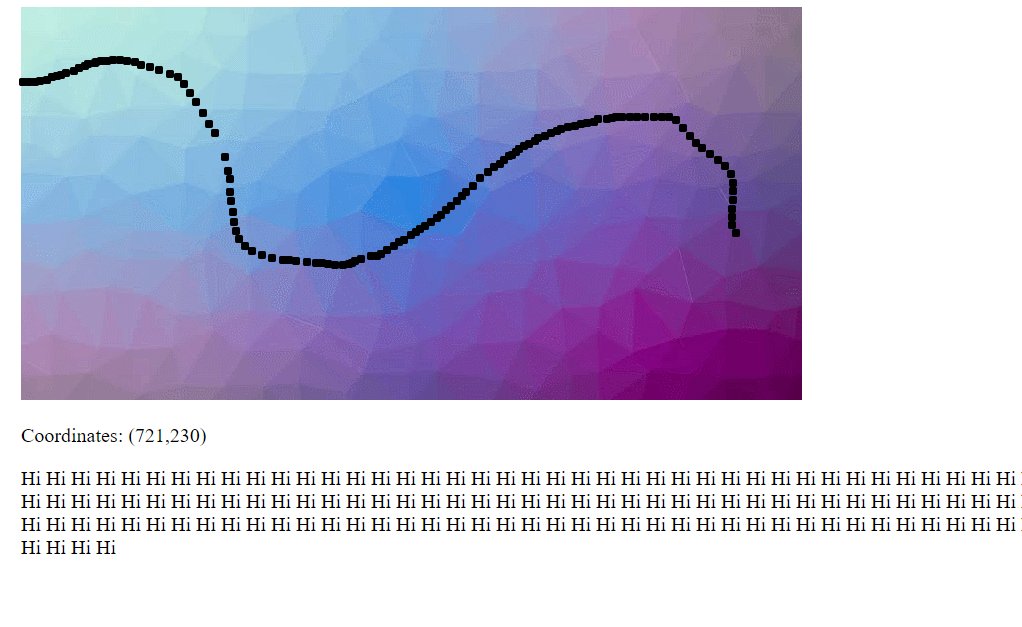
Udemy 강의 중에 간단한 exercise를 중 하나이다.To DO List주어진 이미지를 바탕으로 이미지 내에서 마우스가 움직일 시때마다, 밑에 "Hi"가 찍어야된다. 단, 이미지 밖에서는 아무런 action도 없어야 한다!!마우스가 움직일 때마다 이미지에 검은
11.이벤트 위임에 관한 문제 접근법

