웹 사이트들을 보면 자신의 사이트 별로,
개성 넘치는 favicon 들이 지정되어 있다.



근데 내 프로젝트는 안그렇다..

주륵🥲
오늘은 Vue.js 프로젝트의 favicon을 설정해보자.
favicon 파일 생성
파일 사이즈는 중요하지 않지만 같은 가로 세로 길이를 가지는 PNG 파일이나 ico 파일을 준비하자.
58X58, 120X120, ...
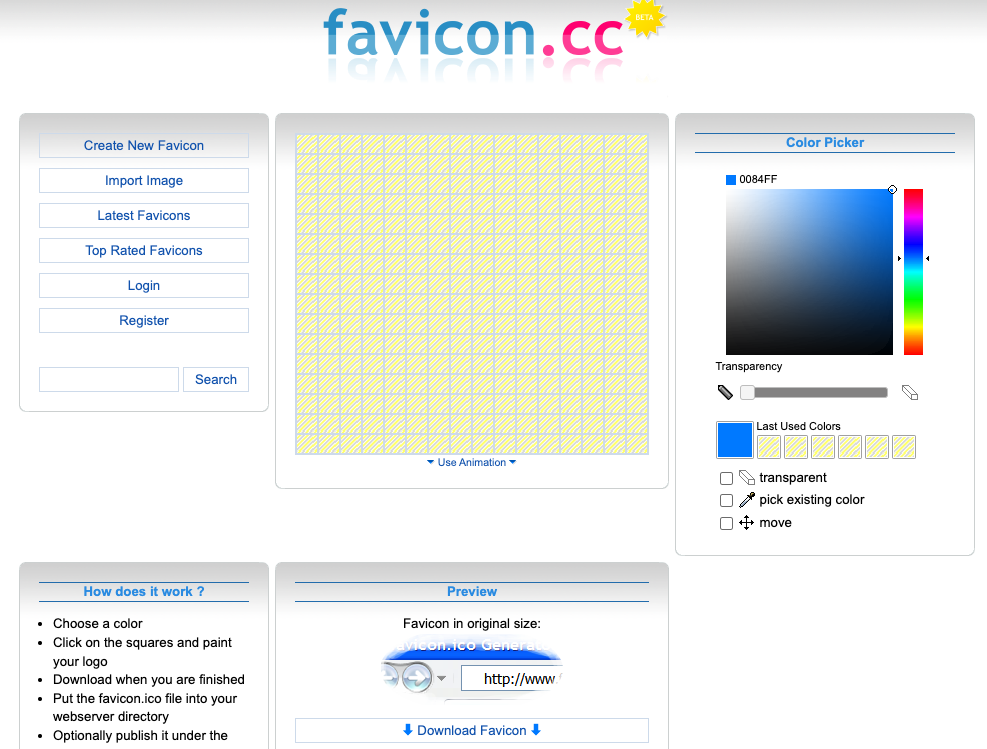
PNG 파일 준비가 귀찮다면 여기 >> Favicon.cc에서 도트 단위로 favicon을 만들 수 있다.

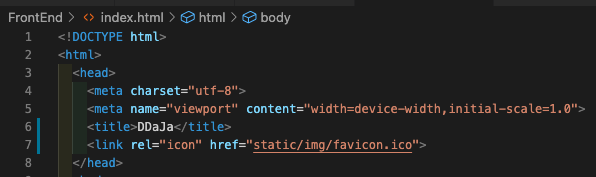
index.html에 favicon 설정
이제 Vue.js 프로젝트 원하는 경로에 favicon 파일을 저장하고,

프로젝트 최상단 index.html에서 아래와 같이 favicon을 설정하자.

그럼 이제 자신의 프로젝트도 예쁜 favicon을 가지게 된다.
음하하

