
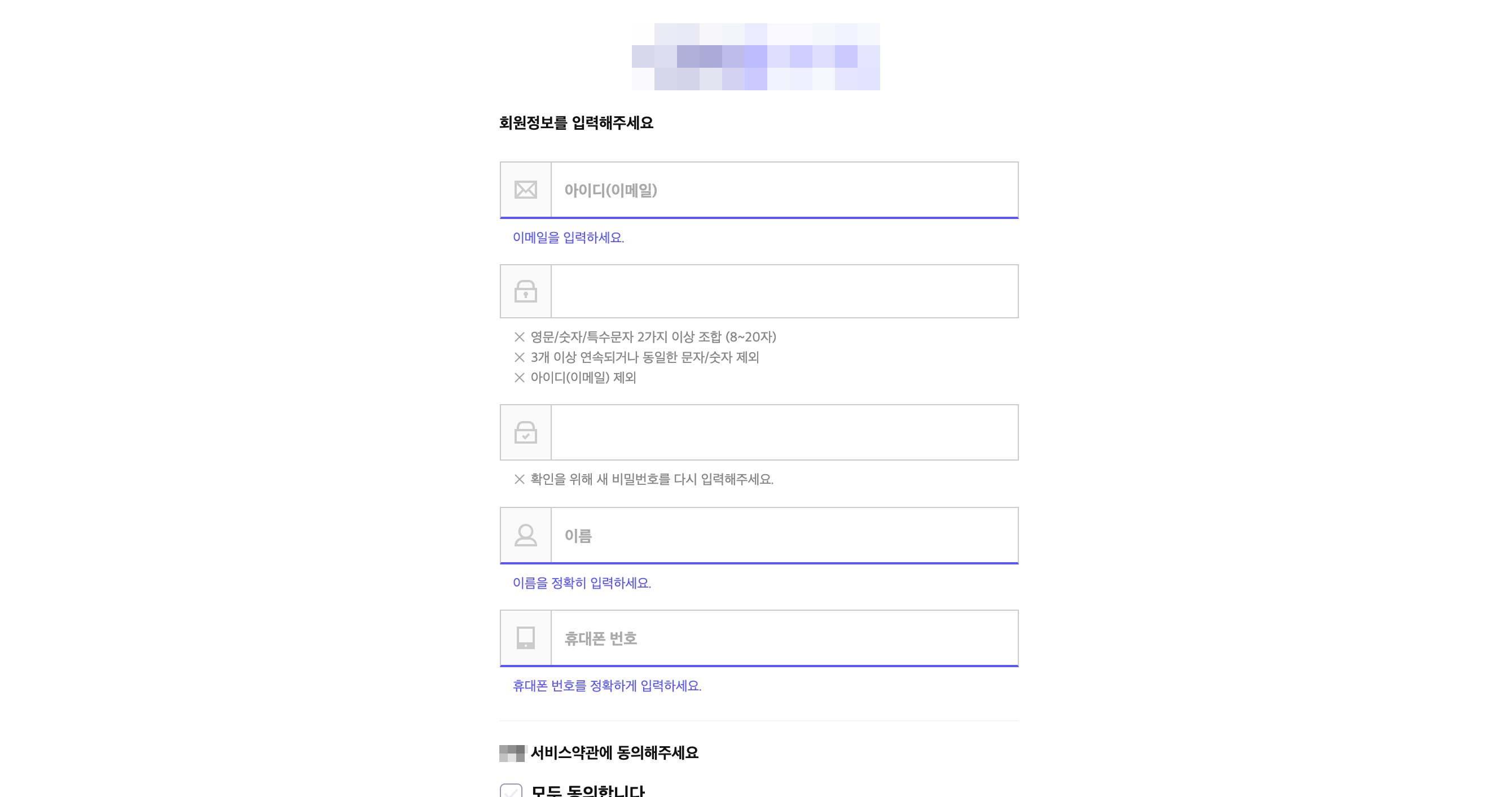
누구나 한번쯤은 웹사이트의 회원가입을 진행해보신 경험이 있을거다. 가입 과정을 거치다보면, 사이트에서 원하는 조건에 맞게 반드시 형식을 맞춰 입력해야 하는 경우가 생긴다. 예를 들어 다음과 같은 경우가 있다.
