- 상황 설명
웹 싸이트에서 가로 줄 ( horizontal rule ) 을 적용하고 싶었다.

이런 식으로!!
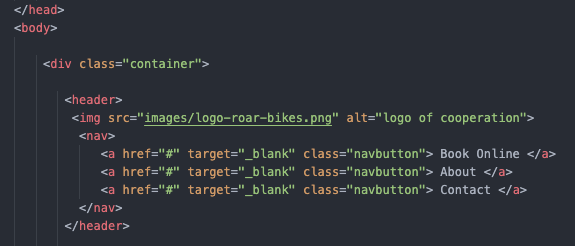
가장 쉬운 방법은 html에 hr 태그는 넣는 방법이다.
hr 태그는 br 태그처럼 /hr을 필요로 하지 않는다!! 그러나 hr 태그의 단점은 태그 사이에 위 아래로 공간이 생긴다. 아무리 마진 탑과 바텀으로 잡아줘보려고 해도 display: block;을 써봐도 태그를 사이에 새로운 태그가 들어간다는 한계가 있는 것같다.

( 로고와 h2 태그 사이에 갭이 형성되있는데, 어떻게해도 제거가 안 된다. 그러나, 이걸 원한다면, hr도 OK!! )
그래서, 강사님께서 말씀하시길, 요즘은 hr 태그보다는 border-bottom을 이용한 줄 긋기를 선호한다고 한다. 이러한 공간적인 문제도 해결할 수 있기 때문에...


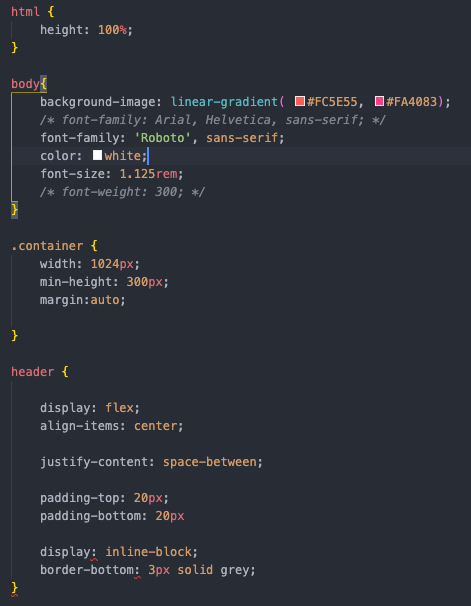
따라서, 내가 진행한 방식은 header tag에 border-bottom 선에 두께를 주어서 일종의 가로 선을 만드는 것이다.
- 발생한 오류
border-bottom을 적용했는데도 선이 나오지 않았다. 같이 스터디하시는 다른 분들은 이런 현상이 발생하지 않아서 더 당황스러웠다.
그래서, 구글링을 해보다가 찾은 방법이 "display: inline-block;"이다. 그냥 "display: block;"을 써도 되기는 한다.
중요한 것은 이 명령어를 적용했을 때, 줄 긋기가 정상적으로 작동한다는 것이다.
이런 에러를 겪은 분들이라면, 이 방법을 써보기를 권한다.
