fetch를 이용해 웹에서 정보 가져오기
비동기 요청의 가장 대표적인 사례를 꼽으라고 한다면, 단연 네트워크 요청을 들수 있겠습니다. 다양한 네트워크 요청 중, URL로 요청하는 경우가 가장 흔합니다. 이를 가능하게 해주는 API가 바로 fetch API입니다.
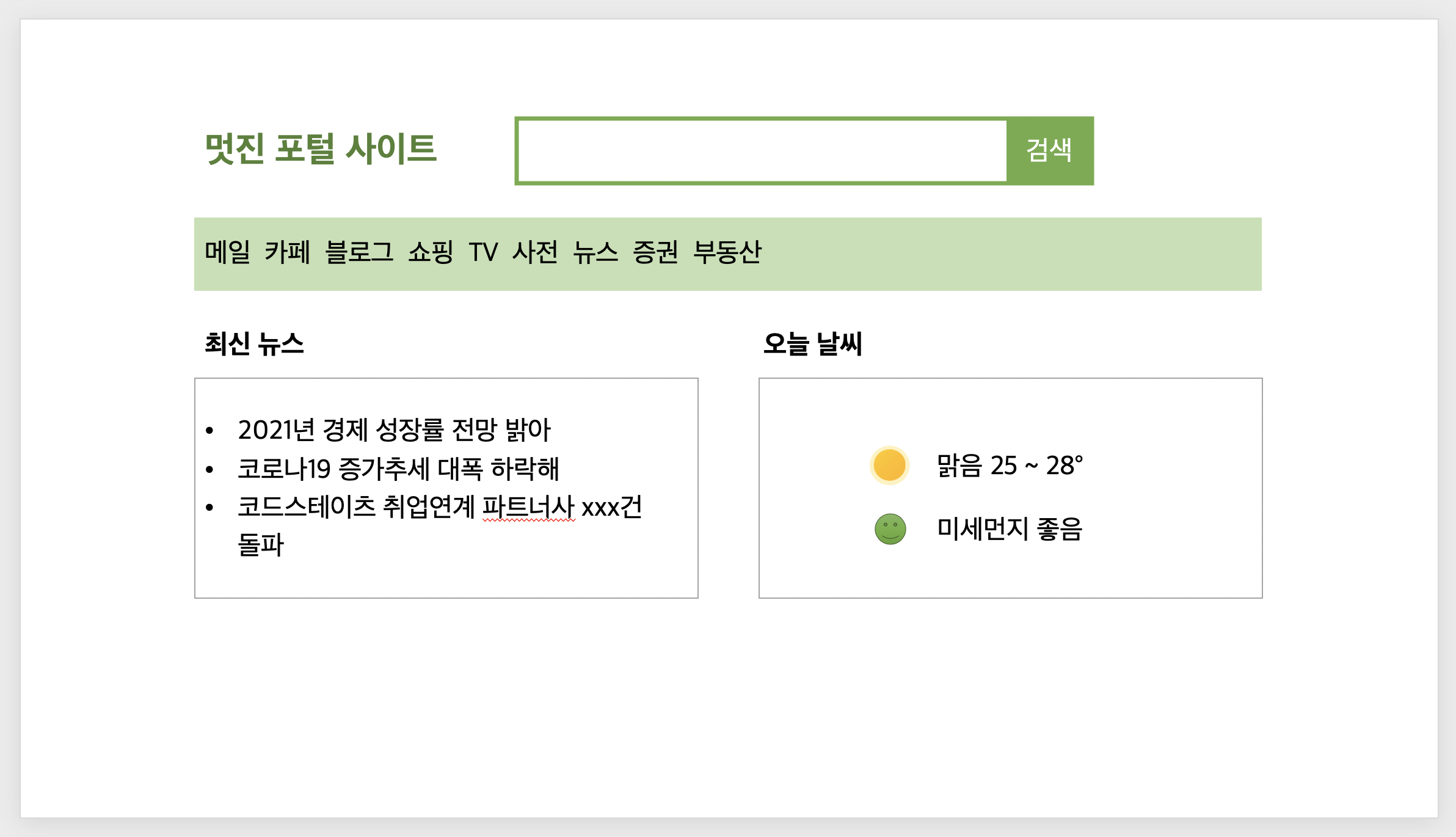
한가지 예를 들어봅시다. 아래는 여러분들이 흔히 보는 포털 사이트입니다.

