Vue.js 기초 강의 - 코딩애플
1.0강 Vue.js?

화면 전환이 부드럽다.웹을 모바일 앱처럼 만들 수 있다.(web-app)웹앱을 만드는 React, Angular 와 같은 프론트 웹 프레임워크리엑트와 앵귤러보다 쉬운데, 리액트와 앵귤러와 같은 결과물을 낼 수 있다.리액드의 ifvue의 if리액드의 forvue의 for
2.1강 Vue 설치 & 세팅

강의에서는 vscode 사용, 필자는 intellij 사용폴더 생성에디터로 폴더 열기터미널로 vue cli 설치npm 으로 install 에러 발생 시 대체로 yarn 사용 시도(안정적이고 약간 빠름)vscodeVeturhtml css supportvue 3 snipp
3.2강 데이터 바인딩

화면 깔끔하게 정리 코드 넣기 기존 코드 {{데이터 바인딩}} js 데이터를 html에 꽂아넣는 문법 쌩 자바스크립트 document.getElementById().innerHTML = ?? 뷰 export default { } 데이터 보관함 안에 데이터 선언 및
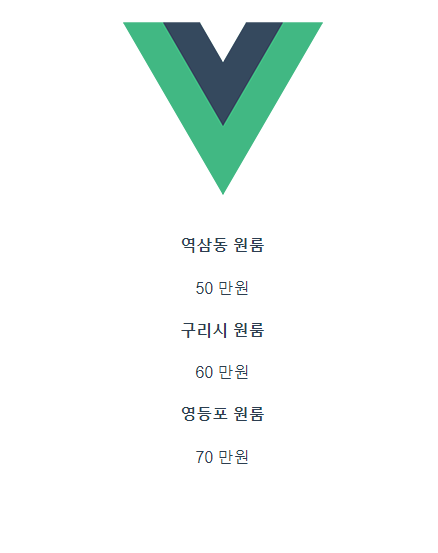
4.3강 반복문

html 에서 배열 데이터 바인딩하기Ex) 메뉴바위의 메뉴바 html과 같이 화면을 구성하다보면 반복되는 태그들이 생긴다.vue에서의 태그 반복문은 v-for이다.횟수 자리에는 js에 있는 데이터도 넣을 수 있다.이럴 경우, 자료형 안에 있는 데이터의 갯수만큼 반복한다
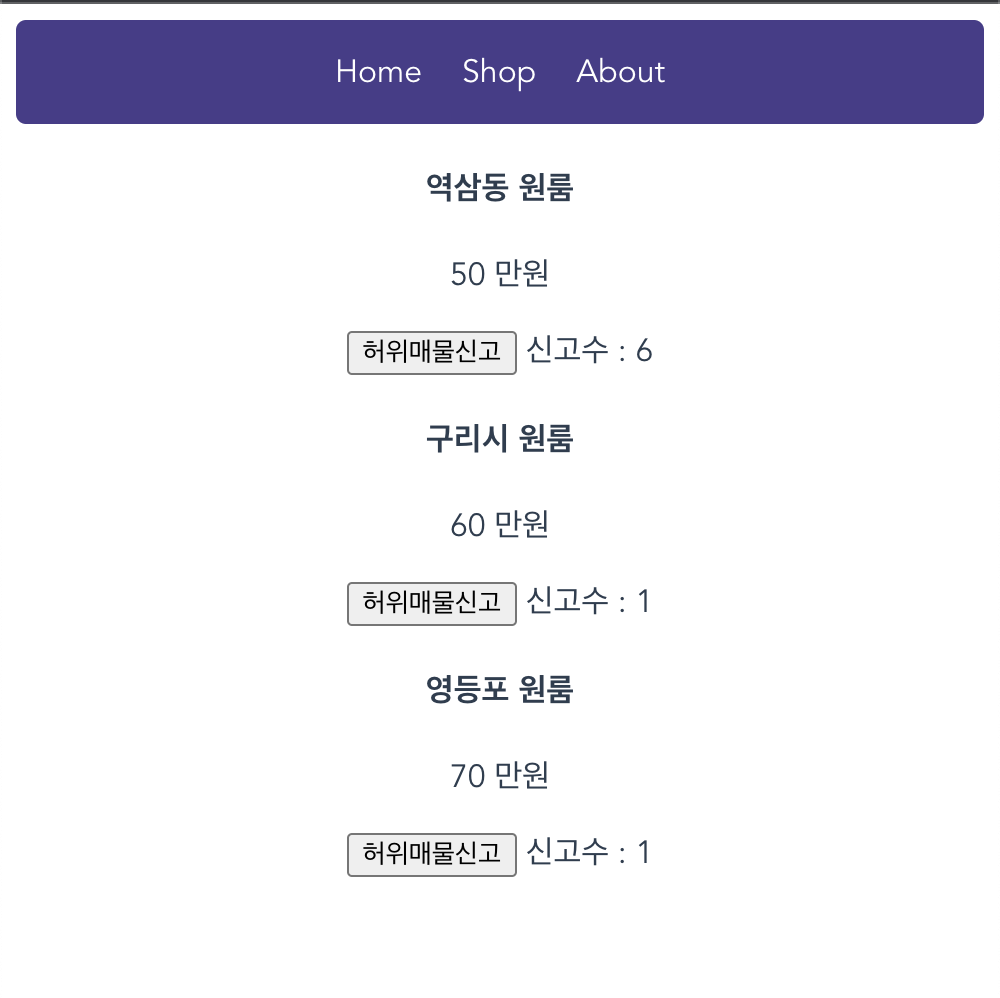
5.4강 이벤트 핸들러

