Swagger-UI란? 왜 사용해야 할까?
개요
이번 프로젝트에서 rest api를 구현하는 동시에 프론트엔드와의 협업을 위한 swagger-ui를 생성하는 것도 요구사항 중 하나였다.
swagger-ui를 구현하는 것은 인터넷에 많은 정보들이 있기에 어렵지는 않았지만, swagger-ui에 대해서 더 알아보고 공부해보고자 글을 작성해본다.
Swagger
개발자가 REST 웹 서비스를 설계, 빌드, 문서화, 소비하는 일을 도와주는 대형 도구 생태계의 지원을 받는 오픈 소스 소프트웨어 프레임워크
장점 & 사용이유
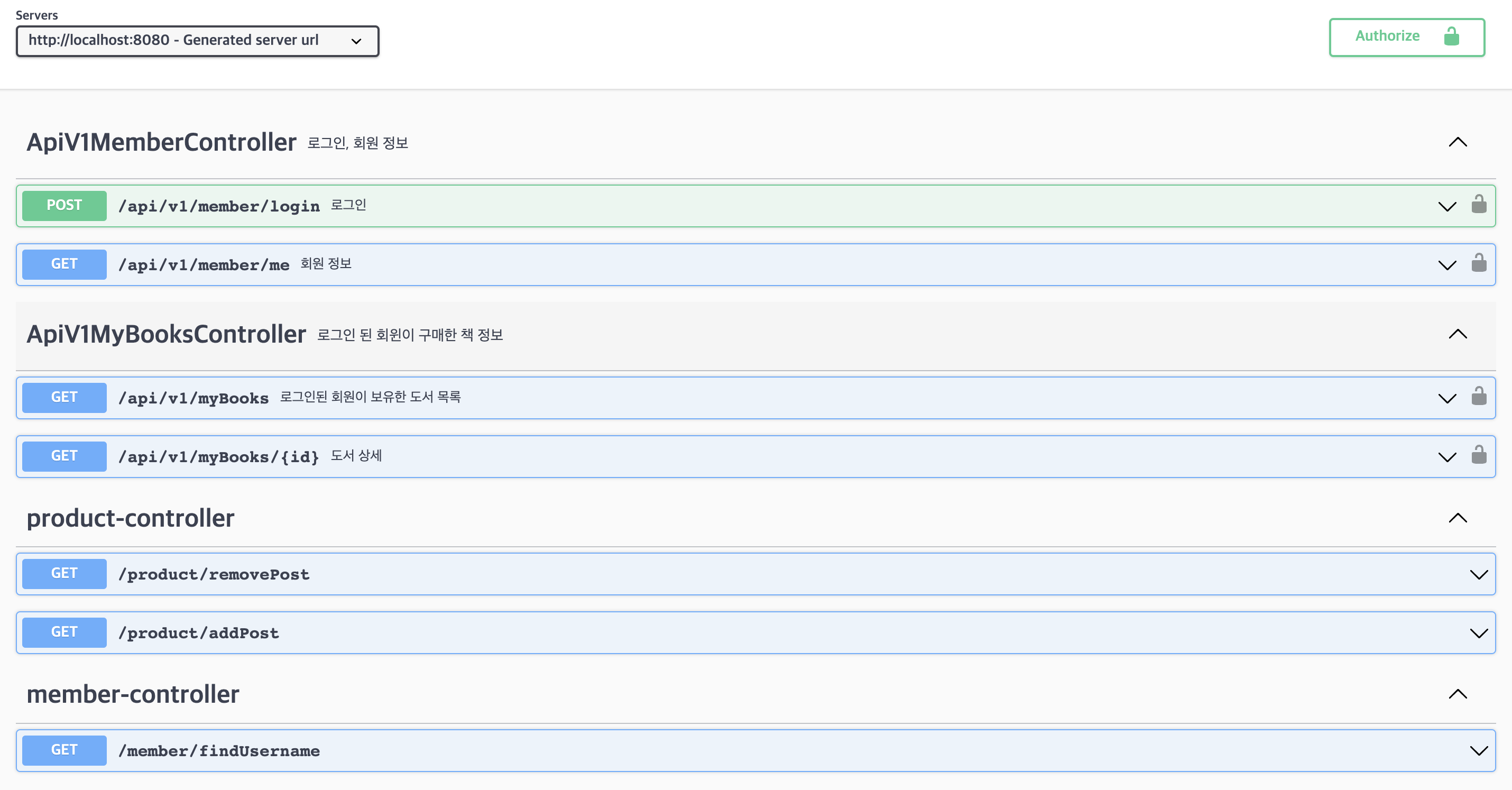
프로젝트 내에서 지정한 url들을 아래와 같이 자동으로 문서화해준다.

이곳에서 간단히 api를 볼 수 있을 뿐만 아니라, 요청과 응답 테스트 또한 진행할 수 있다.
이런 점들이 백엔드와 프론트엔드 간의 협업과 소통을 돕는다.
사용법
- 의존성 추가
implementation 'org.springdoc:springdoc-openapi-ui:1.6.12'
build.gradle에 의존성을 추가한다.
- SpringDocConfig
@Configuration
public class SpringDocConfig {
@Bean
public OpenAPI springShopOpenAPI() {
return new OpenAPI()
.info(new Info().title("SpringShop API")
.description("Spring shop sample application")
.version("v0.0.1")
.license(new License().name("Apache 2.0").url("http://springdoc.org")))
.externalDocs(new ExternalDocumentation()
.description("SpringShop Wiki Documentation")
.url("https://springshop.wiki.github.org/docs"));
}
}위와 같은 SpringDocConfig를 추가해준다.
