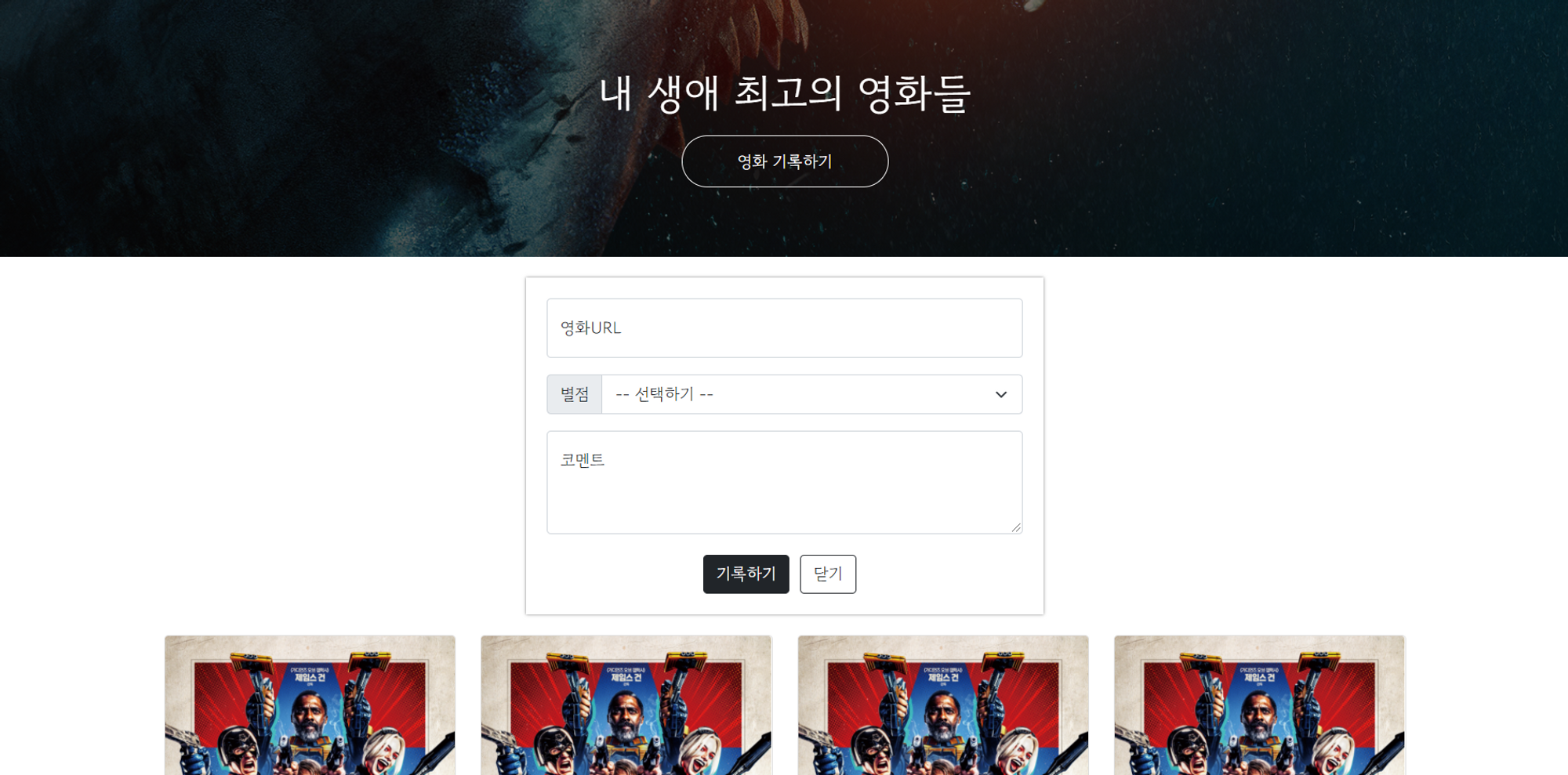
1) 포스팅 박스 넣어보기

-
우선 큰 박스 먼저 만들기
-> 그림자 효과: box-shadow: 0px 0px 3px 0px gray;
-> 안쪽으로 띄우기: padding: 20px; -
영화 URL
-> (부트스트랩 사이트) Forms의 Floating Labels 참고 -
별점 박스
-> Input group의 Custom forms 참고 -
코멘트 URL
-> Forms의 Floating Labels의 Textareas 참고 -
기록하기, 닫기 버튼
-> Button 두 개를 묶을 div를 만들어 display: flex 주기(네 줄!)
-> Buttons 참고
2) 약간의 모바일 처리를 해두기
👉 모바일에서는 "가로 사이즈"가 가장 문제
- 어디서나 500px로 맞춰라 (width: 500px;)
대신에, - 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘
css
widht: 95%;
max-width: 500px;