TEXT 마크다운 렌더링 결과 저장하기
개요
이번 멋북스 프로젝트는 요구사항 정의서에 맞게 엔티티나 다른 기능들을 구현하는 것이었다.
그 중에는 Post엔티티가 있었는데, Post에는
- id
- subject
- content(입력한 글)
- contentHtml(content를 렌더링한 결과)
다음과 같이 글의 순수내용뿐 아니라 렌더링 결과까지 저장했어야 했다.
그 과정을 담으려 한다.
여러가지 방법이 있겠지만, 난 아래의 방법으로 했었다.
더 쉽고 좋은 방법이 있으면 공유해주면 감사할 것 같다.^^
준비 사항
의존성 추가(gradle)
아래와 같은 의존성 코드를 build.gradle에 추가해준다.
maven용도 아마 쉽게 찾을 수 있을 것이다.
implementation 'org.commonmark:commonmark:0.18.2'
CommonUtil(markdown) 클래스 추가
아래와 같은 메서드를 가진 클래스 CommonUtil을 만들어준다.
@Component
public class CommonUtil {
public static String markdown(String markdown) {
Parser parser = Parser.builder().build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder().build();
return renderer.render(document);
}
}Post를 저장하는 코드
- (builder를 이용했다.)
Post post = Post.builder()
.subject(subject)
.content(content)
.contentHtml(CommonUtil.markdown(content))
.createDate(LocalDateTime.now())
.member(member.toEntity())
.build();결과
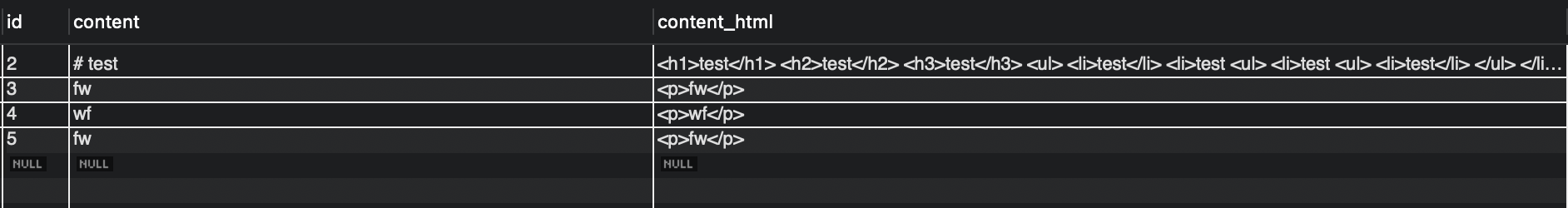
아래의 결과를 보면 에디터에서 작성한 내용과 그것을 마크다운 렌더링한 내용이 저장된 것을 볼 수 있다.