
이번 TIL은 인프런의 "모든 개발자를 위한 HTTP 웹 기본 지식"을 학습하고, 정리한 내용입니다.
만약, 제 글의 내용을 퍼갈 시에는 " 모든 개발자를 위한 HTTP 웹 기본 지식 "도 출처에 첨부하시기 바랍니다.
"리소스"는 복수형으로 쓴다
- 회원 => members
- 파일 => files
API 설계에서 중괄호는??
HTTP API를 어떤 식으로 이 URI를 설계하는지 설계 예시를 살펴보자!!
1. HTTP API - 컬렉션
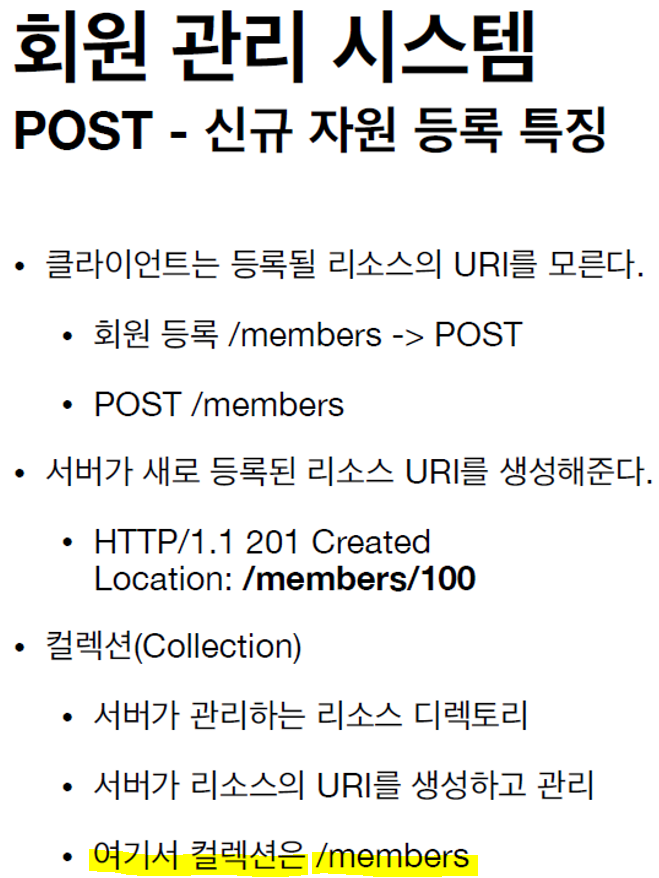
API 설계 - POST 기반 등록
- POST 기반 등록
ex) 회원 관리 API 등록
회원 관리 시스템을 설계해야 한다고 가정해보자!!
제일 중요한 것은 URI는 리소스를 식별한다는 것이다.
리소스 : 회원 => members => /members 이걸 "컬렉션"이라고 함
-
회원 목록 조회 => GET
- 회원 목록들을 JSON으로 내려주면 된다.
- 하지만, 회원 목록이 100만개이면, 특정 회원을 검색할 수 있는 검색어가 필요하다. 그런 검색어를 쿼리파라미터로 넣도록 설계하자!!
- 또한, 정렬하고 싶으면, 정렬 조건도 쿼리파라미터에 넣도록 하자!!
-
회원 등록 => POST
/members라는 컬렉션에다가 뭔가 데이터를 넣으면, 회원이 새로 등록 되게 할 꺼야. 이렇게 약속을 했다고 하자!!- 그렇게해서,
/members에다가 회원 데이터를 하나 넣어주면, 회원이 추가로 등록 되도록 만든다.
-
회원 조회 => GET
/members라는 컬렉션 아래에다가 조회하고 싶은 id를 넣어주면 되겠다.
-
회원 삭제 => DELETE
- 삭제하고 싶은 id를 받아서, 지워주면 된다.
-
회원 수정 => PATCH, PUT, POST
- PATCH는 부분적으로 수정할 수 있다. 그래서, 데이터를 수정할 때는 PATCH로 하는 게 제일 좋다.