이 사이트의 구성을 살펴보면 여기에는 시시각각 변하는 정보와, 늘 고정적인 정보가 따로 분리되어 있음을 볼 수 있습니다. 바로, 최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아와야 하는 정보죠.
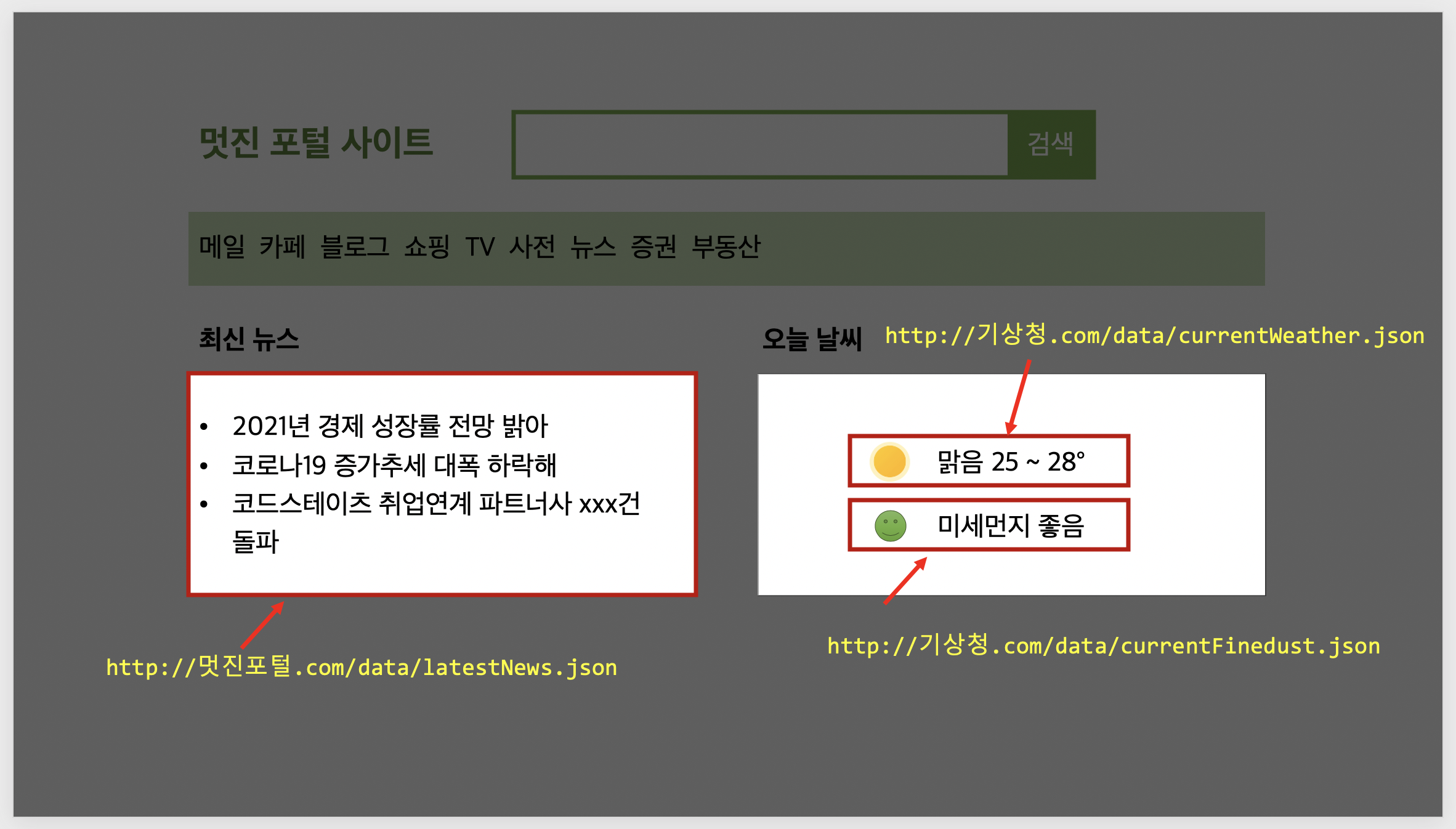
보통 이럴 때에 많은 웹사이트에서는 해당 정보만 업데이트하기 위해, 자바스크립트, 그 중에서도 fetch API를 이용해 해당 정보를 원격 URL로부터 불러옵니다. 다음은 원격 URL로부터 정보를 받아와서 특정 DOM 엘리먼트를 업데이트하는 컨셉을 도식화한 그림입니다.

