Web development
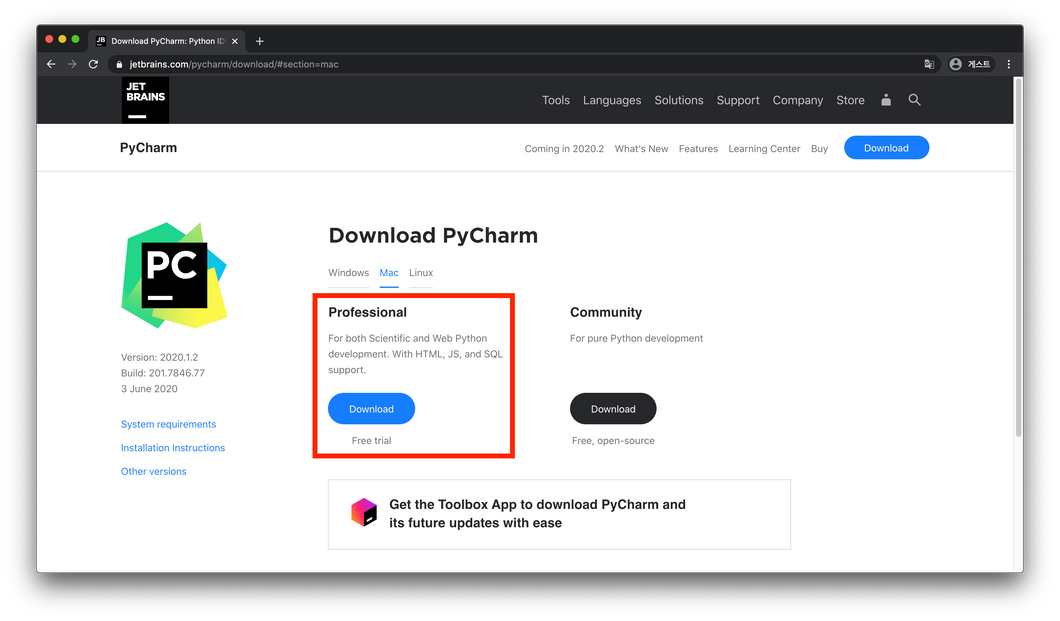
1.Pycharm Professional 설치

현재 PyCharm 최신버전(2022.2)이 오류 발생으로 구버전 설치 안내1) Pycharm Professional 설치 링크https://download.jetbrains.com/python/pycharm-professional-2021.3.3.dmg스파르
2.HTML 기초

👉 HTML은 크게 head와 body로 구성head안에는 페이지의 속성 정보, body안에는 페이지의 내용head 안에 들어가는 대표적인 요소들: meta, script, link, title 등👉 페이지의 속성을 정의하거나, 필요한 스크립트들을 부름. 즉, 눈에
3.margin과 padding

margin: 바깥 여백padding: 안쪽 여백💡 가운데로 가져오려면?width를 주고, margin: auto를 사용그래도 안되면? display: block을 추가!
4.폰트, 주석, 파일분리

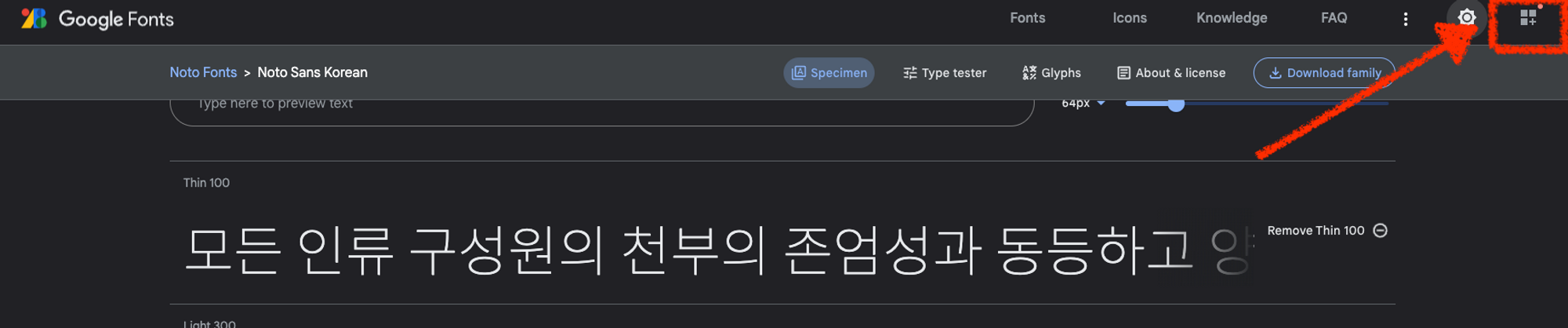
1) 구글 폰트 사용하기오른쪽의 Use On Web 탭에서 import 버튼 클릭CSS rules to specify families 탭의 코드를 복사해서 전체적용(\*{}) css에 넣으면 완성!2) 주석 달기👉 주석은 언제 사용하나요?1\. 필요없어진 코드를 삭제
5.부트스트랩, 예쁜 CSS 모음집

