
이번 시간에는 삼항 조건 연산자에 대해서 알아보자!
삼항 조건 연산자는 영어로 ternary operator 혹은 Conditional operator이다.
오늘부터 REACT를 공부한다.
그런데, REACT에서는 IF 절을 사용하는데 제약이 많다. 그래서, 삼항 연산자가 그 역할을 대신해야 한다. 그런 이유로, 본격적으로 REACT를 들어가기 전에 삼항 조건 연산자에 대해서 알아보자!
참고로, 이 연산자는 C,C++,JAVA 와 같은 다른 언어에서도 지원된다.
이제 삼항 연산자의 정의에 대해서 알아보자!
여기서 삼항은
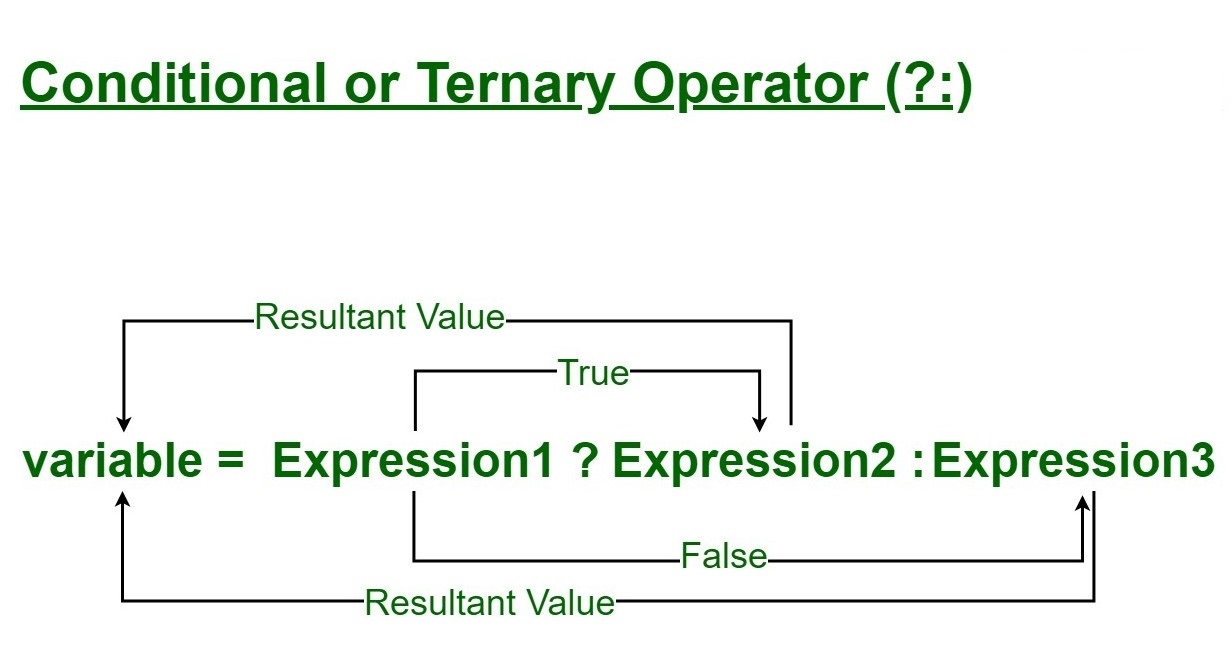
삼항 연산자이란
프로그램에서 사용하는 조건 연산자가 있는데, 바로 항이 세 개가 필요한 것이 삼항 연산자이다.

ex)
let str = true ? "참" : "거짓"
console.log( str ) // => 참
=> str이 true이면, "참"을 assign 하라!! false이면, "거짓"을 assign 하라!!
우리는 왜 삼항 연산자를 사용해야 하는 걸까???
=> 가장 큰 이유는 코드의 간결성 때문이다.
다음 예시를 보자
case 1)
이 조건문을 삼항 연산자로 바꿔보면, 다음과 같다.
똑같은 일을 하는 코드가 매우 간결해진 것을 볼 수 있다.
근데, 2번 라인의 삼항 연산자가 너무 긴 것같다면, 이렇게 해줄 수도 있다.
삼항 연산자는 중첩해서 쓸 수도 있다.
case2)
- condition1 이 거짓이기 때문에 '와우!'가 아닌 condition2로 넘어간다. 근데, condition2도 거짓이기 때문에, 'biabla'가 아닌 'foo' 가 최종적으로 value에 assign되게 된다.

이런 식으로 중첩되는 코드는 가급적 안 쓰는 게 좋다.
=> 무엇보다도 헷갈린다. 이럴 때는 차라리 if 절을 사용하는 게 더 좋을 수도 있다.
결론은, 삼항 연산자는 왠만하면 중첩하지 말고, case1)처럼 한 번만 사용하자!!
삼항 연산자에 대해 좀 더 공부해보고 싶다면, MDN에서 연습해보는 걸 권한다.
[보너스] 간결성을 위한 !! 사용법
자바스크립트를 보다가 생전 처음 보는 문법이 있어서 공유한다.
contains(vertex) {
return !!( matrix[vertex] ); => ** 이 부분에 !! 뭐임?? **
} => matrix[vertex]를 반환하게 되면, 해당 행렬 배열에 있는 vertex 인덱스 값을 반환한다.
하지만, 앞에 느낌표(논리연산자)를 두 개 붙이게 되면, 해당 값이 boolean으로 변환된다.
(matrix에 vertex가 있나요? "예" / "아니오"로만 답해주세요 와 같은 로직이다)
어떤 값이든 돌아오면, contains 메서드는 true를 반환하고, 없으면 false를 반환한다.
사실, If else문으로 작성할 수도 있다.
(버텍스가 있다면 트루를 반환하고, 아니라면 펄스를 반환하세요 같은 식으로~)
하지만, 이 문법 역시 삼항 연산자처럼 코드의 간결성을 위해, 쓸 수 있기 때문에 공유해본다.
혹은, 내가 쓰지는 않더라도, 누군가가 이런 코드를 썼을 때, 이해할 수 있기 위해서 알아두자!!
이 부분에 대해서 좀 더 알고 싶다면, 이 링크를 참고하자 여기를 클릭!!
이상으로 자바스크립트 삼항 연산자 편 끝!!
자료 출처 및 참고 자료
- MDN 삼항 연산자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
- What's the double exclamation mark for in JavaScript?
https://brianflove.com/2014-09-02/whats-the-double-exclamation-mark-for-in-javascript/#:~:text=If%20you%20have%20ever%20noticed,(true%20or%20false)%20value.