fetch API는 위와 같이 특정 URL로부터 정보를 받아오는 역할을 해주며, 이 과정이 비동기로 이루어지기 때문에 경우에 따라 다소 시간이 걸리는 작업을 요구할 경우, blocking이 발생하면 안되므로, 특정 DOM에 정보가 표시될때까지 로딩창을 대신 띄우는 경우도 많이 있습니다.
fetch API 사용법
여기 원격으로부터 얻어올 수 있는 정보 몇개를 준비했습니다.
- 최신 뉴스: https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=최신뉴스
- 날씨 정보: https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=날씨&row_id=2
새 크롬 탭을 연 후, 개발자 콘솔에 다음과 같이 입력해보세요.
let url = 'https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=최신뉴스';
fetch(url)
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.log(error));보다시피 fetch API는 Promise의 형식으로 이루어져 있습니다.
fetch(url)
.then(response => response.json()) // 자체적으로 json() 메소드가 있어, 응답을 JSON 형태로 변환시켜서 다음 Promise로 전달합니다
.then(json => console.log(json)) // 콘솔에 json을 출력합니다
.catch(error => console.log(error)); // 에러가 발생한 경우, 에러를 띄웁니다더욱 자세한 내용은 MDN에서 찾을 수 있습니다. fetch를 이용한 HTTP 요청 및 원리는 다음 스프린트 때 HTTP, Ajax 등을 배우면서 다루게 됩니다. 이번 시간에는 Promise 패턴을 사용하고, 적용하는 데에 집중합시다.
Part III - fetch API
Part III는 node.js 환경을 떠나 다시 브라우저에서 진행합니다. (참고로 node.js 환경에서는 fetch API가 존재하지 않습니다)
이번 시간에는 fetch를 이용해 요청을 보내고, 받는 연습을 합니다. Part II와 비슷한 구성입니다. 다만 callback 형태의 요청이 존재하지 않으므로 chaining과 Promise.all 그리고 async/await을 이용해봅시다.
Bare minimum requirements
- 서버를 먼저 실행해야 합니다.
npm run server:part-3명령으로 서버를 실행할 수 있습니다. 서버를 실행시킨 상태에서는 다음 URL을 통해 정보를 얻어올 수 있습니다.
part-3/SpecRunner.html를 통해 테스트를 실행시킬 수 있습니다.
Getting started
파일 이름에 표시된 번호 순서대로 진행해주세요.
basicChaining ➡️ promiseAll ➡️ asyncAwaitpart-3/01_basicChaining.js은, fetch를 이용해서 풀어야 합니다.- http://localhost:5000/data/latestNews 요청과 http://localhost:5000/data/weather 요청의 결과를 하나의 객체로 합치는 것이 목표입니다.
part-3/02_promiseAll.js은, 마찬가지로getNewsAndWeather과 정확히 같은 결과를 리턴합니다. 다만,Promise.all을 반드시 사용해서 풀어야 합니다.part-3/03_asyncAwait.js은, 앞서 진행한getNewsAndWeather,getNewsAndWeatherAll과 같은 결과를 리턴합니다. 이번에는async및await키워드를 사용해서 풀어야 합니다.