Udemy 강의에서 주어진, 이벤트 위임에 관한 문제를 풀고, 그 문제를 복기하는 과정으로 이 글을 쓴다.
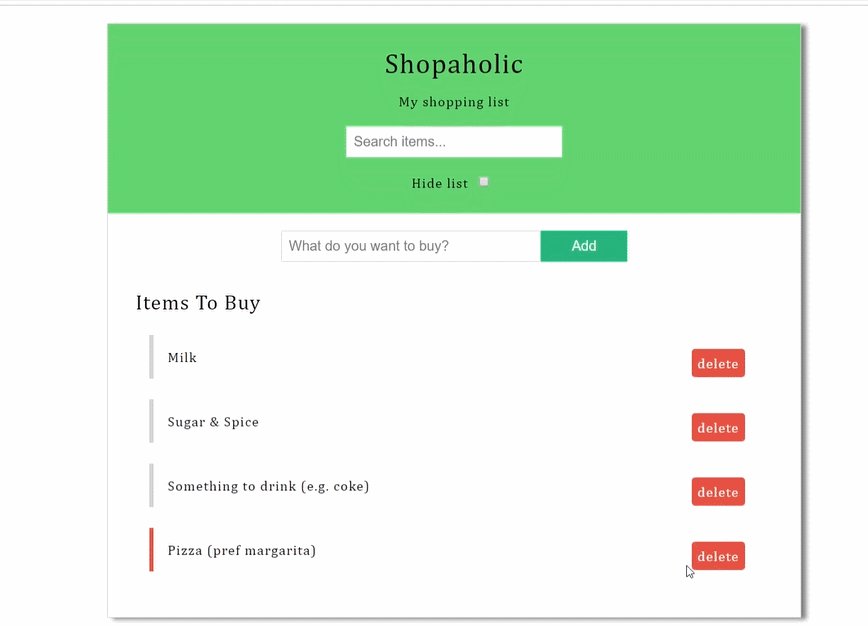
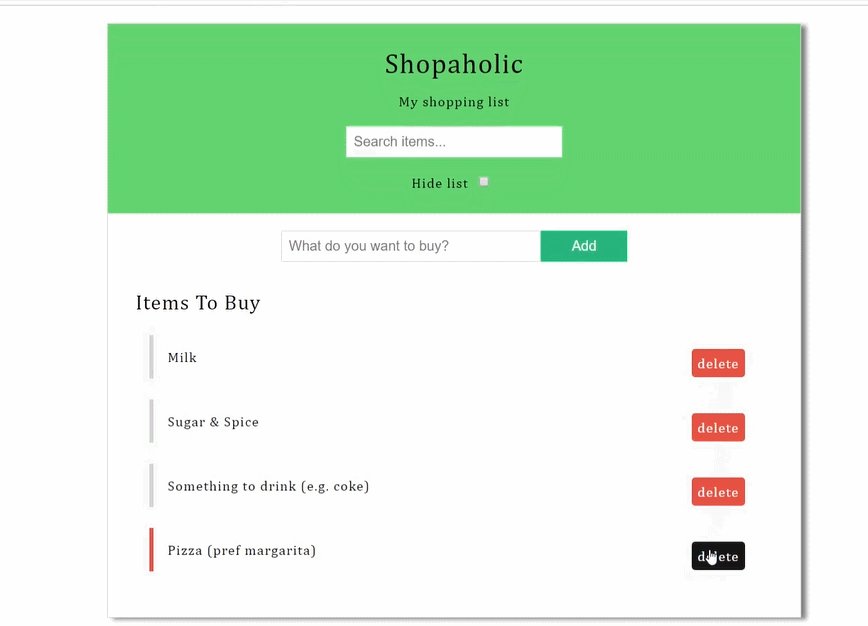
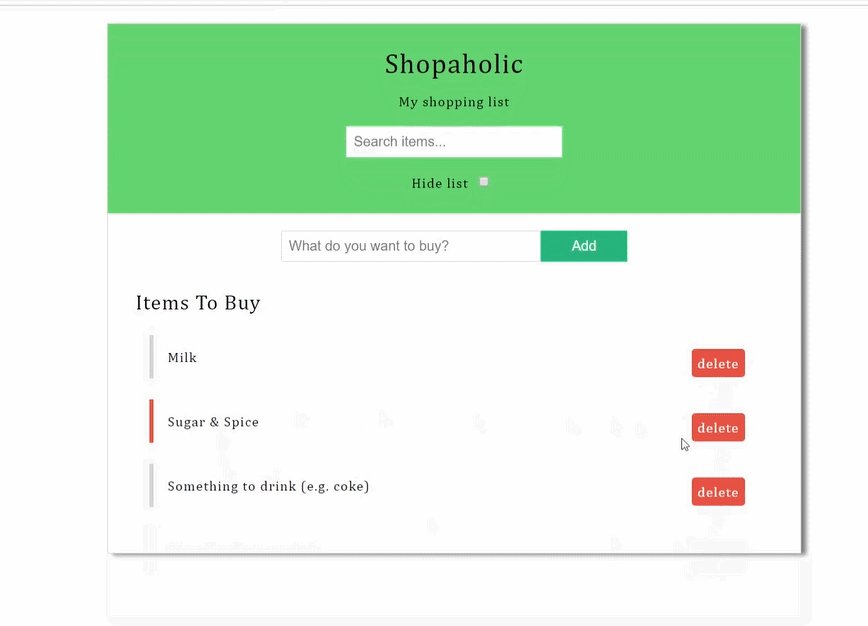
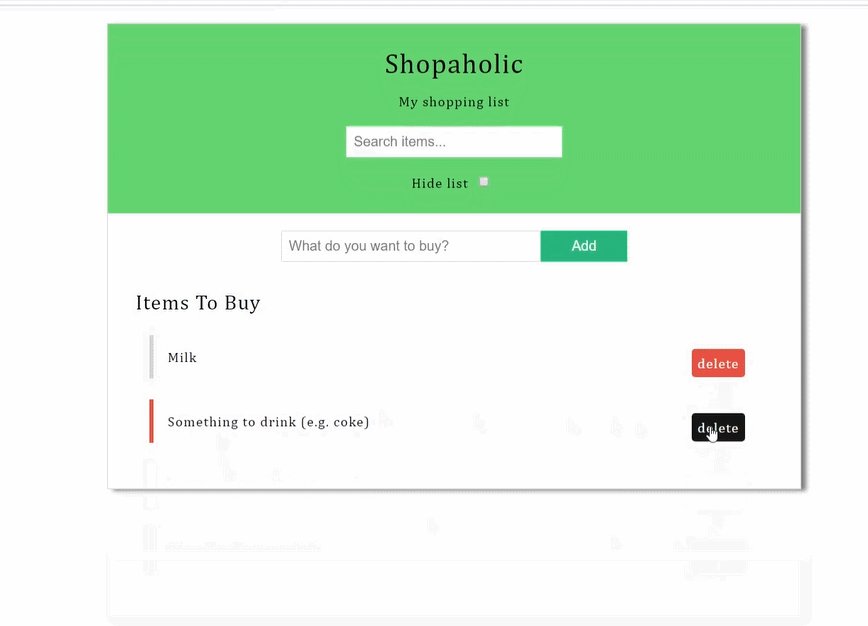
12.미니 프로젝트 Shopaholic

