
서버를 껐다 키기 귀찮을 때는 nodemon을 설치 해보자
터미널 켜신 다음 npm install -g nodemon 입력하면 된다.
yarn 으로 설치가 잘된다는 분들은 yarn add global nodemon 입력하면 된다.
-g??
-g라는 것은 현재 폴더뿐 아니라, 컴퓨터의 모든 폴더에서 쓸 수있게 설치해주세요~ 라는 뜻
설치가 잘 되었다면 이제 서버를 실행할 때, nodemon server.js 라고 입력해주면 된다.
=> 아니면, npm start도 된다.
npm start
npm start은package.json의scripts에 있는 start 명령어를 실행하는 부분입니다. 만약 start 명령어를 따로 설정하지 않았다면node server.js가 실행된다.
그럼 파일 저장할 때 마다 이제 지가 알아서 서버를 새로 시작해준다.
(하지만 브라우저에서 새로고침은 해야한다. live server처럼 자동으로 갱신되지는 않는다. )
더 많은 npm 명령어를 알고 싶다면, ZeroCho의 npm 명령어
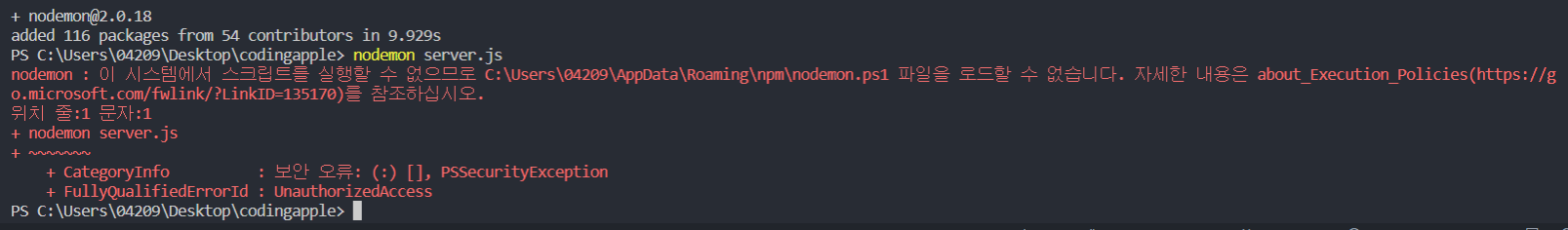
nodemon 실행시, win10 환경에서 보안 에러가 나올 시에 해결법
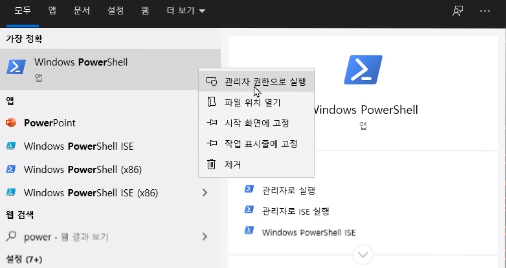
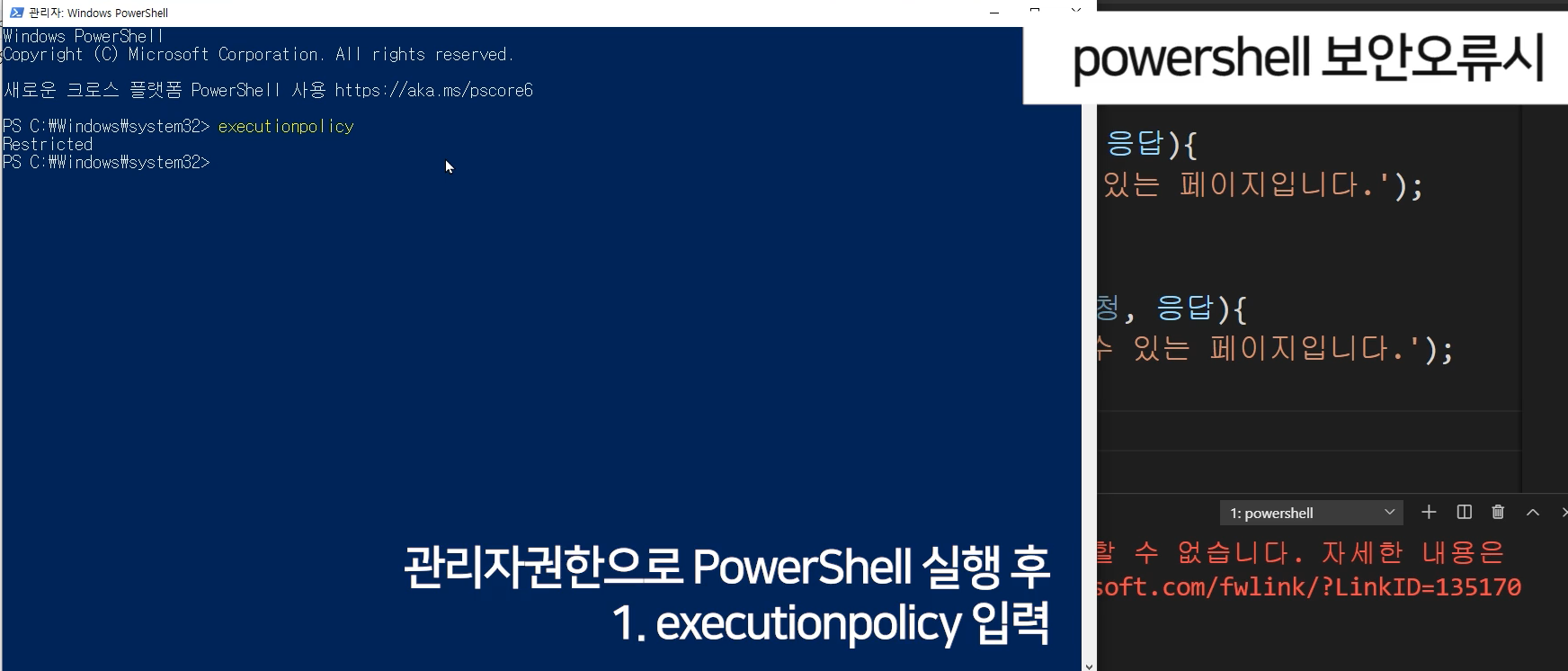
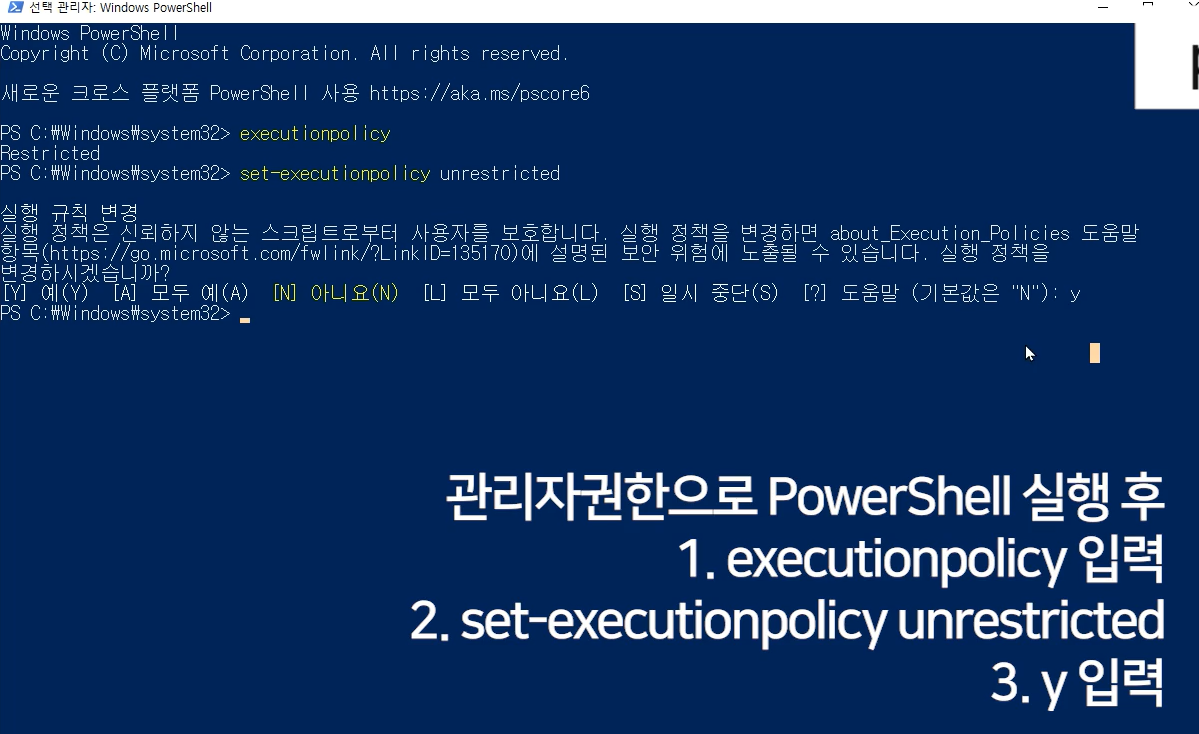
- PowerShell을 관리자 권한으로 실행해보자
executionpolicy를 입력 후, 위와 같이 Restricted 라는 문구가 뜨면, 문제가 있는 거다.
