캐러셀 (Carousel)
캐러셀은 이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트이다.
자료출처-부트스트랩
=> 영어로는 "회전 목마"라는 뜻도 있으니, 재미로 알아두자!

캐러셀 사용 예시
캐러셀은 여러 싸이트에서 워낙 많이 사용되기 때문에, 웹 개발자라면 반드시 알아둬야될 로직 중에 하나이다.
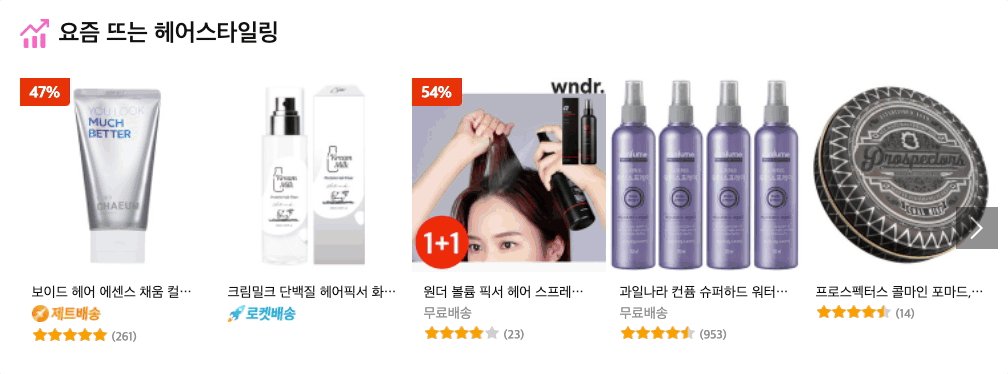
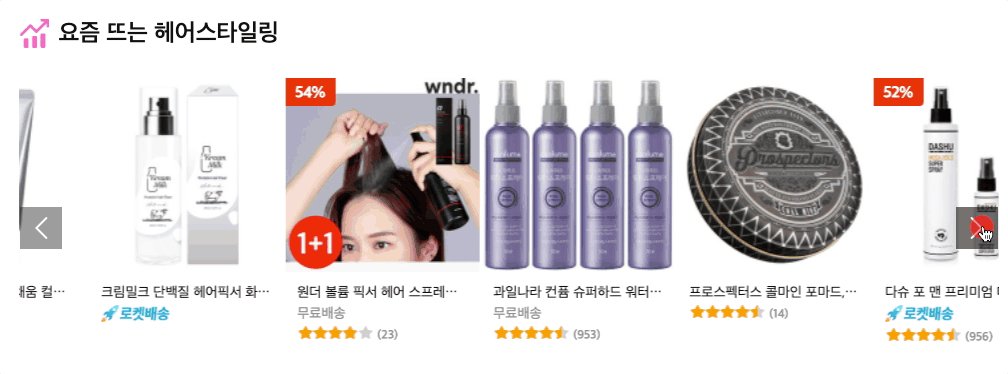
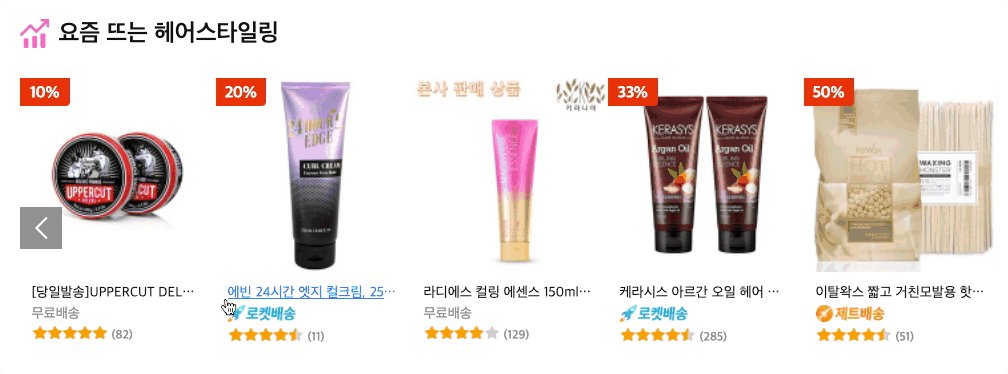
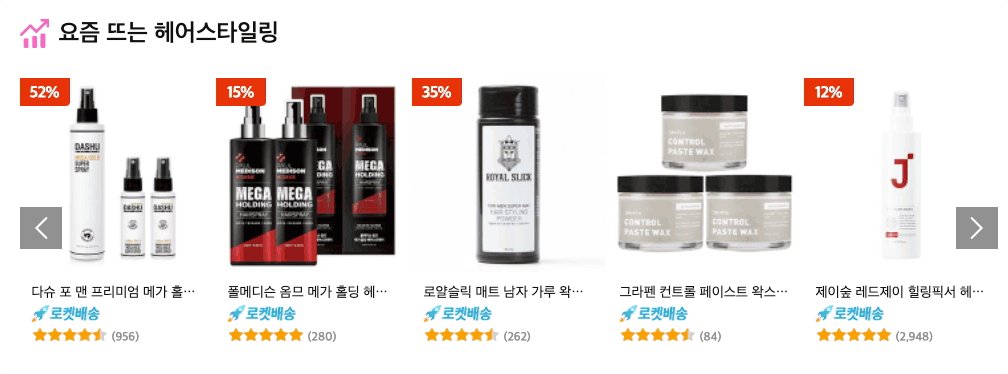
- 쿠팡 웹싸이트

