
오늘은 AJAX가 무엇인지와 왜 필요한지에 대해서 알아보자!!
✅ AJAX란?
✔️ AJAX (Asynchronous Javascript And Xml) 는
자바스크립트의 라이브러리 중 하나로 비동기식 자바스크립트와 XML의 약자로
비동기(async) 방식이란? 웹페이지를 리로드하지 않고 데이터를 불러오는 방식을 말한다.
브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체페이지를 새로고침 할 필요없이
필요한 일부분의 데이터만을 갱신할 수 있게 도와준다.
✔️ AJAX는 아래와 같은 기술들이 혼합적으로 사용되며,
- HTML
- DOM
- Javascript
- XMLHttpRequest
- ETC
서버와 [JSON, XML, HTML, 텍스트 파일]등을 주고 받을 수 있게 된다.
✅ AJAX 왜 배워야할까?
✔️ HTTP는 클라이언트에서 서버에 요청(Request)을 보내고 서버는 요청을 처리해서 응답(Response)하는 방식으로 이뤄진다.
✔️ HTTP는 Connectionless, Stateless하게 이뤄지기 때문에 서버에 연결하고, 요청해서 응답을 받고나면 연결이 끊어진다. 연결이 끊어지게 되면 클라이언트의 이전 상태를 알 수 없기 때문에 클라이언트가 과거에 로그인을 성공하더라도 로그 정보를 유지할 수 없게되는 등 웹 서비스를 하는데 상당한 문제가 생긴다.
따라서 서버와 계속 통신이 필요한 경우 AJAX나 SOCKET.IO등의 특수한 방법이 필요하다.
✅ AJAX의 장단점
1. Ajax의 장점
웹페이지의 속도향상 & 생산성 증대효과
▶️ 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능하다.
▶️ 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다. (SPA)
(SPA : single-page application = 하나의 페이지로 여러 정보들을 표현할 수 있는 어플리케이션이다.)
=> 사용자는 웹페이지에 일부분의 변화만을 원하는데, 페이지를 전환할 때마다, 모든 정보를 다운 받는다면, 얼마나 비효율적인가??
▶️ XMLHttpRequest를 통해 필요로하는 일부 데이터만 JSON이나 XML형태로 갱신하기 때문에 그만큼의 시간과 자원을 아낄 수 있다.
=> 또한, 만약에 하나의 웹 페이지를 구성하는 파일이 1000개라면??
이 페이지를 전환할 때마다 모든 파일을 받아올 것인가?? 아니면 클릭해서 내용을 부분적으로 변경만 할 것인가??
당연히, 후자의 방법이 사용자의 입장에서 변경된 부분만 집중할 수있고, 필요한 부분만 로드 할 수 있기 때문에, 시간과 돈과 자원을 절약할 수 있다.
코드의 컴팩트화
▶️ 각각의 페이지마다 html코드를 가지고 있을 필요가 없고 서버에서 Data만 전송해면 되므로 전체적인 코딩의 양이 줄어든다.
웹 페이지가 로드된 후에 서버로 데이터 요청을 보내고 받을 수 있다.
기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다.
- Ajax의 단점
Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없다.
클라이언트 풀링(client pooling) 방식이란 사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식이다. 이에 반해 서버 푸시(server push) 방식은 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것으로 스마트 폰에서 각종 앱이 보내는 푸시 알림이 서버 푸시 방식의 대표적인 예다.
Ajax로는 바이너리 데이터를 보내거나 받을 수 없다.
Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수 없다.
HTTP 클라이언트의 기능이 한정되어 있다.
연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
페이지 이동없는 통신으로 인한 보안상의 문제가 있다.
히스토리 관리가 되지 않는다.
등등등 많다.
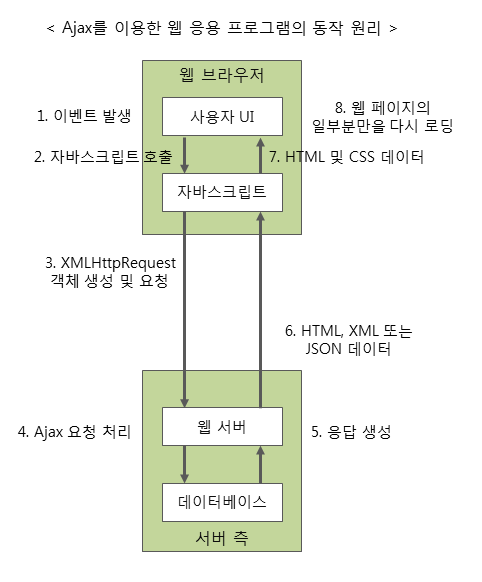
✅ AJAX 동작원리
✔️ Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신을 하며
사용자의 동작에 영향을 주지 않으면서 백그라운드에서 지속해서 서버와 통신할 수 있다.

① : 사용자에 의한 요청 이벤트가 발생한다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출된다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보낸다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리한다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달한다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달한다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출한다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시된다.
✅ AJAX 프레임워크
Ajax를 이용하여 개발을 손쉽게 할 수 있도록 미리 여러 가지 기능을 포함해 놓은 개발 환경을 Ajax 프레임워크라고 한다.
이러한 Ajax 프레임워크 중에서도 가장 많이 사용되는 프레임워크는 다음과 같다.
Google Web Toolkit
Prototype
script.aculo.us
dojo
jQuery
이외에도 수많은 Ajax 프레임워크가 널리 사용되고 있다.
✅ AJAX의 진행과정
1. XMLHttpRequest Object를 만든다.
-
처리 결과를 받을 이벤트 리스너 등록
-
서버로 보낼 데이터 생성
-
클라이언트롸 서버 간의 연결 요청 준비(open() 메서드 이용)
4-1. 서버로 보낼 데이터 전송방식 설정(Get, Post 중 선택)
4-2. 서버 응답 방식 설정 (동기, 비동기) -
실제 데이터 전송
-
응답 처리
-
데이터 처리
여기까지 Ajax 의 개념과 필요성에 대한 정리 끝!!
다음 시간에는 Ajax를 실제로 사용할 수 있는 방법 중에 하나인 fetch에 대해서 알아보자!!