- SecurityConfig
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class SecurityConfig {
private final MemberSecurityService memberSecurityService;
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http.authorizeRequests(
authorizeRequests -> authorizeRequests
//모두에게 접속 허용
//.antMatchers("/v3/api-docs/**", "/swagger-ui/**", "/swagger-ui.html").permitAll()
.antMatchers("/v3/api-docs/**", "/swagger-ui/**", "/swagger-ui.html")
.hasAuthority("ADMIN") //관리자 권한을 가진 사람만 접속가능
.anyRequest()
.permitAll()
)
;
return http.build();
}
}프로젝트의 시큐리티 설정 파일에 위와 같이 설정 코드를 추가한다.
이렇게 설정을 하고 나면
도메인/swagger-ui/index.html로 접속할 시 아까와 같은 api상세 페이지를 볼 수 있다.
하지만 위의 페이지와 같이 별도의 Authorize버튼이나 요청별 설명을 추가하려면 별도의 코드를 더 추가해 주어야 한다.
간단하게만 살펴보면,
@Tag
@Tag(name = "ApiV1MyBooksController", description = "로그인 된 회윈이 구매한 책 정보")이 어노테이션은 Controller의 정보를 나타내고 싶을 때 Controller클래스에 추가하면 된다.
@Operation
@Operation(summary = "로그인된 회원이 보유한 도서 목록", security = @SecurityRequirement(name = "bearerAuth"))컨트롤러의 메서드의 정보를 나타낼 때 사용하는 어노테이션이다.
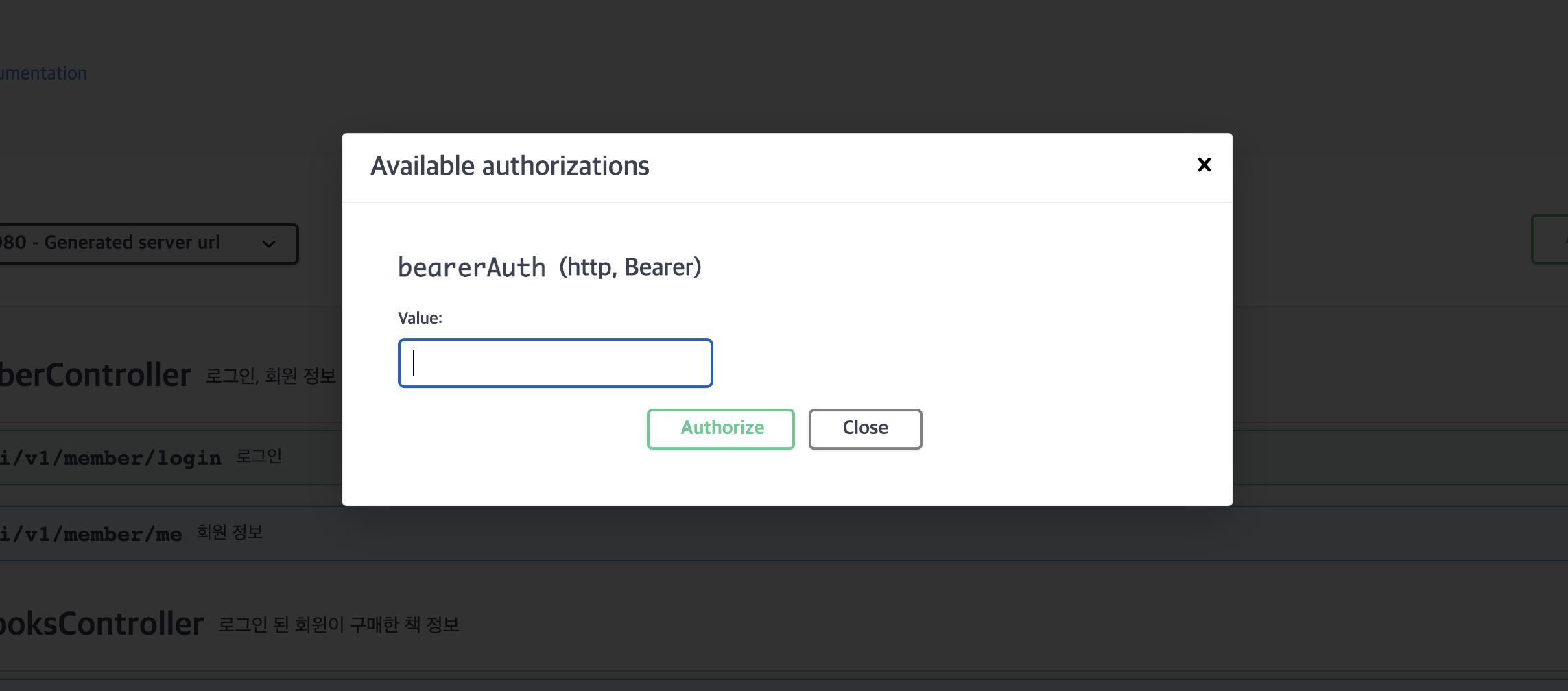
Authorize
@OpenAPIDefinition(info = @io.swagger.v3.oas.annotations.info.Info(title = "MBOOKS API", version = "v1"))
@SecurityScheme(
name = "bearerAuth",
type = SecuritySchemeType.HTTP,
bearerFormat = "JWT",
scheme = "bearer"
)이러한 어노테이션을 SpringDocConfig에 적용하면, 위의 페이지의 Authorize버튼을 구현할 수 있다.
이 버튼은

회원정보로 발급받은 토큰을 입력하면 그 시점부터 swagger-ui에서 테스트로 보내는 요청은 모두 그 회원의 권한으로 보낼 수 있다.
로그인되지 않은 사용자, 로그인한 회원, 관리자 이러한 종류의 회원 권한들로 다양하게 요청 테스트를 진행할 수 있다.