Udemy DOM 강의에서 배운 것을 바탕으로 미니 프로젝트를 진행했다. 프로젝트의 핵심은 각 상황에 맞는 event를 이용하는 것이다.
13.CSS는 디자이너의 영역인가???

IT회사에는 UI디자이너도 있고, 웹 퍼플리셔도 있다. 그렇다면, 프론트엔드는 어느 수준까지 CSS를 다룰 줄 알아야 되는가?? 하는 의문점에서 이 글을 쓰기 시작했다.아무리 잘 설계된 구조와 로직을 가지고 있어도 멋진 모양새를 갖지 못한다면, 좋은 웹 앱이라고 할 수
14.와이어프레임 설계 및 목업 구현

UI 설계 도구들 와이어프레임 이란??당신만을 위한, 와이어프레임 툴 10가지
15.알아둬야할 추가적인 정보

공부를 하면서 틈틈히, 알아둬야 하는 기능들을 한 곳에 정리해놨다.
16.Live Server가 에러 처리법

윈도우에서는 live server가 잘 작동하는데, 맥북에서는 갑자기 작동이 안된다. 원래 안 됐던게 아니라, 잘 쓰던 게 갑자기 안 된다!!일단, 대표적으로 작동이 안 되는 이유는 다음과 같다.
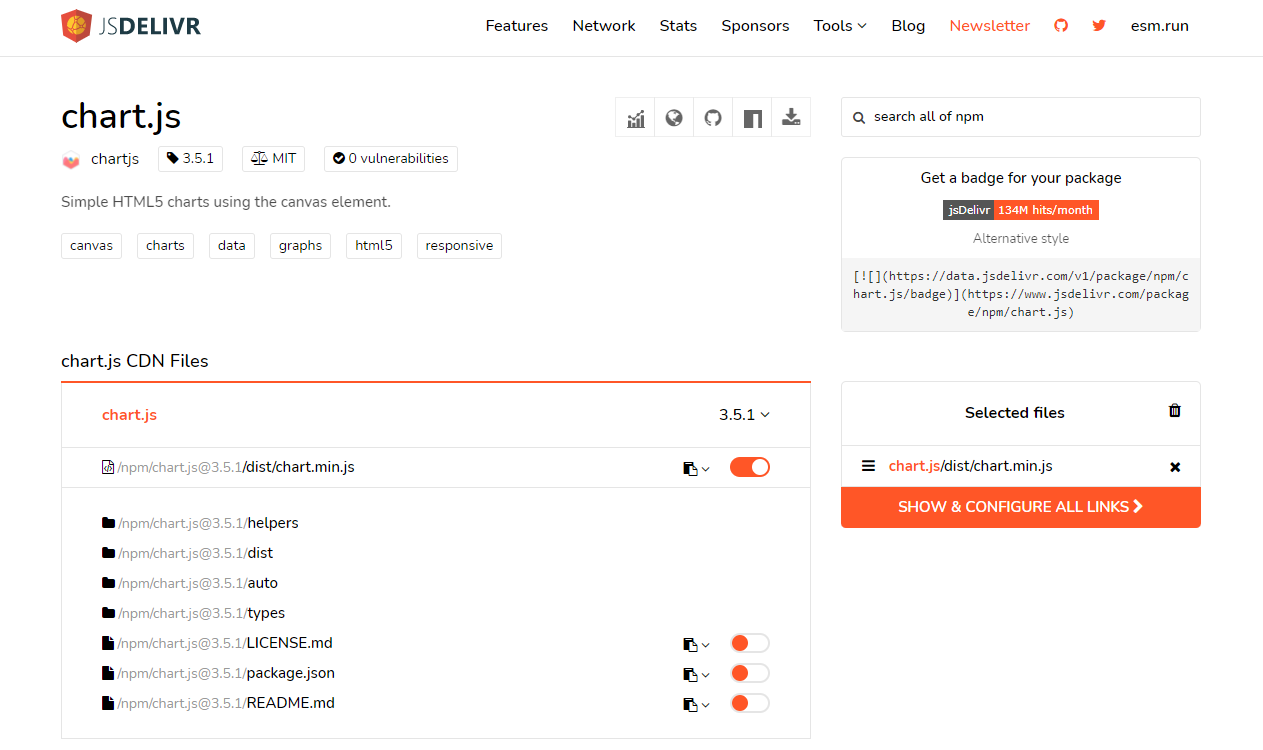
17.Chart.js 사용하기