클릭, 드레그, 키보드 타이핑 등의 이벤트가 있을 때, 지정한 Javascript 코드를 실행한다.vue에서는 v-on:click 혹은 @click 등의 표현을 사용한다.만약 클릭 이벤트로 인해 실행해야 할 코드의 양이 많다면 어떻게 해야 할까?script태그 안에 아
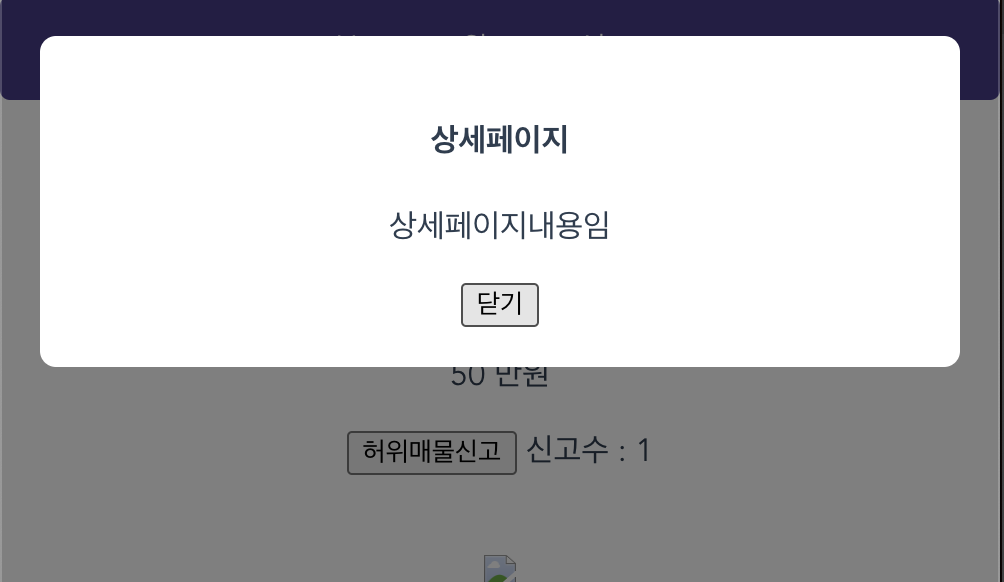
6.5강 모달창 만들기

<img>넣는 법절대경로(http://)링크 그대로 첨부상대경로 : <img src="./경로">이미지가 미리 준비된 상태에서 경로 작성./ -> (현재 폴더 경로에서) 라는 의미모달창을 띄우기 위해서는 이미 만들어진 화면을 띄우는 것이기 때문에 미