크롬 개발자 도구를 열면 버그 수정이 편해집니다.

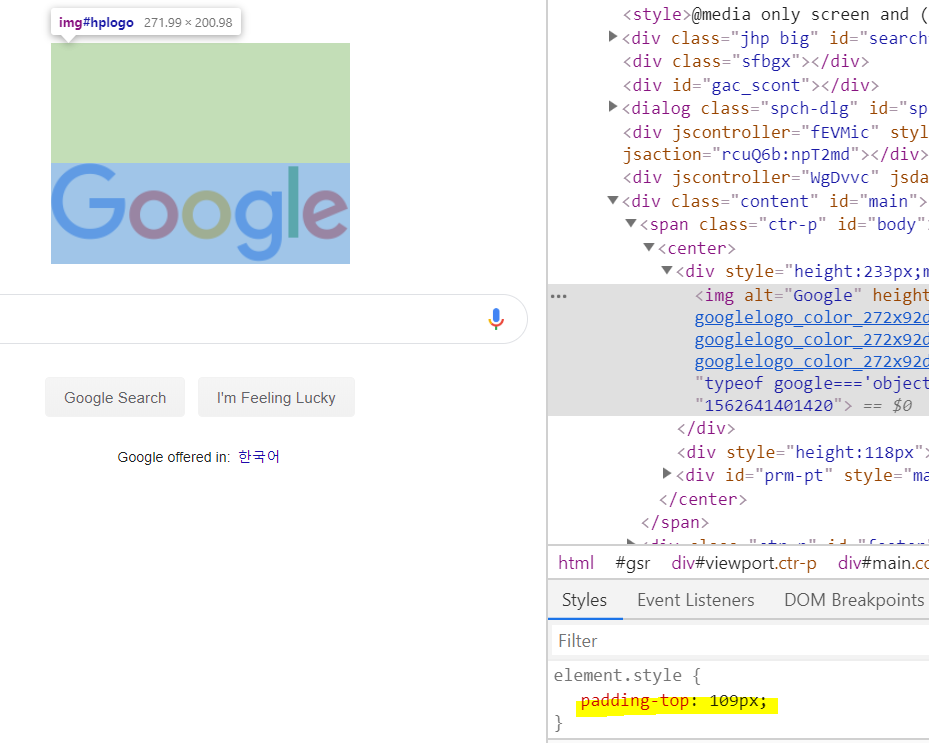
브라우저에서 우클릭 - 검사를 누르시면 이렇게 HTML과 CSS를 한눈에 볼 수 있습니다.
혹은 F12 눌러서 개발자도구를 미리 열고 (맥은 alt + command + i)

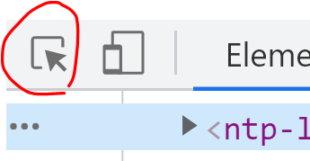
▲ 이렇게 생긴 버튼을 누르고 검사를 원하는 요소를 선택하면 됩니다.
선택하면 우측 하단에 지금 선택한 요소에 적용된 모든 스타일을 보여줍니다.
그 중에 어떤 속성을 만져야 수정이되는지 직접 조작해보며 확인가능합니다.

-
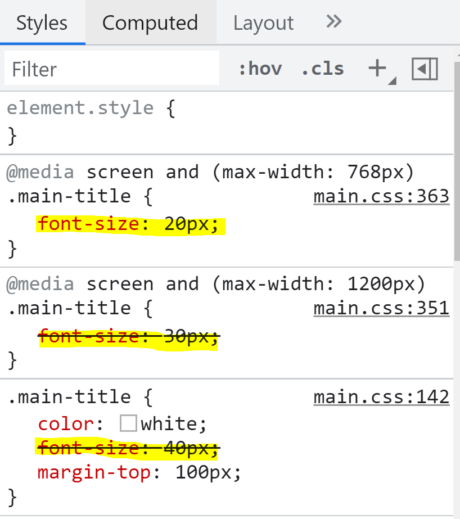
여러 개의 중복 스타일이 있을 경우 가장 우선 적용되는것만 보여주고
나머지 적용안되는 것들은 취소선 처리해줍니다. -
html에 적용되는 여러개의 class가 있으면 전부 보여주는데 가장 위에 있을 수록 class의 우선순위가 높습니다.
-
저기서 직접 스타일을 수정하며 테스트해볼 수 있습니다. 물론 실제 파일에 반영은 되지 않습니다.
devtool 사용법
-
자바스트립크 디버거 사용법