레이아웃 숙제하다 차트를 하나 만들어야 되는 일이 있어서 알게된 라이브러리이다.데이터 시각화를 하기 위한 JS라이브러리는 찾아보니까 유명한게 크게 3가지가 있었다. D3.js랑 three.js 그리고 chart.js였다. (만약 데이터 시각화 라이브러리가 뭐가 있는지
18.이벤트 버블링

오늘은 이벤트 버블링과 캡쳐링에 대해서 알아보자!! 하지만, 이벤트 캡쳐링보다는 버블링이 문제를 많이 일으키고, 해결할 일이 많기 때문에 버블링에 대해서 중점적으로 알아볼 것이다.
19.이벤트 버블링 응용과 dataset

이벤트버블링을 알고계시면 이벤트리스너를 줄여가며 개발할 수도 있습니다. 필수나 그런건 아니고 알면 언젠가 도움되는 내용이기 때문에전에 만들었던 탭기능을 다시 만들어봅시다. 원래 복습을 해야 실력이 느는 것임 함수쓰면 긴 코드를 짧은 단어하나로 축약할 수 있다고 했습니다
20.웹개발 기능대회 문제 풀어보기

실제 프론트엔드 개발을 체험할 수 있는 좋은 예제를 준비했습니다. 전국기능경기대회라는게 있는데 기술진흥원에서 매년 이런 주제로 대회를 개최하고 시상합니다.웹디자인 & 개발 분야는 인터넷 접속 안되는 컴퓨터와 코드 에디터 하나 주는데10시간 동안 열심히 프론트엔드와 서버
21.기능 구현을 위한 최적의 event를 찾는 법

안녕하세요~ 다름이 아니라, DOM에서 event를 선택하는 문제에 관해 질문이 있어서 글을 남기게 됐습니다.click이나 scroll, submit 같이 명확한 이벤트가 아니라면, 특정한 기능을 구현하기 위해 어떤 이벤트를 사용하는게 좋은지 모를 때가 많은데요.예를
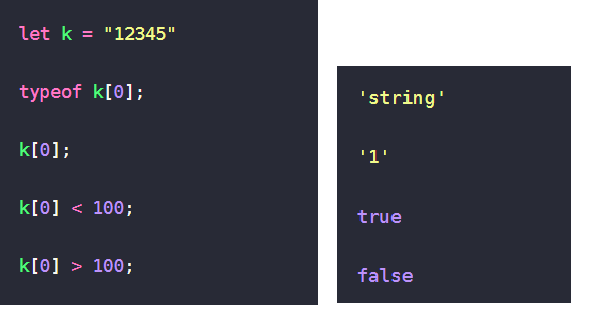
22.JS에서 발견한 흥미로운 점

최근 알고리즘 문제를 풀다가 이상한 점을 발견했다.이렇게 11번 줄이 정상적으로 작동한다는 것이다.설마설마 해서 RunJS에 테스트해봤더니, 비교가 된다..... 헐;;;stackoverflow에서 그 답을 찾을 수 있었다.Why does string to number
23.JS 강의 TIL

