사실, 이 드랍다운 박스 만드는 도중에 애를 많이 먹었다. 그리고 이해한 내용을 어떻게 잘 정리할 수 있을지 걱정도 되는데... 일단 최대한 시도해보자!!
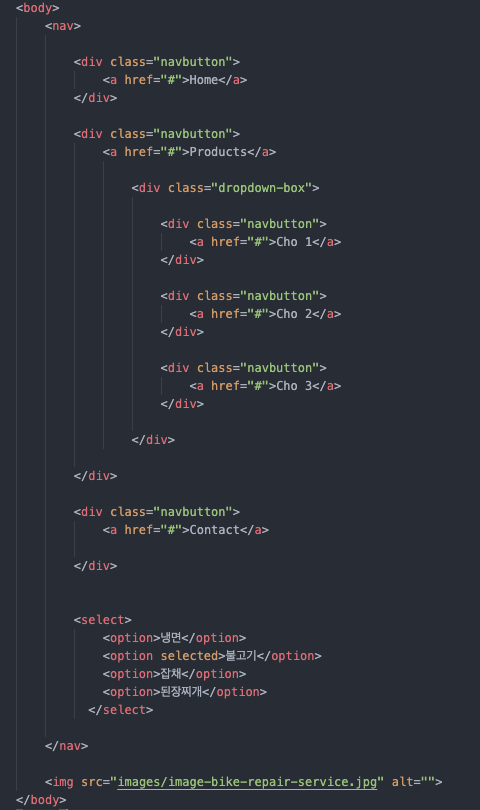
- html

=> 일단, nav 태그 안에 위치할 Home, Products, Contact를 navbutton class로 지정해서 넣어줬다. ( 일단, option 태그는 무시 )
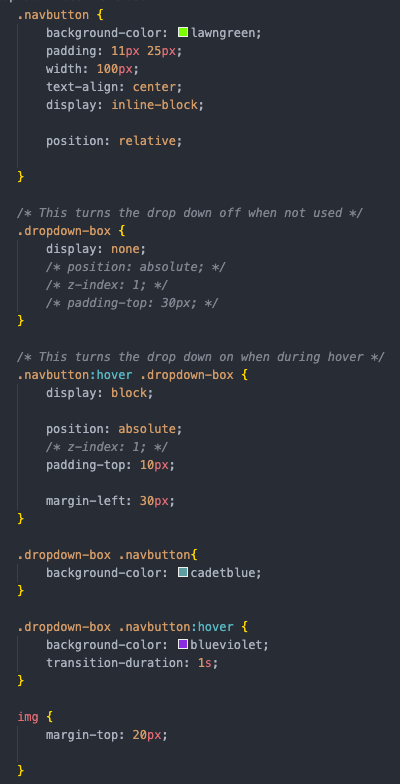
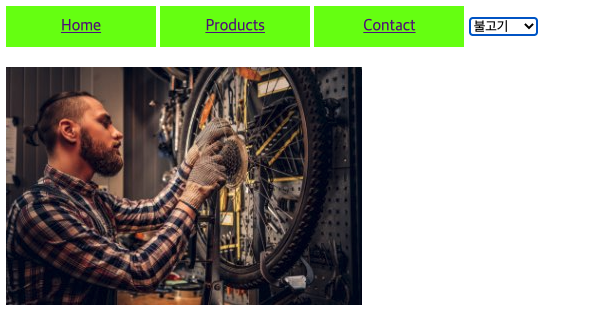
navbutton class 는 밑에 레이아웃에 노란색 박스들을 컨트롤 한다. 다만, 여기서 중요하게 봐야 될 게 해당 CSS에 들어있는 display: inline-block이다. 이 속성이 없으면, 3개의 박스에 한 줄에 정렬 되지 않는다.
=> 다음은 본격적으로 드랍 박스를 만드는 과정에 대해서 얘기해보자
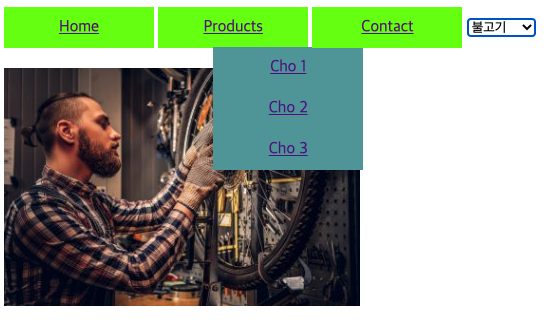
드랍박스는 navbutton 안에 dropdown-box 라는 class 안에 구성되있다. 나의 목표는 Products라는 하이퍼 링크에 마우스를 갖다 댈 때, 드랍 박스가 나오게 하는 것이다.
이를 위해서는 CSS에서 작업을 해줘야 한다.
.dropdown-box {
display: none; => 드랍 박스를 레이아웃에서 안 보이게 만든다.
}
.navbutton:hover .dropdown-box {
display: block; => navbutton에 호버 효과가 일어날때, 드랍 박스가 다시 나타나게 된다. 즉, Products에 마우스를 대면, 밑에 레이아웃 처엄 드랍 박스가 나타나게 만들어 준다.
position: absolute;
}- css

이제 드랍박스는 다 만들어졌지만, 이렇게 하면, 드랍 박스와 products라는 박스가 겹쳐 보이게 된다. 다시 말해서, 드랍 박스와 nav의 버튼들 간의 위치 정리가 필요하다.
이때, 사용해야 될 속성이 바로 position이다. position에 대한 자세한 내용은 밑에 링크를 참고하자!
=> 상황에 따라서는 드랍 박스가 이미지 밑으로 들어가는 경우도 있다. 이럴 때는 z-index를 사용해서 고쳐줄 수 있다. z-index는 0 이상 이면 작동 되고, 1로 안 고쳐지면, 고쳐질 때까지 숫자를 더 올리면 된다.
- 레이아웃


참고 자료