- 그런데, PUT을 쓸 수도 있다. 클라이언트 쪽에서 데이터를 완전히 덮어버려도 문제가 없는 상황이라면 OK!
ex) 게시판의 글
=> 게시판 글은 전체를 다 수정하기 때문에 덮어버리는 게 맞다. - PATCH도 PUT도 애매하다면, POST를 쓰면 된다.

- (중요) POST로 데이터를 등록할 때는 서버에서 보통 리소스 URI를 결정하고 만들어 준다.
- 그래서, 응답할 때,
Location에다가 리소스의 위치를 넘겨준다. - 아니면, message body에
"id":100이런 식으로 위치를 넘겨준다.
- 그래서, 응답할 때,
2. HTTP API - 스토어
API 설계 - PUT 기반 등록
- PUT 기반 등록
ex) 정적 컨텐츠 관리, 원격 파일 관리
쉽게 말해서, 구글 클라우드에 내 파일들을 짚어넣고 관리하는 상황이다.
-
파일 목록 조회 => GET
- 현재
/files에 있는 목록들이 다 나온다.
- 현재
-
파일 조회 (단일 조회) => GET
- 특정 파일 하나만 조회하고 싶다면
/files/{파일명}을 받아서 조회할 수있다.
- 특정 파일 하나만 조회하고 싶다면
-
파일 등록 => PUT
- 새로 업로드할 파일명은 클라이언트가 알고 있다. 그래서
{filename}을 받는다. - 만약에 없으면, 새로 생성하고!! 있으면, 기존의 것을 대체한다.
- 파일 업로드 시에, 기존 파일이 있으면, 지우고 다시 올려야 하기 때문에 PUT을 사용하기에 딱 맞는 상황이다.
- 새로 업로드할 파일명은 클라이언트가 알고 있다. 그래서
-
파일 삭제 => DELETE
{파일명}을 주면, 그 파일이 삭제
-
파일 대량 등록 =>
/files=> POST- 여기서는 PUT 가지고 파일을 등록하고 있기 때문에, POST의 의미를 내가 임의로 정할 수 있다.
- 여기서는 임의로 대량의 파일 등록이라고 지정했다.
- POST도 데이터를 등록하는데 쓸 수 있고, PUT도 새로운 데이터를 저장하는데 쓸 수 있다.
- 하지만, 이 2개를 활용할 때, 다른 특징이 있다. 이것을 아는 것이 굉장히 중요하다!!
⚡POST 등록 VS PUT 등록⚡
PUT을 사용할 때 POST와 다른 점은 클라이언트가 직접 리소스의 URI를 지정해준다.
즉, 클라이언트가 생성된 리소스의 URI를 다 알고, 본인이 관리한다는 의미이다.
반면에, POST로 등록할 때는 /members만 넘기고 끝났다. 그리고 리소스의 URI는 서버가 알아서 만들어서 클라이언트 쪽으로 내려준다.
정리하면,
POST로 신규 데이터를 등록한다는 것은 클라이언트가 서버에 요청한다는 의미이다.
PUT 기반의 등록은 PUT 자체가 리소스 URI를 다 알고 등록해야 한다. star.jpg의 위치를 클라이언트가 다 알고, 서버에 그 위치까지 찍어서 보내준다.
이런 스타일의 관리를 스토어(Store)라고 한다!!
그럼 둘 중에 어떤 방식을 더 많이 쓸까??
대부분 POST 기반의 신규 자원 등록방식을 쓴다. 즉, 컬렉션을 거의 다 쓴다.
PUT은 "파일 업로드" 같은 몇몇 케이스 빼고는 거의 사용하지 않는다.
실무에서는 대부분 POST 기반의 방식을 보게 된다.
3. HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
- 그러나, AJAX같은 기술을 사용해서 해결 가능 => 회원 API 참고
- 여기서는 순수 HTML, HTML FORM 이라는 상황 설정
- 다시 말해서 GET, POST만 지원하므로 제약이 있음
HTML FORM 이니까 기본적으로 HTML이 그려진다고 생각하자!!
-
회원 목록 => GET
- HTML에 쫙 그려질 것이다.
-
회원 등록 폼 => GET
- 회원 등록 폼이 렌더링 된다.
-
회원 등록 => POST
- 회원 등록 폼이 그려지면, 회원 정보를 입력해야 할 것이다. 그리고 submit 버튼을 누르면, POST로 넘어갈 것이다.