=> 내가 허가한 스크립트만 실행할 수 있다는 의미인데, nodemon같이 근본없는 스크립트는 Powershell에서 막는다.
nodemon 다루는 법
nodemon server.js라고 하면, 실행이 되기는 하는데, npm start로 다뤄서 사용하고 싶으면, package.json에서 값을 변경해주면 된다.
그 외에 추가적인 디테일은 해당 링크에서 참고하자!!
GET 요청시 HTML 파일을 보내주도록 합시다
누군가 /pet 방문시 안내메세지만 달랑 띄우는건 너무 없어보이니, HTML 파일을 보내주도록 하다.
(server.js랑 같은 폴더에 index.html 생성 후 작성)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h4>안녕하세요 홈페이지입니다.</h4>
</body>
</html>
이렇게 코드를 작성하고 저장한 뒤에
server.js로 돌아가서
(server.js)
app.get('/', function(요청, 응답) {
응답.sendFile(__dirname +'/index.html')
});
이렇게 쓰면 된다.
그럼 누군가 / 경로로 접속시 (/ 하나만 있으면 홈페이지이다)
server.js랑 같은 경로에 있는 /index.html 이라는 파일을 보내준다.
-
sendFile()함수를 쓰면 파일을 보낼 수 있다 -
__dirname은 현재 파일의 경로를 뜻한다.
이것도 역시 이해고 자시고 그냥 외워서 사용하면 된다.
에러가 난다면 99% 확률로 오타입니다. dirname 왼쪽에 언더바 두개이다.