프로젝트 생성
1. Node.js 설치


2. 에디터 설치(인텔리제이, vscode 등)
- 강의에서는 vscode 사용, 필자는 intellij 사용
3. vue cli 설치
- 폴더 생성

- 에디터로 폴더 열기

- 터미널로 vue cli 설치
npm install -g @vue/cli
npm 으로 install 에러 발생 시 대체로 yarn 사용 시도(안정적이고 약간 빠름)
4. 에디터 부가 기능 설치
vscode
- Vetur
- html css support
- vue 3 snippets
5. vue 프로젝트 생성
- create
vue create 프로젝트명ex) vue create vueproject

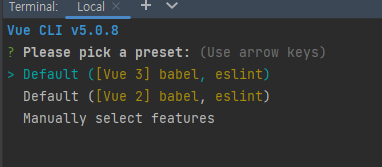
- 버전 선택(3버전)

6. vue안의 프로젝트 Open
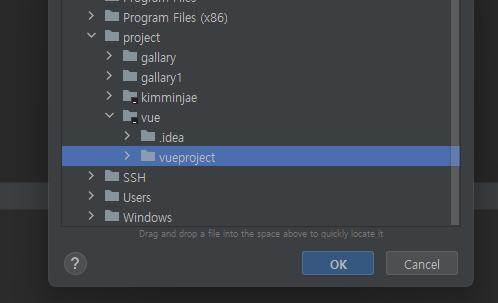
난 처음의 vue폴더 안에 vueproject라는 이름으로 프로젝트 폴더를 생성했다.
자신의 에디터에서 Open Folder를 이용해 vue폴더 안의 프로젝트 폴더를 열어주자
- intellij의 경우
상단의 File -> Open -> 폴더 선택

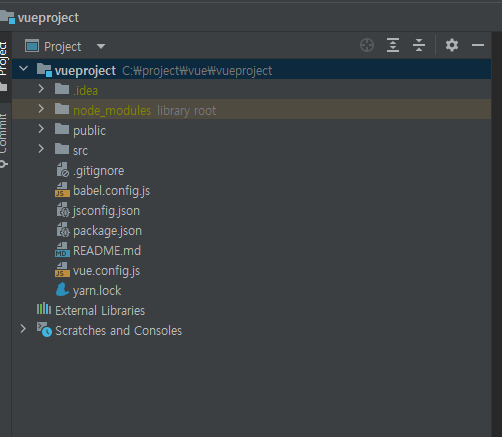
결과
프로젝트를 성공적으로 열었다.
프로젝트 구조 & 실행
실행
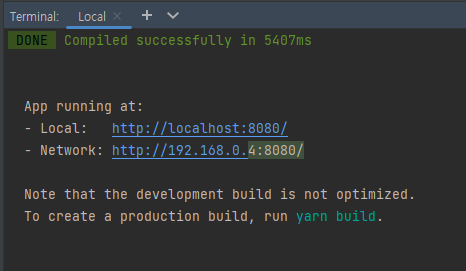
- 터미널에 실행
npm run serve
http://localhost:8080 접속시 아래와 같은 화면 출력

구조 : 폴더, 파일
-
App.vue
메인 페이지라고 보면 된다.
<template>안에는 html 짜고,
<script>안에는 JS 짜고,
<style>에는 css짜면 된다.
App.vue 파일을 html 로 컴파일해 웹에 띄운다.
public 폴더 안에 있는 index.html 안에 App.vue의 내용이 html로 컴파일되어 들어간다. -> main.js가 이 역할을 한다. -
node_modules
프로젝트에 쓰는 라이브러리들 -
src
소스코드를 담는 곳 -
public
html 파일, 기타파일 보관 -
package.json
라이브러리 버전, 프로젝트 설정 정보 기록
추가 설명
- node.js 설치시 npm 사용 가능
- npm은 각종 웹 개발에 필요한 라이브러리 설치 도우미이다.
- npm 으로 vue cli 설치
- vue cli 는 vue 프로젝트를 빠르게 생성해주는 라이브러리
- 프로젝트 생성 명령어 -> vue create 프로젝트명