- 이때, 2가지 방식으로 회원 등록을 만들 수있다.
/members/newvs/members=> POST- 그러나, 강사님이 선호하는 스타일은 GET과 POST가 같은 URI를 사용하는 것이다.
=>GET/members/new,POST/members/new - 왜냐면, validation !!
POST/members/new라 해서 서버에 던졌는데, 서버에서 뭔가 문제가 있어서 다시 그 POST의 최종 결과를 회원 등록 폼 (GET/members/new)에 다시 보내야 하는 경우가 있다. 이렇게 GET과 POST 경로를 맞춰놓으면, 되게 깔끔하게 해결된다.
그러나, URI가 다르면, URI 경로 자체가 이동해버리기 때문에, 폼을 새로고침했을 때, 다시 회원 등록 폼으로 못 돌아간다.
=> 물론, 개발자들마다 스타일의 문제라서 절대적인 옳고 그름은 없다.
-
회원 조회 => GET
- 회원 목록이 쭉 나오면, 거기서 하나를 클릭한다. 회원 상세 화면으로 들어가 질 것이다. 그러면, 해당 회원 상세 HTML이 출력된다.
-
회원 수정 폼 => GET
- 그 회원 상세 화면에서 수정 버튼이 있다면, 수정하기로 이동해야 한다.
members/{id}/edit에서 해당 회원 id를 받는다.- 그러나, 아직 변경이 일어난 게 아니고, 수정 폼 자체를 보는 것이기 때문에 GET을 쓴다. 변경은 수정 폼을 서버로 보낼 때 일어난다.
-
회원 수정 => POST
- 이제 변경된 폼에 수정 버튼을 눌렀을 때, 발생한다.
- 이때, HTML 폼 데이터가 서버로 전송이 되어한다. 그때 URI 경로에 대해서 고민해야 하는데, 이때도 2가지 방식으로 구현 가능하다.
=>POST/members/{id},POST/members/{id}/edit - 강사님이 폼의 URI와 수정 URI를 맞추는 것을 선호한다.
=>GET/members/{id}/edit,POST/members/{id}/edit
-
회원 삭제 => POST
- DELETE 메서드를 못 사용하기 때문에, 어쩔 수없이
delete라는 컨트롤 URI를 사용해야 한다.
=>POST/members/{id}/delete
- DELETE 메서드를 못 사용하기 때문에, 어쩔 수없이
HTML FORM은 GET, POST만 지원하기 때문에 제약이 있다. 그래서 컨트롤 URI를 쓸 수밖에 없다.
실무에서는 컨트롤 URI 많이 쓴다.
단, 컨트롤 URI를 남발하면 안 된다. 최대한 리소스라는 개념을 가지고 URI를 설계하고 그 상황에 정말 안 될 때, 컨트롤 URI로 대체한다.
그리고 HTTP API(1번)도 깔끔하게 HTTP 메서드들만으로 다 구현이 안 된다.
그래서, 막상 해보면 컨트롤 URI를 써야 하는 경우가 많다.
참고하면 좋은 URI 설계 개념
자료 출처 : REST Resource Naming Guide
여러 사람들이 API를 설계하다보니까, 좋은 practice들이 보인다. 그게 모이고 모이고 모여서, 결국 사람들이 정리해내고 체계화 시킨 것들이 위의 4가지 개념들이다. 물론, 정답은 아니고 좋은 practice라고 이해하자!!
위 practice들에 대한 자세한 설명은 자료 출처 링크에서 확인하자!!
-
문서는
{id}이런 가변적인 파라미터가 없는 딱 하나의 파일을 말한다. -
스토어는 파일같은 형식이나 게시판 같은 형식을 쓸 때 사용한다. 그러나, 대부분 경우 컬렉션을 압도적으로 많이 사용한다.
-
컨트롤러(controller)===컨트롤 URI
=> CRUD만으로는 모든 문제가 절대 해결이 안된다.
=> 그럴 때, 추가적인 프로세스를 위해 어쩔 수없이 사용한다.
ex) 회원의 주문의 상태를 다음 상태로 진행해...
=> CRUD만으로 굉장히 애매함!!
