현재 작업하는 미니 프로젝트 중에 드랍 다운 박스를 넣어야 했다. 그래서 학습한 대로 넣어봤더니, 에러는 안 나지만, HTML과 CSS에서 설정해준 드랍 다운 박스가 나오지 않았다. => Book Online에 마우스를 갖다 대도, 드랍 박스 자체가 아에 나오지를 않는다.
알고리즘 문제 푸는 것과 다르게, 웹 디자인 쪽은 에러를 띄우지 않기 때문에 console.log 찍는 거 아니면, 문제를 고칠 수 있는 방법이 일일히 뜯어보는 방법 밖에 없다보니, 에러 수정에 상대적으로 오랜 시간이 걸린다.
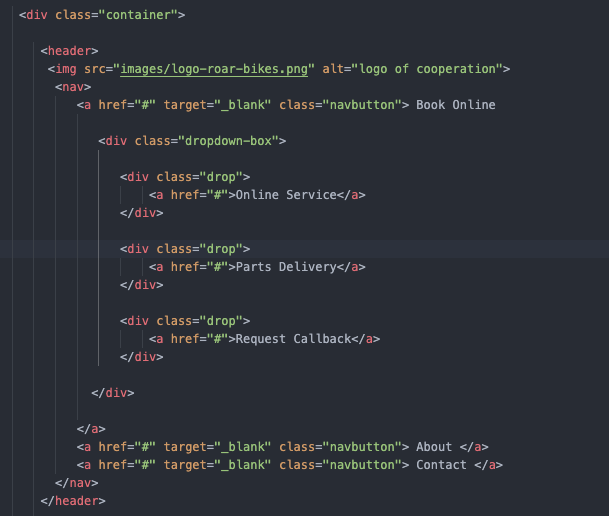
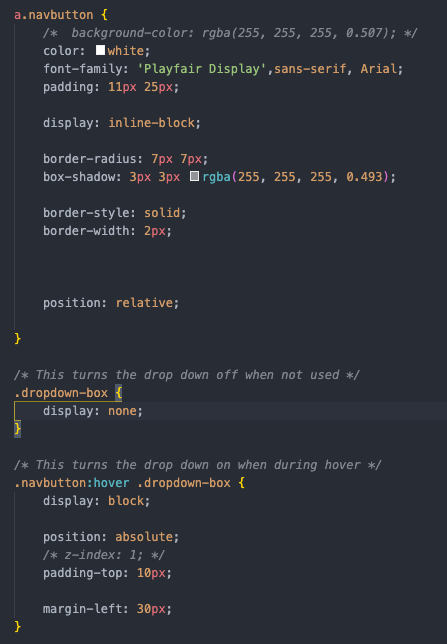
- 원하는 레이아웃이 안 나오는 코드

=> 세심한 확인 결과, HTML에서 문제가 발생했다. nav 의 맨 처음 a 태그 안에 드랍 박스를 넣고 그 위에 a 태그로 감쌌다. 사실, 이렇게 해도 a 태그 역시 div 태그 같이 드랍 박스 부모 class로써 컨트롤 할 수 있을 꺼라고 생각했는데... 아니었나보다.
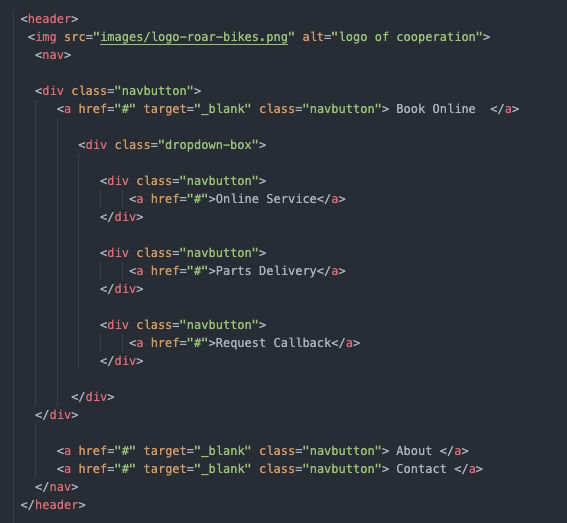
혹시나 하는 마음으로, 드랍 박스 위에 div 태그로 감쌌더니, 완벽하게 작동했다.

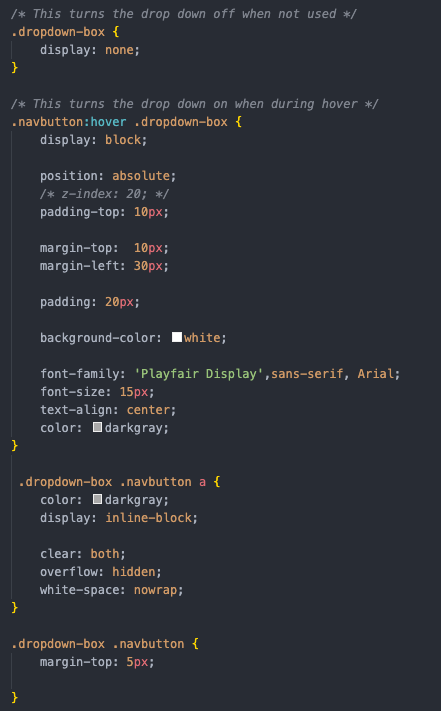
=> CSS 태그 같은 경우는 특별히 에러가 난 것은 없고, 드랍 박스 위치 설정과 색상, 패딩 값 등을 변경해주었다.
- 문제 해결 뒤에 변경 된 코드


- 문제 해결 뒤, 레이아웃
( 드랍 다운 박스가 잘 나오는 것을 확인 할 수 있다. )

=> 항상 고치고 나면, 별거 아닌데 에러가 나서 너무 안 고쳐지면, 멘탈이 흔들흔들하다. 깔깔깔깔깔!! 그래도 고쳤을 때는 다 보상이 되니, 이 맛에 작업하는 거 아닌가 싶다 :)
