
Sass 숙제 : 다음 레이아웃을 만들어보세요!
- 팁
초보는 처음부터 SASS 문법으로 막 작성하기 어려울 수 있습니다.
그냥 CSS 쌩코딩한 다음에 SASS 문법으로 하나씩 바꿔보는 연습부터 하십시오
1. 리스트 만들기

<ul>, <li> 태그 등을 이용해 위 사진에 나온 리스트의 HTML과 CSS를 디자인해보세요.
(조건1)
<li>태그에 .active라는 클래스가 부여되면 배경이 저렇게 파란색으로 변해야합니다.
(조건2)
셀렉터를 길게 나열하지 않고 Nesting 문법을 이용합니다.
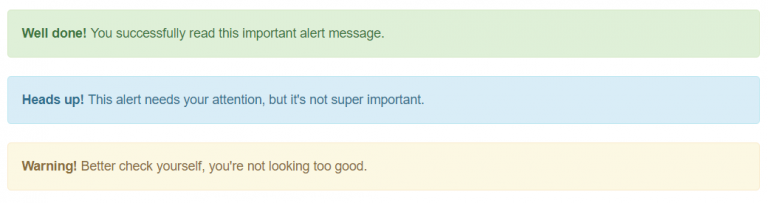
2. alert 박스 만들기

위 사진과 유사한 alert 박스 3개의 HTML과 CSS를 디자인해보세요.
(조건1)
박스 내부 글씨는 <p> 태그를 이용합니다.
(조건2)
mixin/include 또는 extend 문법을 이용해 여러 색상의 박스를 만들어보십시오.
3. column 레이아웃 만들기
Bootstrap에서 쓰는 '컬럼' 클래스가 있습니다.
class="row"라는 이름의 박스안에서 col을 사용하면 정확히 가로폭 X등분이 가능합니다.
이 기능을 여러분이 직접 CSS로 디자인해보세요.

<div class="row">
<div class="col-6"> 이렇게 사용하면 </div>
<div class="col-6"> 가로폭이 2등분됩니다. </div>
</div>
<div class="row">
<div class="col-4"> 이렇게 사용하면 </div>
<div class="col-4"> 가로폭이 </div>
<div class="col-4"> 3등분됩니다. </div>
</div>
(조건1)
col-6을 2개 쓰면 각각의 div박스가 row박스 폭의 50%씩 차지하고,
(조건2)
col-4를 3개 쓰면 각각의 div박스가 row박스 폭의 33.33%씩 차지하고,
(조건3)
col-3을 4개 쓰면 각각의 div박스가 row박스 폭의 25%씩 차지해야합니다.
(조건4)
mixin/include 혹은 extend 문법을 이용해서 row, col-4, col-6, col-2 클래스를 디자인해보세요.
HW1 나의 해결법
// HTML
<ul>
<li class="active">Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
</ul>
// SCSS
@mixin name($any) {
width: 200px;
height: 100px;
list-style: none;
background-color: $any;
}
li {
@include name(green);
&.active {
background-color: blue;
}
}
HW1 정답
// HTML
<ul class="sh-list">
<li class="active">리스트들</li>
<li>리스트들</li>
<li>리스트들</li>
</ul>
// scss
.sh-list {
li {
list-style: none;
padding: 15px;
border: 1px solid #eee;
&:hover {
background-color: green;
}
}
.active {
background: skyblue;
color: white;
}HW2 나의 해결법
// HTML
<div class="container">
<div class="box1">
<p class="header">Well done! </p>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="box2">
<p class="header">Heads up!</p>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="box3">
<p class="header">Warning!</p>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
// SCSS
@mixin name2($any) {
width: 500px;
height: 50px;
list-style: none;
background-color: $any;
margin-bottom: 10px;
}
.container {
// @include name2(green);
p {
display: inline-block;
}
.header {
font-weight: bold;
}
.box1 {
@include name2(yellow);
}
.box2 {
@include name2(green);
}
.box3 {
@include name2(skyblue);
}
}HW2 정답
// HTML
<div class="alert-box-green">
<p>Alert! 이메일 입력하세요</p>
</div>
<div class="alert-box-orange">
<p>Alert! 이메일 입력하세요</p>
</div>
<div class="alert-box-blue">
<p>Alert! 이메일 입력하세요</p>
</div>
// SCSS
@mixin name($color) {
padding: 10px;
border-radius: 5px;
border: 1px solid #eee;
background: $color;
color: white;
}
.alert-box-green {
@include name(green);
}
.alert-box-orange {
@include name(orange);
}
.alert-box-blue {
@include name(blue);
}HW3 나의 해결법
// HTML
<div class="row">
<div class="col-6">이렇게 사용하면</div>
<div class="col-6">가로폭이 2등분됩니다.</div>
</div>
<div class="row">
<div class="col-4">이렇게 사용하면</div>
<div class="col-4">가로폭이</div>
<div class="col-4">3등분됩니다.</div>
</div>
<div class="row">
<div class="col-3">이렇게 사용하면</div>
<div class="col-3">가로폭이</div>
<div class="col-3">4등분됩니다.</div>
<div class="col-3">이렇게~~</div>
</div>
// SCSS
@mixin name($color, $w) {
float: left;
box-sizing: border-box;
background-color: $color;
width: $w;
margin: 0px;
padding: 0px;
}
.col-6 {
@include name(green, 50%);
// width: 50%;
}
.col-4 {
@include name(blue, 33.33%);
// width: 33.33%;
}
.col-3 {
@include name(yellowgreen, 25%);
// width: 25%;
}
float을 쓰지 않고, 해결하는 법 (중요)
이전부터 헷갈렸던 거니, 꼭 알아두자!!
<div class="row">
<div class="col-6">이렇게 사용하면</div>
<div class="col-6">가로폭이 2등분됩니다.</div>
</div>
이 코드의 경우, 패딩과 마진 0을 주고 width를 50% 그리고 display: inline-block;을 줘도, div 태그들이 한 줄에 붙지 않는다.
해결법이 어이없을 정도로 간단한데, 그냥 div들을 한 줄에 넣으면 된다.
근데, 만약 prettier 익스텐션을 사용한다면 저장시 자동으로 태그들이 다른 줄로 분리될텐데, "prettier 익스텐션을 무력화시키던가" "그냥 float을 쓰든가 해야한다."
// - HTML 코드
<div class="row">
<div class="col-6">이렇게 사용하면</div><div class="col-6">가로폭이 2등분됩니다.</div>
</div>
- SCSS 코드
@mixin name($color, $w) {
// float: left; // => float 을 사용하면, 문제가 해결됩니다.
appearance: none; // 혹시 몰라서 해봤는데, 안 됩니다.
display: inline-block;
box-sizing: border-box;
background-color: $color;
width: $w;
margin: 0px;
padding: 0px;
}
.col-6 {
@include name(green, 50%);
// width: 50%;
}
