#import
How to change port number in vue-cli project[Stack Overflow]
Vue cli Port 변경
node.js로 Vue Project Server를 구동할 때,
npm run dev 를 통해 개발 서버를 시작하고는 한다.
이때 구동되는 개발 서버의 Port가 시작 할 때 마다 변경되서,
다른 API 개발 서버에서 해당 서버 포트에 대한 설정을 시시각각 바꿔 주기 너무 불편하다.
간단하게 두 가지 방법을 통해서 Node.js로 구동되는,
Vue 개발 서버의 Port를 고정시킬 수 있다.
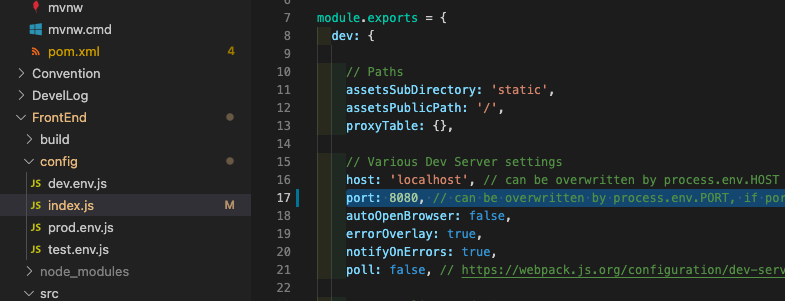
config/index.js
Vue Project 경로에서 /config/index.js에 들어가보자.
아래 module.exports 부분에서,
dev : { .... port: ...} 부분을 변경해서,
dev 환경에서 원하는 구동 Port로 고정 시킬 수 있다.


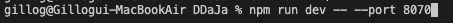
npm run dev -- --port 포트번호
npm run dev -- --port 포트번호 명령어를 통해서,
-- --port 앞에 --를 빼먹지 말자
dev 서버 구동할 때 시작 Port를 설정할 수도 있다.
매번 구동 시킬 때 마다 적는게 상당히 귀찮지만,
가볍게 다른 Port로 변경할 일이 있을 때 유용하다.


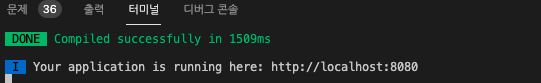
터미널 상에서는 아까전 config/index.js 에서 설정한 dev의 port로 출력 되지만,
실제 구동은 명령어로 설정한 Port로 구동된다.