일반적인 JS 함수 작명 컨벤션이다.이 둘의 차이에 대해서 알아보자!!매개변수(parameter)란 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수를 의미합니다. 인수(argument)란 함수가 호출될 때, 함수로 값을 전달해주는 값을 말합니다
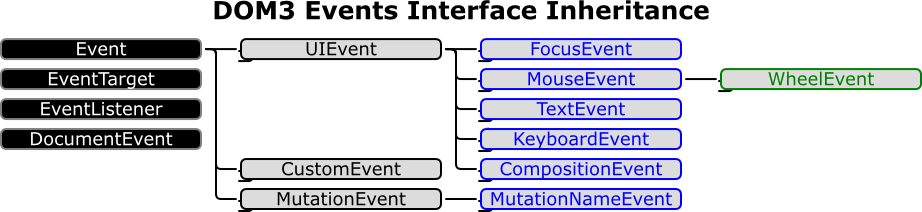
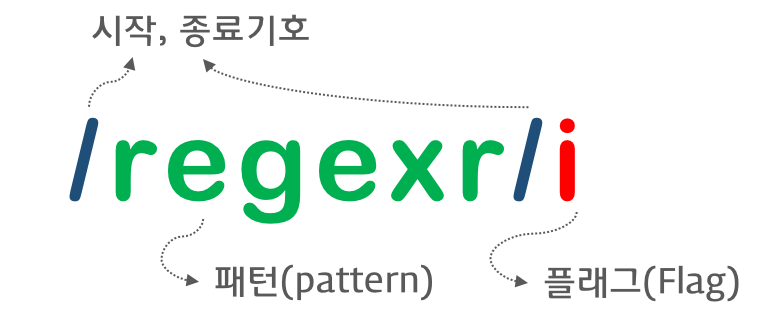
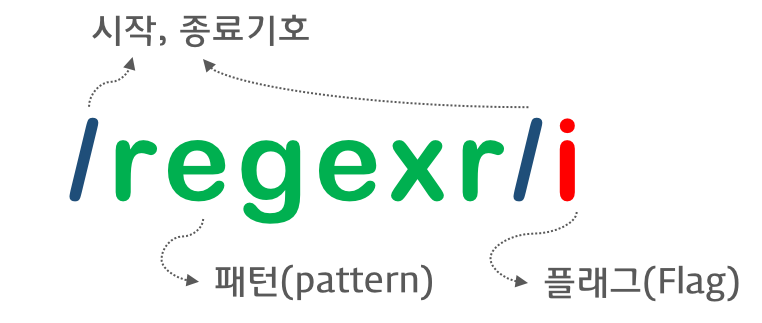
24.정규표현식 - 순한맛

오늘은 정규표현식에 관해 정리해보자!! 알아두면, 정말 유용한 표현식이다.
25.정규표현식 - 매운맛

대부분의 회원 가입이 필요한 서비스는 비밀번호 설정 시 특정 조건에 맞추어 입력하라고 요구한다. 비밀번호 설정에 특정 조건을 요구하는 것은 보안 때문이지만, 그렇다면 해당 서비스의 관리자는 어떻게 비밀번호의 입력 조건을 설정하고 관리할까? 다양한 방법이 있겠지만 문자열
26.DB의 시작과 MySQL

오늘은 관계형 데이터베이스 중 하나인 MySQL에 관해 배웠다.코드스테이츠에서는 관계형 DB인 MySQL과 다음 주에 배울 비관계형 DB인 MongoDB이 2가지를 가르쳐준다.일단, 본격적인 MySQL 설명에 앞서서, DB에 관해 알아보자!!=> 인류는 오랫동안 컴퓨터
27.Command Line Interface 이란?

터미널에서 CLI를 사용하는 것이 GUI로 작동하는 것과 차이가 없음을 이해할 수 있다.기본적인 unix/linux 명령어를 사용할 수 있다lscdmkdirrmpwdtouchcatmvcp명령어를 사용할 때, 현재 내가 위치한 디렉토리를 파악할 수 있다.명령어를 사용할
28.nano 사용법 - Essential 편

이번 시간에는 nano 사용법에 대해서 알아보자!!nano는 CLI에서 환경에서 사용되는 editor 중 가장 쉬운 사용법을 자랑한다. 사실, VS code도 있고, 다른 GUI 환경이 워낙 잘 되있는데... 구지 이런 것까지 알아야 되나하고 게을리 했다가... AWS
29.재귀함수 Recursion

재귀함수는 자신을 다시 호출하는 함수이다. 그리고 이러한 호출의 반복을 끊어주기 위해서는 반드시 종료 조건인 base case를 제대로 설정해줘야 한다. Base case가 제대로 되있지 않으면, 무한 루프같은 상황이 발생해서 Call Stack이 터
30.PC 스피드 업 + 광고 없애기