- 특정 값은 반드시 입력해야 합니다
- 비밀번호는 특정 자릿수 이상이어야 하며, 숫자나 특수문자를 반드시 요구하기도 합니다
- 비밀번호와 비밀번호 확인란이 동일해야 합니다
- 신용카드 넘버가 유효한지 확인하는 경우도 있습니다
이러한 기능을 유효성 검사(form validation)라고 부르며, 실제 개발 과정에서 정말 많이 부딪히는 문제 중 하나이다.
보통 이런 식의 작은 기능 단위의 제품을 만들기 위해서는, 위와 같이 요구사항을 정리하는 과정이 매우 중요하다. 이번 Sprint 목표는, 회원 가입이라는 핵심 기능에 대해 작동이 가능한 MVP(Most Viable Product)를 만들어 내는 것이다.
Achievement Goals
- DOM 기초 실습을 통해, 구체적인 사용법을 익힐 수 있다.
- querySelector를 활용하여 HTML 엘리먼트 정보를 가져올 수 있다.
- oncilck 속성이나 addEventListener 메소드로 이벤트 핸들러 함수를 HTML 엘리먼트에 적용할 수있다.
- 이벤트 핸들러 함수에서 이벤트 발생 지점의 정보를 확인할 수 있다.
- 이벤트 핸들러 함수에서 유효성 검사를 할 수 있다.
- 유효성 검사에 필요한 기술 요소를 익힐 수 있다.
- 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
- HTML input 엘리먼트, CSS variable
- 유효성 검사에서 활용할 수 있는 정규표현식 사용법 기초에 대해서 익힐 수 있다.
- 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
Bare Minimum Requirement
- 최소 두 개의
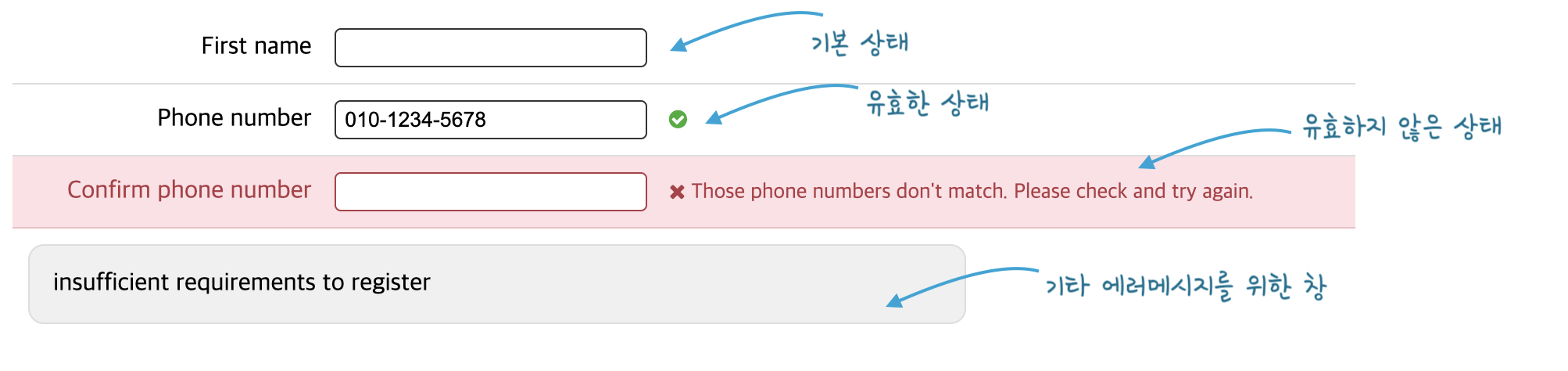
<input>태그와 한 개의<button>태그가 존재해야 합니다. <button>을 클릭했을 때, 혹은<input>에 입력하는 이벤트가 발생할 때, 유효성을 검사하는 함수가 불려야 합니다.- 최소 한 개 이상의 화면상의 피드백이 있어야 합니다.
- 예) "비밀번호가 다릅니다", "아이디를 반드시 입력하세요" 라는 메시지를 화면상에 표시

- Base Code
- 나의 최종 완성본
=> font-awesome을 통해, 위의 예시 이미지와 같은 체크표시와 X 표시를 구현했지만, CodePen에서는 font-awesome 라이브러리가 업로드가 안되는 것같다.
font-awesome까지 완벽하게 업로드 된 최종본은 sprint-validation-check에 업로드 했습니다.
