개요
이번 멋북스 프로젝트의 ebook reader에서는 REST api를 구현하고, 거기에 더해 JWT토큰을 인증에 사용한다.
사용하고, 프로젝트에 적용할 수는 있지만 깊게 이해하지 못하고 사용하는 것을 찜찜하다는 생각이 들어서 JWT가 무엇이고, 왜 사용하는지, JWT의 장단점에 대해서도 알아보며 이 글을 써보려 한다.
참고 : Dev Scroll
인증과 인가
먼저 jwt를 파보기 전에 인증가 인가는 간단하게 짚고 넘어가자.
인증
- Authentication
- 로그인
- 놀이공원 입장
인가
- Authorization
- 사용자의 로그인 이후의 활동에 대한 서버의 허가
- 티켓을 보여주면 놀이기구를 탈 수 있음
인증과 인가의 방법
JWT(Json Web Token)
- 서비스에서 유저를 인증하고 식별하기 위한 Token(토큰) 기반 인증 방식
- 토큰은 세션과 달리 서버가 아닌 클라이언트에 저장된다.
- 인증에 필요한 정보들을 암호화시킨 Json형식의 토큰
JWT의 구조 & 생성 & 발급
- Header(헤더)
JWT에서 사용할 타입과 해시 알고리즘의 종류
{
"alg": "HS256",
"typ": "JWT"
}- payload(페이로드)
서버에서 첨부한 사용자 권한 정보와 사용자의 데이터
"...": "..."의 key-value의 한 쌍을 Claim이라고 한다.
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
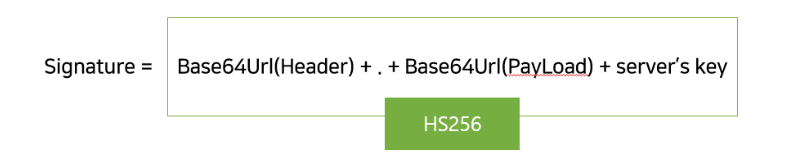
}- Signature(서명)
- Header, Payload 를 Encode를 한 이후 Header 에 명시된 해시함수를 적용하고, 개인키(Private Key)로 서명한 전자서명
- (헤더 + 페이로드)와 서버가 갖고 있는 유일한 key 값을 합친 것을 헤더에서 정의한 알고리즘으로 암호화를 한다.
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret) 출처 : Dev Scroll
출처 : Dev Scroll
위의 헤더, 페이로드, 서명 등의 정보를 인코딩(Base64 URL-safe Encode)해 아래와 같은 형태로 클라이언트에게 발급한다.

JWT 인코딩 / 디코딩
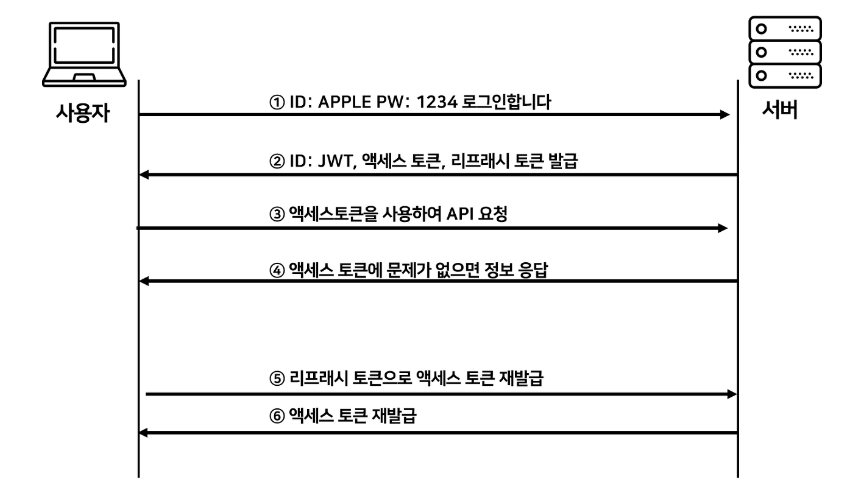
JWT 인증 과정
출처 : Dev Scroll

1. 클라이언트가 id, pw와 함께 서버에 로그인을 요청한다.
2. 서버가 요청을 받고, Header, Payload, Signature를 정의하고 Base64로 인코딩(암호화)하여 JWT를 생성해 쿠키에 담아 클라이언트에게 발급한다.
3. 클라이언트는 JWT를 로컬 저장소에 저장하고, 서버에 요청을 보낼 때 Authorization header에 Access Token을 담아서 보낸다.
4. 서버는 클라이언트가 Header에 담아 보낸 JWT가 서버에서 발급한 토큰인지 일치 여부를 확인해 인증을 통과 혹은 거부를 한다.
5~6. 클라이언트의 Access Token의 시간이 만료되면 Refresh Token을 사용해 새로운 Access Token을 발급받는다.
서버는 JWT를 이용해 토큰의 정보를 아는 게 중요한 것이 아니라 클라이언트가 요청과 함께 보낸 JWT가 유효한 토큰인지 검사하는 것이 중요하다.
클라이언트가 보낸 JWT의 Header, Payload를 서버의 key값을 이용해 Signature를 만들어 클라이언트가 보낸 Signature와 일치하는지 확인하고 일치하면 인증을 통과시킨다.(인가)
토큰의 진짜 목적은 정보 보호보다는 위조 방지이다.
JWT 장점
- 데이터의 위변조를 방지한다.
- JWT는 인증에 필요한 모든 정보를 담고 있기 때문에 인증을 위한 별도의 저장소가 없어도 된다.
- 세션(Stateful)과 다르게 서버는 무상태(StateLess)가 된다.
- 확장성이 우수하다.
- 토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유가 가능하다.(쿠키와의 차이)
- OAuth의 경우 소셜 계정을 통해서 다른 웹서비스에 로그인 할 수 있다.
- 모바일에서도 잘 동작한다.(세션은 모바일x)
Tip
서버에서 가장 피해야 할 것은 DB 조회이다.
서버가 죽는 경우 중 대부분은 DB가 터져서 서버도 같이 죽는 경우이다.
이와 관련해서 JWT는 DB조회가 필요없다는 장점을 가지고 있다.
JWT 단점
- 쿠키/세션과 다르게 토큰의 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해진다.
- Payload 자체는 암호화가 되지 않아 중요한 정보는 담을 수 없다.
- 토큰을 탈취당한다면 대처가 매우 어렵다.
JWT vs Cookie & Session
| 장점 | 단점 | |
|---|---|---|
| Cookie & Session | 1. Cookie만 사용하는 방식보다 보안 향상 2. 서버 쪽에서 Session 통제 가능3. 네트워크의 부하가 낮음 | 세션 저장소 사용으로 인한 서버의 부하 |
| JWT | 1. 인증을 위한 별도의 저장소가 필요 없다. 2. 빠른 인증 처리 3. 확장성 우수 | 토큰의 길이가 길수록 네트워크의 부하가 증가, 특정 토큰을 강제로 만료시키기가 어렵다. |
마무리
JWT에 대해서 공부하고 정리하며 어느 정도 JWT에 대해 이해가 되었다.
하지만 JWT를 공부하다 보니 Access Token, Refresh Token에 대해서 알게 되었다. 현업에서는 이런 방식을 주로 사용한다고 하니, 좀 더 파봐야겠다.