그래서 이번 시간에는 간단한 캐러셀을 만들어보는 것을 시작으로, 더 복잡한 캐러셀을 만드는 것까지 확장해보도록하자!!
완성본 시연 영상

로직 구현시, 살짝 어려웠던 점
-
이미지를 어떻게 배치할 것인가??
시작시, 가장 난해했던 부분이 보여지지 않는 이미지들을 어떻게 배치할 것인가에 대해서였다.
초기 구상은 모든 이미지를 한 곳에-100vw에 배치한 다음에 필요한 이미지를 Class나 id를 통해서 불러오는 방식이었다.그리고overflow: hidden;을 통해 보이지 않는 부분을 가려주는 방식으로 가려고 했는데, 이 경우는 딱 한가지 문제가 있었다. 위의 gif에서 처럼 1초 뒤에 자연스럽게 넘어가는 방식을 사용할 경우, 2번 이미지에서 1번 이미지로 넘어갈 때, 1번 이미지를-100vw로 재배치 시켜줘야하는 난해한 점이 있었다.
그래서 모든 이미지들을 보이지 않는 곳에서 순서대로 배치해놨다. -
다음 버튼 제작시, 어떻게 현재 이미지 위치를 알 수 있을까??
다음 버튼을 제작하려면, 현재 위치를 알아야한다. 초기 구상은 classList.contains를 통해 If절로 현재 위치를 추적해보자는 거였는데, 이게 100개 1000개 이러면, 이 방법은 좋은 방법이 아닌 것같아서 다른 방법을 찾아봤다.
의외로, 해결책은 간단했다. 변수에 1번 이미지 같은 경우 1을 저장하고 위치가 바뀔 때마다 숫자를 재할당해줘서 위치를 추적할 수있었다.
다만, 변수를 이벤트리스너 안에 집어넣으면 클릭시 변수가 초기화되기 때문에, 전역 변수로 만들어줘야 한다는 문제점이 있다.
=> 이런 전역 변수 문제를 해결하기 위해, 코드를 즉시 실행 익명함수에 담아주었다.
classList.contains
classList에는 add, remove, item, toggle, contains, replace등의 메서드들이 있다.
이중에서 클래스가 포함되어있는지 확인해주는 contains를 메서드를 사용하면 쉽게, 특정 class가 태그에 들어있는지를 판별할 수있다.
// classList 사용시에는 클래스 명에 점 (.)을 붙이지 않는다
if (!document.querySelector('.event-btn').classList.contains('on')) return;
즉시 실행 익명함수
(function () {
코드 내용...
})();