Sprint 진행 중 시행착오
-
input 태그에 키보드 입력이 들어올 시에, 어떤 이벤트를 걸어줘야 할지 결정하는데, 시간 투자를 많이 했다.
- keypress, keyup, keydown 중 하나를 생각했지만, value 값을 타입하다가 지우거나 수정하면 곧바로 해당 value값이 업데이트가 안되서, 정규표현식 함수로 넘어갈 때, 업데이트가 안 된 잘못된 value 값들이 넘어가는 case가 발생했다. 그래서, 매순간 value를 업데이트해주는데는, 부적합하다고 판단했다.
- 최종적으로는 input을 사용했다. input을 가장 큰 장점은 value가 매순간 반응해서 수정된다는 점이다.
-
회원가입 버튼 클릭시, 이벤트 객체 안에 submit할 input 태그들이 담기는데, 문제는 해당 input 태그들 안에 textContent나 value, innerHTML 등을 통해 타입된 텍스트들을 확인할 수 없었다. console.dir( )을 이용해서 싹 다 뒤져봤지만, 해당 텍스트들이 담긴 곳을 찾지 못했다 ㅠ,ㅠ
- 결국, input 태그들을 쿼리설렉터로 새로 받아와서 해당 값들의 텍스트들을 받아올 수 있다.
- 해당 텍스트들을 받아와야 했던 이유는 그 텍스트들은 다시 한 번 정규 표현식 함수에 보내줘서, 단 하나라도 테스트에 실패하면, 회원 가입 버튼 밑에 "부충분한 포맷" or "성공적으로 제출됨"을 띄워주기 위해서이다.
-
초반에는 이벤트 위임을 통해서, 단 한번의 addEventListener로 모든 이벤트들을 다 통제하고 싶었다. 실제로, 맨 밑에 주석 처리된 곳을 보면, 성공적으로 처리는 됐지만, input 태그 박스들마다 유효성 검사를 위해서 보내줘야 될 함수들이 달라서, 이 부분을 극복하지 못하고, 이벤트 위임은 접었다. => 하지만, 모든 태그들이 동일한 업무를 수행한다면, 이벤트 위임을 무조건 사용할 것이다.
새로 알게 된 개념
정규 표현식
문자열 str 이 주어질 때, str의 길이가 5 또는 7이면서 숫자로만 구성되어 있는지를 확인해 주는 함수를 작성하세요. 결과는 Boolean으로 리턴됩니다. 예를 들어 str가 c2021이면 false, 20212이면 true를 리턴합니다.
정규표현식을 사용하지 않고 이 문제를 해결하기 위한 코드를 작성한다면, 보통은 조건문을 통해 문자열 str의 길이와 문자의 포함 여부를 확인하는 방식으로 문제 풀이 코드를 작성했을 것이다. 하지만 정규표현식을 이용하면 이 과정을 아래와 같이 한 줄로 줄일 수 있다.
function solution(str) {
return /^\d{5}$|^\d{7}$/.test(str);
}
이처럼 정규표현식을 알아두면 문자열을 다룰 때 코드를 간결하게 줄일 수 있는 유리한 상황이 있다.
또한, 정규표현식은 응용을 통해 유효성 검사 뿐 아니라 데이터 스크래핑, 문자열 파싱 등과 같은 다양한 상황에서 사용할 수 있다. 더불어 사용법을 숙지해 놓으면 알고리즘 문제에서 더욱 다양한 해결 아이디어를 얻을 수 있다.
CSS 변수 처리
:root 아래에 --변수이름로 시작되는 항목이 변수이다. 변수를 사용하는 것은 어렵지 않다.
속성에 대한 값 대신 var(--변수이름)으로 적용하면 된다.
예를 들어, color를 바꾸고 싶을 때, 일일히 찾아서 바꿔야 하는 번거로움이 있다.
순수 CSS에서는 이런 번거로움을 없애기 위해서 변수 개념을 사용할 수 있다.
: root {
--text-color : #f0f4f5;
--test: 2em;
}사용자 지정 속성의 이름은 대소문자를 구분합니다. 따라서 --my-color와 --My-color는 서로 다른 속성으로써 처리합니다.
a {
color: var( --text-color );
}이 기능의 장점은 색깔을 바꿔보고 싶다면, 한 곳에서만(root 에서만) color를 바꿔주면 모든 곳이 바뀌게 된다.
이렇게 CSS에서도 이런 방식을 이용해서, 생산력을 높힐 수 있다.