#import
HTTP 요청을 위한 axios [Vue.js 한국 사용자 모임]
Axios
Axios는 Vue.js에서 Ajax 전송을 도와주는 HTTP 클라이언트 라이브러리다.
Axios의 특징은 요청 취소와 TypeScript를 사용할 수 있다는 것이다.
Axios 설치
vue-cli를 사용하여 Vue.js 프로젝트를 구성하였다면,
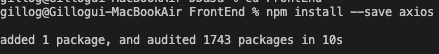
아래 npm 명령어로 간단하게 설치 가능하다.
npm install --save axios
Axios 전역 설정
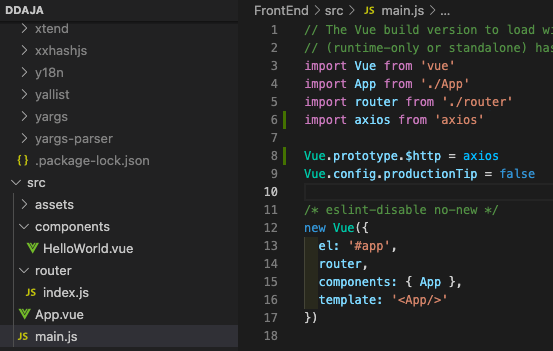
Vue.js 프로젝트 파일 중 main.js에 설치한 Axios를 전역 설정 해주면,
다른 Component에서 바로 사용할 수 있다.
각 Component에서 직접 import해서 사용해도 된다.
맨날 import하면 귀찮으니까..
main.js를 열고 아래 코드를 입력해주자.
import axios from 'axios'
Vue.prototype.$http = axios
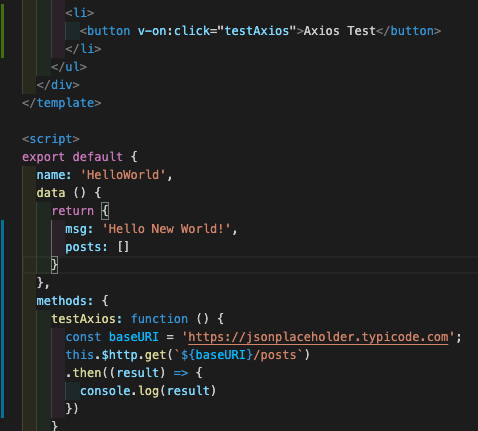
Axios 사용
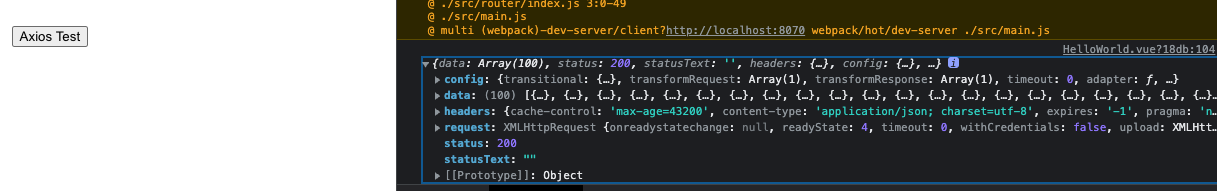
이제 사용하고 싶은 Vue Component에서 this.$http 를 통해 Axios를 사용할 수 있다.