
- 문제의 발단
IT회사에는 UI디자이너도 있고, 웹 퍼플리셔도 있다. 그렇다면, 프론트엔드와 벡엔드는 어느 수준까지 CSS를 다룰 줄 알아야 되는가?? 하는 의문점에서 이 글을 쓰기 시작했다.
이번 글은 캡틴판교의 프런트엔드 개발 상담소와 코드스테이츠에서 학습한 내용을 바탕으로 작성됐다. 또한, 그 어떠한 상업적인 용도도 없음을 밝힌다.
- CSS는 스타일링이다
아무리 잘 설계된 구조와 로직을 가지고 있어도 멋진 모양새를 갖지 못한다면, 좋은 웹 앱이라고 할 수 없다. 하지만 우리가 옷을 입을 때에, 항상 멋을 내기 위해서만 옷을 입는 것이 아니듯, CSS는 단순히 디자인만을 위한 것은 아니다.
-
적당한 위치에 콘텐츠 배치 (레이아웃)
-
텍스트 강조와 같은 최소한의 타이포그래피(조판, typography)
-
최소한의 접근성 (예를 들어 색상)
위 세가지 요소를 갖추고 있어야 더 나은 사용자 경험(UX; User Expirenece)을 갖게 된다. 이를 응용해 기존의 웹사이트에 CSS를 달리 적용해서 활자 매체와 같은 형태로도 출판이 가능하며, 또는 색약이나 장애인들이 웹사이트를 이용할 때에도 CSS가 도움을 줄 수도 있다.
- CSS는 디자이너의 영역이다?
부트캠프 시절, 몇몇 동기생 분이 자주 하던 말이 생각난다. "저는 서버 개발자가 될 거니까요" 또는 "저는 디자인 감각이 없으니 CSS는 배우지 않아도 되겠네요?" 하지만, 이건 잘못된 생각이다. 이는 마치, "날씨가 더우니 옷을 입지 않고 나가야지!" 라고 생각하는 것과 똑같다.
어떤 개발자든 간단한 UI를 만들 줄 아는 것은 기본적인 소양이다. 그리고 위에서 언급한 적당한 위치에 콘텐츠 배치 (레이아웃)의 측면은 디자이너가 아니더라도 할 수 있어야만 한다.
일반 사용자를 대상으로 하는 앱은, UI가 없으면 소용이 없다.
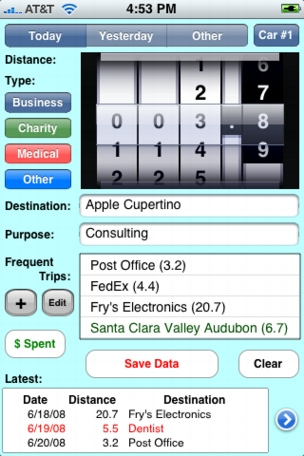
다음과 같은 UI를 한번 살펴보자? 다음은 자동차의 주행기록을 기록하는 앱이다. 다소 복잡해보이는 UI를 가지고 있긴 하지만,
자동차의 주행을 기록하려는 목적을 갖고 있는 사람에게는 이만한 솔루션도 없다. 어쨌든 중요한 것은 아무리 훌륭한 내부 기능을 갖고 있더라도 UI가 없으면 소용이 없다는 이야기이다.

