
- 미니 프로젝트 to do list
뼈대 코드를 바탕으로 다음과 같은 기능을 만들어야 한다.
-
Name 창에 Bob을 치면 라인 밑에 "The value entered is Bob" 이런 식으로 어떤 클릭 없이 value가 업데이트 될 때마다 출력값이 자동적으로 바뀌어야 한다.
-
버튼을 클릭시, timeStamp를 출력하라.
( 그냥 timeStamp가 있다는 것을 알려주기 위해서 만든 듯) -
유저가 Name textbox를 클릭하면, 해당 박스의 background color를 바꿔라. 그리고 박스 안의 text 색깔 역시 바꿔줘라!
-
박스 안에서 버튼 바로 밑에 경계선을 하나 만들어줘라!
- 내가 작성한 코드
=> 다른 건 큰 차이가 없지만, 1번을 수행하는 과정에서 어려움을 겪었다.
나 같은 경우 "keypress"를 이용해서 케릭터를 생산하는 키보드가 칠 때마다 자동적으로 해당 케릭터가 출력되는 기능을 이용해서 문제를 풀려고 했다.
나중에 알게 된 사실
=> 예전에는 keypress라는 이벤트 타입도 자주 사용되었으나, 현재는 deprecated되어 권장되지 않는다.
그러나, 강사는 "input"을 이용해서 이 문제를 접근했다.
( input 이벤트는 change 이벤트와 달라 value 속성이 바뀔때마다 반드시 일어난다. )
링크를 걸어둔 2개의 코드를 보면 확인해볼 수 있지만, input을 사용해서 1번은 해결한 것은 무척이나 간결하다.
그러나, keypress를 이용해서 작성된 코드는 2번을 완성하고 나서도 서로 conflict가 발생했다. 예를 들어, 1. 타자를 치다가 버튼을 누를 경우, 버튼을 눌렸을 때, 나와야 되는 출력값만 깔끔하게 나와야 되는데, 키보드를 쳤을 때, 나오는 출력값과 섞여서 나오는 점
=> 이 부분을 해결해주기 위해서 독립된 이벤트 발생시, 출력값을 저장하고 있는 textContent들을 깔끔하게 지워주었다.
- 버튼을 클릭한 뒤에, 다시 키보드를 치면, input textbox에 기존에 타입 해놨던, 케릭터들은 출력되지 않는 점 등이 발생했다.
=> for문을 이용해서 다시 name 창에 케릭터를 타입하려고 하면, 기존에 있던 케릭터들을 제거해줬다.
- Udemy 강사가 제공한 코드
=> 정말 현타가 나올 정도로 간결하다. 추가적으로 'copy'와 'paste' 이벤트 사용법까지 보여줬다.
-
코드 작성 후에 느낀점
주어진 task는 전부 완수했지만, 강사가 작성한 코드 보고, 30분 동안 심한 현타가 왔다. 나는 대체 뭘 한 건지... 나는 내가 아는 한도 내에서 최대한 코드를 짜보려고 했지만, 현실은 알기만 한다면, 훨씬 더 편하면서, 유용한 기능들이 있었다. 이래서, 개발자는 평생 공부해야 되는 직업이라고 하는 것같다. -
preventDefault()
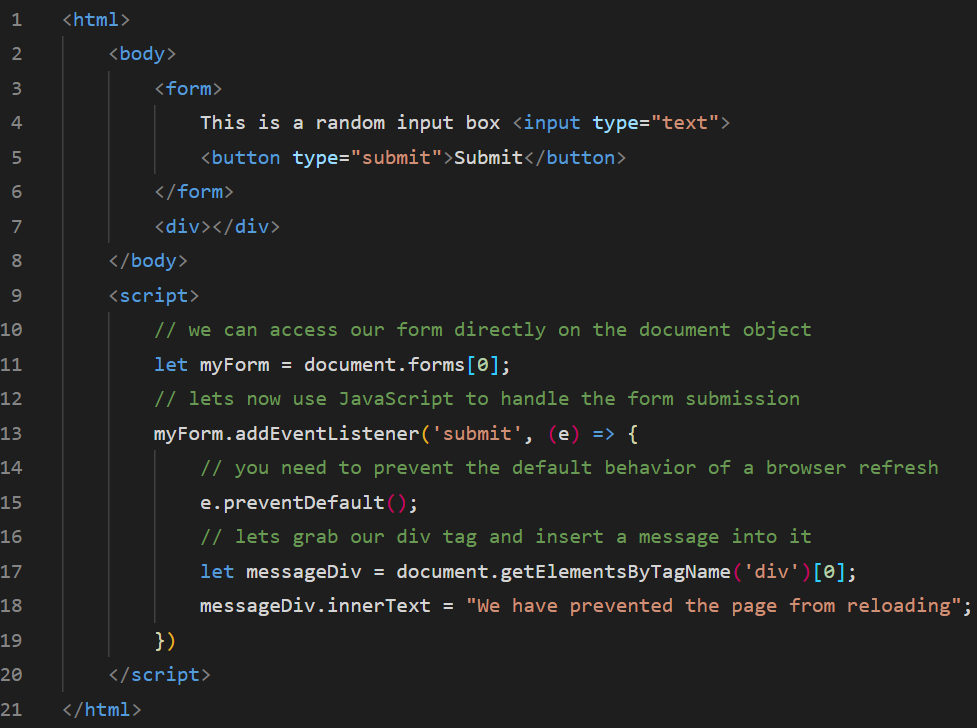
form 태그 안에서 버튼이나 input - submit 으로 인한 submit action이 발동되면, form이 form data를 나의 url이나 웹싸이트로 보내는 과정에서 default action으로 page refresh가 생긴다. 그래서, form 태그를 써줄 때는 이 부분을 방지해주기 위해서 밑에 이미지와 같은 preventDefault() 메소드를 써줘야 한다.

더 공부해봐야 될 점
-
display: inline;이 왜 div 에서는 먹히는데 p 태그에서는 안 먹히는지 알아보자!
-
자주사용되는 event들에 대해서 공부해보자!
