Node.js & 몽고DB
1.Node.js는 무엇인가??

간단하게 Node.js가 무엇인지 알아보자. 그리고 왜 사람들이 Node.js를 서버로 사용하는지 그리고 Node.js의 단점은 무엇인지에 대해서 알아보자!!
2.Mac에서 homebrew 설치법

homebrew를 설치하기 이전에 Xcode Command Line Tools를 먼저 설치해야 한다. git을 CLI에서 사용할 수 있다면, 이미 설치가 되어있는 것이다. 혹시 macOS 업그레이드 등으로 실행되지 않는 경우, 다음 명령어를 통해 재설치할 수 있다.⚠️
3.nvm 과 node.js 설치 하기

이번 시간에는 nvm & node.js을 설치해보겠습니다.일단, JavaScript가 돌아가는 환경이 브라우저와 node.js 입니다.그리고, node.js에서 JavaScript를 실행시키기 위해서는, 당연히 node.js를 설치해야 합니다. 별도의 프로그램으로 설치
4.node.js vs. 브라우저

브라우저(Chrome)와 Node.js 환경차이두 환경의 공통점은 둘 다 ECMAScript(javascript)를 실행할 수 있다.노드 js는 자바스크립트의 실행 환경 중의 하나이다. 그런데, 크롬이나 사파리도 JS를 실행이 가능한데, 그렇다면 노드JS의 특별한 점은
5.Package 와 Package Manager

a. package manager란?패키지 매니저(Package manager)는 패키지를 다루는 작업을 편리하고 안전하게 수행하기 위해 사용되는 툴이다.여기서 패키지를 다루는 작업이란 패키지를 설치, 업데이트, 수정, 삭제하는 작업을 의미한다.b. package패키지
6.fs module 이란

이번 시간에는 fs module에 관해서 살펴보겠다. 오늘 비동기와 promise 스프린트를 하는데, 내가 뭘하고 있는 건지, 이게 무엇을 위한 것인지 감이 안 잡혀서 이렇게 정리를 해보기로 결심했다. 만약에, 본인이 C++를 공부했다면, ifstream과 ofstre
7.Module in node.js

이번 시간에는 모듈에 대해서 알아보자!!모듈은 node.js에서 제공하는 기능 중에 하나인데, 자신이 쓰고 있는 code가 너무 길다 싶으면, 잘게 잘게 쪼갤 수가 있다. C++ 하셨다면, header file로 생각하면 된다. 일반적으로는 파일당 100줄이 넘어가면,
8.exports와 this in Node.js

일단 node.js에서의 전역 변수는 global이고, JS에서의 전역 변수는 window이다. 그런데, 좀 헷갈리지 않나?? 결국은 node.js도 JS를 가동시키는 시스템인데... 그래서 나온게 globalThis 이다!!일단 이 둘은 전부다 빈 객체이다.그리고,
9.서버에서 HTML 파일전송해보기 & Nodemon으로 자동화

터미널 켜신 다음 npm install -g nodemon 입력하면 된다.yarn 으로 설치가 잘된다는 분들은 yarn add global nodemon 입력하면 된다.\-g ??\-g 라는 것은 현재 폴더뿐 아니라, 컴퓨터의 모든 폴더에서 쓸 수있게 설치해주세요~ 라
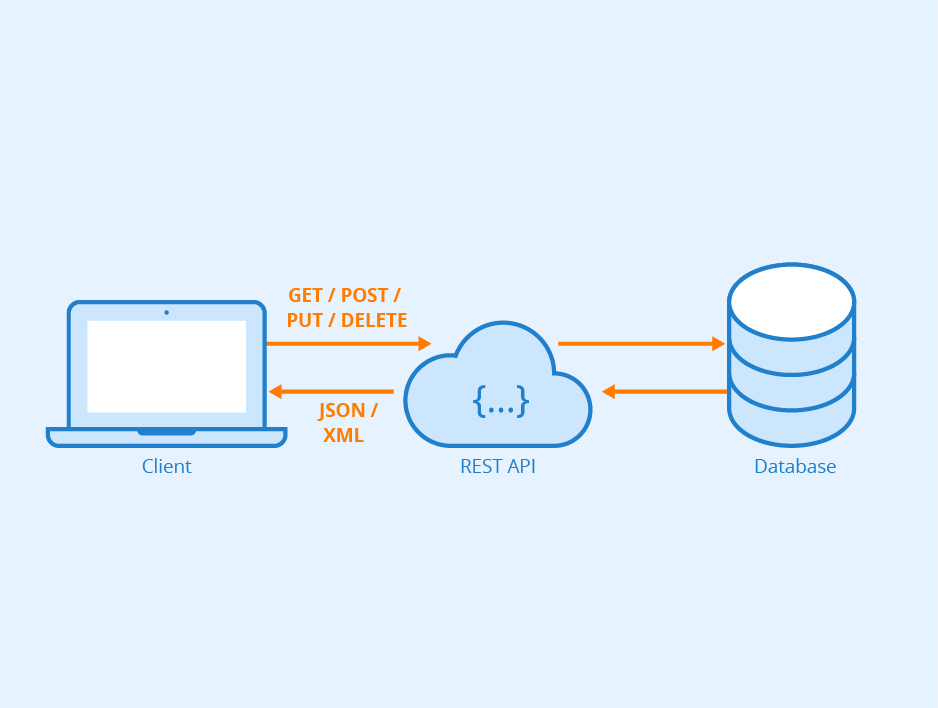
10.REST API??

Application Programming Interface라는 어려운 용어인데 실은 별거 아닙니다. 서로 다른 프로그램간에 소통할 수 있게 도와주는 통신 규약을 뜻합니다. 근데 이걸 웹에서 사용하면 '서버와 고객간의 통신 규약'을 뜻합니다. 조금 더 쉽게 풀어말하면'