작업표시줄에 광고가 뜨는 경험은 누구나 한 번씩 있을 것이다.여기에는 다양한 원인이 있지만, 그 중 내 PC를 느리게 만들면서 광고까지 띄우는 "사탄의 가래"같은 친구를 없애보자.
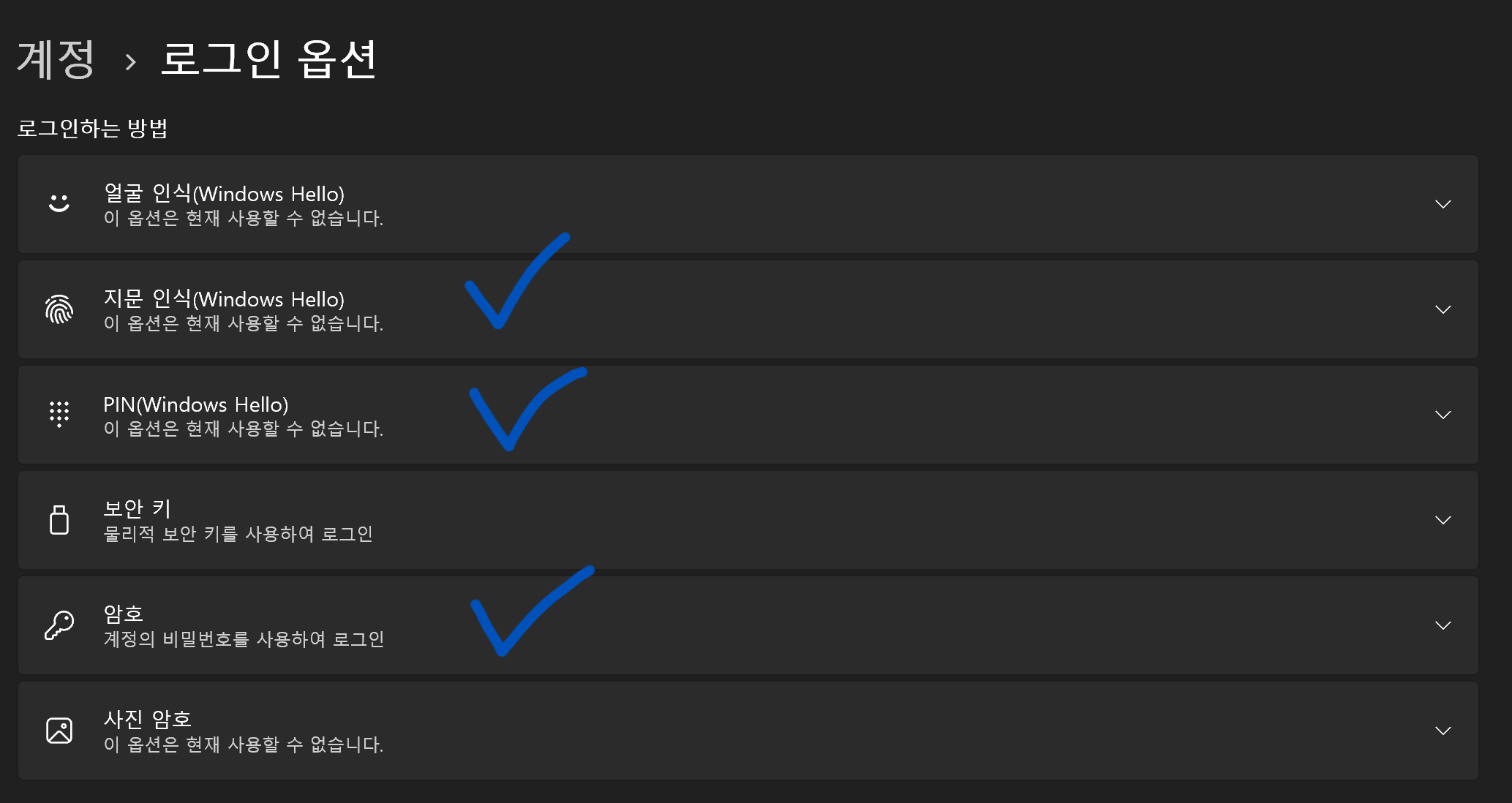
31.윈도우에 로그인 에러가 나는 것을 막는 방법

Window 11에서 로그인 에러 예방법과 로그인 에러시 PC를 포맷하는 방법에 대한 정리
32.배민 김영한 CTO님의 강의를 듣고

2022년 인프런에서 주최한, 김영한 당시 배민 기술 이사님의 강연을 듣고 배운점을 적어두었다. 기록한 내용이 그냥 방치되어 있었는데, 다시 읽어보니 기억해둘만한 내용이 많아서 업로드한다.