#import
Vue.js 프로젝트를 구성 할 때 Vue-cli에서 Project 명칭을 정하게 되는데,
이때 설정한 프로젝트 명이 title로 남아있다.


아 거슬려
이 title을 변경하는 2가지 방법을 살펴보자.
index.html
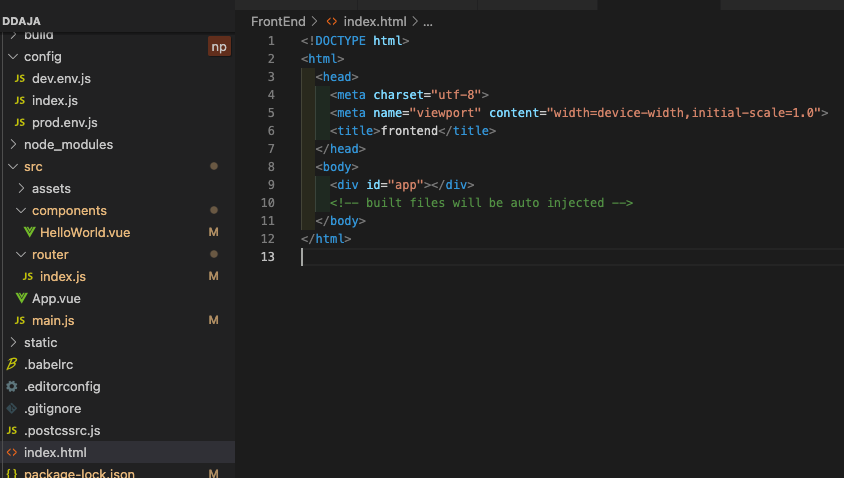
Vue.js 프로젝트 최상단 경로에 index.html 파일이 있다.

여기에 head tag 부분에 있는 title을 변경해주면 쉽게 원하는대로 지정할 수 있다.
여기서 변경하면 정적으로 계속 지정된 title이 남아있게 된다.
동적으로 변경하려면 어떻게 해야 할까
Router
Vue.js 에서 Router 라이브러리를 사용하고 있다면 다른 Plugin 설치 없이 동적 변경이 가능하다.
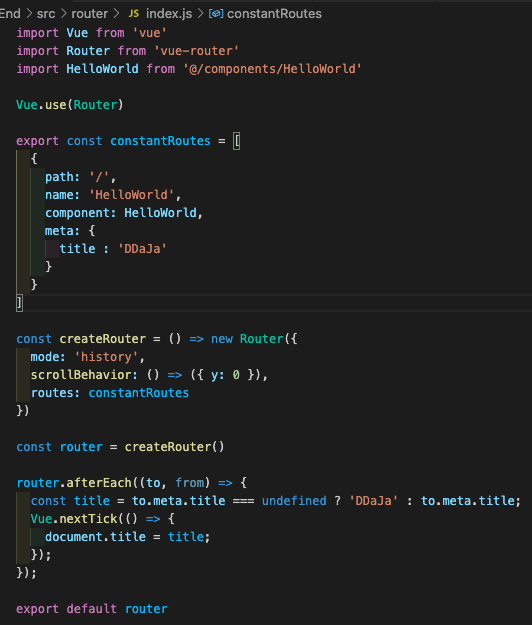
나는 아래와 같이 Route 관련 정보를 가지는 객체에서,
동적으로 Router 객체를 생성하는데,
생성 후 해당 router에서 Vue.nextTick 메소드에서,
nextTick() : Dom이 업데이트 된 후 실행
각 route에서 meta 객체 안에 설정한 title로,
DOM 객체의 title을 변경해주게 설정해두었다.

주요 코드는 아래와 같다.
export const constantRoutes = [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
meta: {
title : 'DDaJa'
}
}
]
const createRouter = () => new Router({
mode: 'history',
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
router.afterEach((to, from) => {
const title = to.meta.title === undefined ? 'DDaJa' : to.meta.title;
Vue.nextTick(() => {
document.title = title;
});
});
export default router위 방법으로 route 설정 시에 meta 정보에 title 정보를 설정해두면,
동적으로 route안에 DOM.title을 변경하며 title 지정이 가능하다.