물론, 더 나은 사용자 경험을 위해서는 다음과 같이 UX적인 측면을 고려해야 한다. 똑같은 앱을 어떻게 리디자인했는지 한번 살펴보자.
- 참고: 모바일 앱에도 CSS 또는 이와 흡사한 형태의 스타일링 기술이 필요하다.
두번째 화면을 만드려면, 디자인을 배워야 하는 것 아닌가?
자 두번째 화면을 보고 곰곰히 생각해보자. 두번째 화면에 여러분이 포토샵 같은 전문 이미지 툴을 써서 만들어야 할 부분이 있나?
-
검색해서 무료로 사용할 수 있는 아이콘들을 쉽게 찾을 수 있습니다. (검색어: free app icon)
-
네모 혹은 둥근 네모, 동그라미와 같은 도형들은 CSS로 쉽게 만들 수 있습니다.
전세계의 수억명이 사용하고 있는 다음 사이트를 한번 접속해보자.
위 사이트를 모방하는 것이 어려운 디자인 기술일까? 물론 저 두 사이트는 훌륭한 디자이너들이 웹사이트 고유의 기능에 충실하게 하기 위해 엄청난 연구를 한 결과물이다. 그러나, 구현 기술 자체는 어려운 것이 아니다. 이 말인 즉슨, 충분히 모방할 수 있다는 이야기이다.
정리해보자면,
- 프론트엔드 개발자가 되려면...
프론트엔드, 즉 사용자가 직접 사용하는 애플리케이션의 앞단을 개발할 때에는 결국 다음과 같은 소양이 필요하다.
- 화면 구성을 할 줄 아는 능력 (레이아웃)
- 보기 좋은 화면을 만들 줄 아는 능력 (타이포그래피, 색상)
다음은 있으면 좋은 소양이다. [Optional]
- 정렬이 어긋나거나 배색이 좋지 않음을 인지할 수 있는 감각
- 사용자가 사용하기 편한 앱이 무엇인지, 왜 편하게 느끼는지에 대한 이유를 분석해본 경험
=> 자료 출처 : 캡틴판교의 프런트엔드 개발 상담소
위의 소양도 극도로 어려운 것을 요구하는 것이 아니라고 생각한다. 예를 들어, 하단의 보노보노 ppt 디자인이 이상하다는 것쯤은 알고 있으니까.

모두가 프론트엔드 개발자가 되지 않아도 된다. 사용자가 건드리지 않는 부분을 만드는 백엔드 개발자라는 영역도 물론 있다. 하지만 프론트엔드든 백엔드든, 모두가 최소한 UI는 만들 줄 알아야 한다.
- CSS는 배우기 어렵다?

=> 사실, CSS는 알면 알수록, 쉬우면서도 쉽지 않다는 생각이 든다. 그러다, 해당 글을 접하게 되서, 일부를 번역해뒀다. 결론은 CSS는 생각처럼 쉬운 분야가 아니라는 것이다.
이번 파트는 해당 글에서 발췌하였다 : https://medium.com/actualize-network/modern-css-explained-for-dinosaurs-5226febe3525
CSS는 이상하게도 웹 개발자가 배우기 가장 쉬우면서 가장 어려운 언어 중 하나로 알려져 있습니다. 확실히 시작은 쉽습니다. 특정한 엘리먼트에 적용할 스타일 속성와 값을 정의하면... 필요한 부분은 거의 완성입니다! 하지만, 더 큰 프로젝트의 경우에는 의미있는 CSS로 구성하는 것이 어렵고 복잡합니다. 한 페이지의 어떤 엘리먼트를 스타일링 하기 위해 CSS의 어떤 라인을 변경하면, 종종 다른 페이지의 엘리먼트가 의도하지 않게 변경됩니다.
CSS 고유의 복잡함을 다루기 위해서, 모든 종류의 다양한 모범 사례(best practice)가 만들어졌습니다. 문제는, 어떤 모범 사례가 실제로 제일 나은지 대한 합의된 내용이 없고, 모범 사례 중 많은 것들이 서로 완전히 상충되는 것처럼 보입니다. 만일 처음으로 CSS를 배우려고 한다면, 이 말이 혼란스럽게 다가올 것입니다.
=> 뭐 그렇다고 CSS를 포기할 수도 없는 노릇이니... 일단, 무엇이 CSS를 어렵게 만드는지를 이해하는 것이 중요한 것같다. 그 뒤에, 모범 사례 위주로 CSS를 학습해나간다면, 되지 않을까 싶다.
