
최근, 시간에 쫒겨 빠르게 넘어간 개념들에 대해 다시 한 번 복습하는 시간을 갖고 있다. 어느 학문이나 기초가 탄탄해야하니까... 그래서, 코드스테이츠에서 제공해준 객체 관련 알고리즘 문제들을 다시 한 번 풀어봤다.
이번 시간에는 코드스테이츠에서 제공해준 객체 문제들과 내가 새롭게 혹은 더 확실하게 알게 된 객체 관련 내용에 관해 정리해보자!!
- 객체

객체는 배열, 함수 그리고 흔히 보는 객체 리터럴(=아래 그림)을 통합해서 부르는 말이다.

이런 관점으로 보자면, JS는 원시 타입을 제외한 모든 것들이 객체로 구성되있다고 할 수도 있겠다.
그렇다면, 왜 함수나 배열을 객체라는 개념에 포함시킬까??
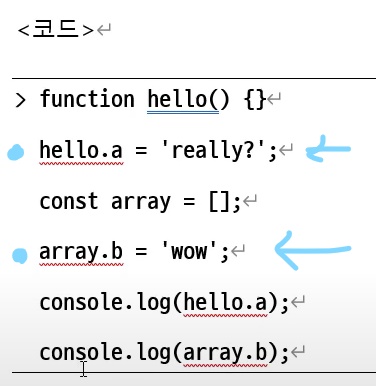
바로, 함수와 배열도 객체의 성질을 사용할 수 있기 때문이다.

놀랍게도 위 그림과 같은 상황이 에러 없이 작동한다. 그래서, 적어도 JS에서 함수와 배열은 객체를 특정한 목적에 맞게 형태를 바꾼 것이라 할 수있다.
여기서 하나만 더 짚고 넘어가자!! 문자열(String)도 배열의 성질을 일부 사용할 수 있다. 그렇다면, 문자열도 배열이라고 볼 수있는가?? 그렇다면, 배열이 객체이므로, 문자열 역시도 객체의 하위 개념이라고 볼 수있는데...
최근, 나의 궁금즘에 멘토가 답을 해주셨다.
- 결론 : 문자열은 배열이 아니다!!
- 객체 내 키 값 유무 확인하기
in 연산자를 이용해, 해당 키가 있는지 확인 가능하다.
- 객체 내 일부 요소 삭제하기
객체는 배열보다 더 쉽게 순서 상관없이, delete를 이용해서 삭제할 수있다.
- 객체 간의 비교
이런 식으로 객체 간의 비교를 하면, true가 나올 것같지만, false가 나온다. 이유는 이렇게 비교를 하기 위해 {}를 2번 쓴 순간 새로운 객체가 2번 선언 된 거랑 똑같기 때문이다. 배열과 함수 역시도 객체의 하나이기 때문에 똑같이 false가 나온다.
좀 더 자세히 설명하자면, 객체를 제외한 원시 타입들은 따로 선언과 할당을 한다고 해도 같은 주소값을 포인팅하고 있다. 그러나, 객체는 다르다. 하나의 객체를 만드는 순간, 새로운 주소값에 할당이 되기 때문에, 설령 똑같은 빈 객체라고 해도 주소값이 다르다. 같은 27평 아파트라도 주소가 다른 것과 같은 경우이다.
이러한 이유로, 위 그림과 같이 객체가 아닌 다른 값들의 경우는 다 true 값을 출력한다.
만약에 정말로 객체들끼리 비교를 해주고 싶다면, 방법이 하나 있다.
위와 같이, 객체를 변수에 할당해주면 된다. 즉, 같은 주소값을 포인팅해주는 상황을 만들어 주면 되는 것이다.
- 객체 bracket notation을 사용해야 할 때
=> 이 부분은 이전에 정리한 부분이라 반복하지 않고, 링크를 남기겠다.
- 코플릿을 다시 풀면서, 느낀 점
코플릿은 코드스테이츠에서 제공해준 알고리즘 문제들을 가리킨다. 그리고 객체에 관한 부분을 다시 풀어보았다. 이전에 한 번 풀었던 문제도 내가 풀었던 정답을 보지 않았음에도, 더 간결하고 가독성 높게 코드를 작성할 수 있었다. 또한, 테스트 케이스를 다 통과하지 못했던 문제 역시도 풀 수 있었다.
몇 가지 문제만 소개해보겠다.
1.
이런 식으로 include 메소드를 사용해서 이중 for 문의 사용을 피했다. for문을 많이 사용할 수록 runtime이 않좋아지기 때문에 가능한 적게 사용하려고 노력했다.
2.
처음에는 hasOwnProperty 를 이용해서 풀었다면, 이번에는 for-in을 이용한 방법으로 for-in에 대한 이해도를 높힐 수있었다. 무엇보다, line 6번의 if 절이 작동할 수 있다는 것을 배웠다.
3.
이 문제같은 경우는 과거에 마지막 테스트 케이스를 통과하지 못했다.
문제는 find 메소드 자체가 처음에 찾는 값 딱 하나만 반환하는 것이었다. 이 코드를 수정해서 어떻게든 넘겨보려고 했지만, 실패해서 처음부터 코드를 다시 짰다.
이렇게 처음부터 코드를 다시 짜서 find를 사용하지 않아도 됐고, 모든 테스트 케이스를 통과할 수 있었다.
- 객체를 다시 복습하고서 느낀점
학창시절, 뼈져리게 느꼈던 부분은 모든 학문은 기초가 중요하다는 점이다. 물론, 코딩 특성상 모든 것을 완벽하게 알고 넘어가는 것은 불가능하겠지만, 적어도 중요한 핵심 개념들에 한해서는 다시 한 번 복습하므로써, 기본 개념들을 탄탄하게 다져나가야겠다.
무조건 어렵고 새로운 것을 공부하는 것만이 능사는 아니다.