1) bootstrap이란?부트스트랩이란? 예쁜 CSS를 미리 모아둔 것2) bootstrap - 시작 템플릿👉 남이 미리 작성한 CSS를 내 HTML 파일에 적용한다는 점에서, bootstrap 적용은 CSS 파일 분리와 원리가 동일하다.다만, CSS의 파일이 인터
6.텍스트 가운데 정렬, 이미지 어둡게 하기

background-imge : url("")url("") 앞에linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) 추가
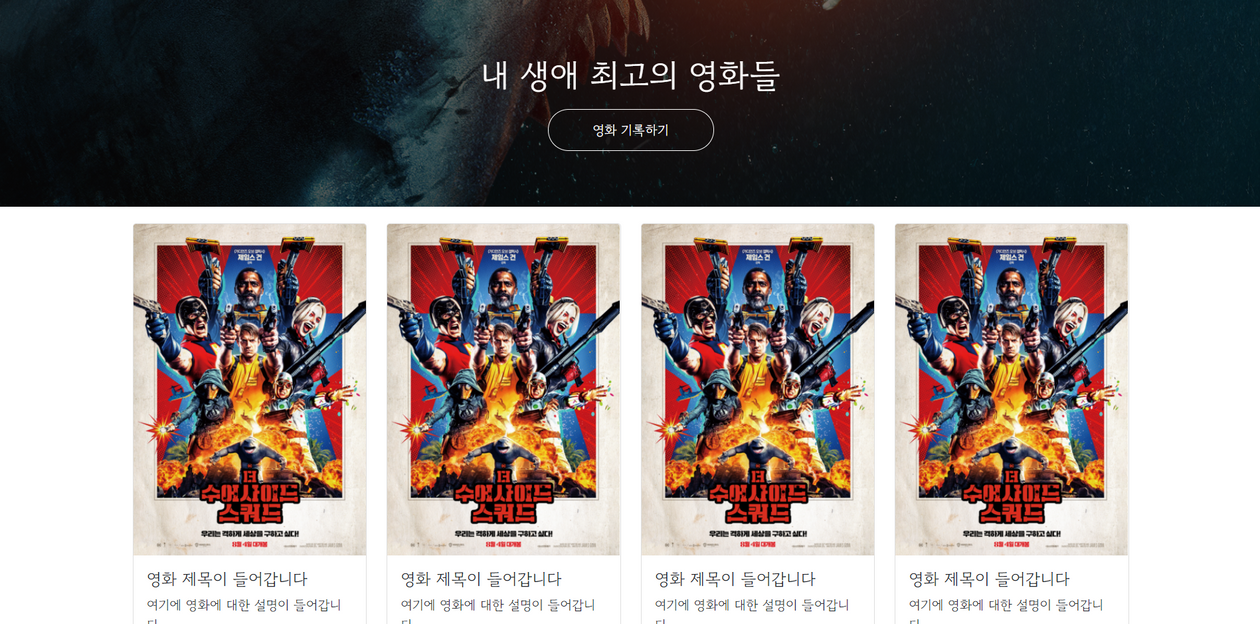
7.본격 부트스트랩 써보기

1) Bootstrap 본격적으로 써보기👉 남이 만들어 둔 것을 쓸 때는 잘 찾아다가 조금씩만 고쳐서 쓰는 게 답이다카드 복사해서 붙여넣기Card 카테고리에서 여러개 있는 Card 를 클릭!이미지 넣고 개수 조절하기row-cols-md-3 -> row-cols-md-
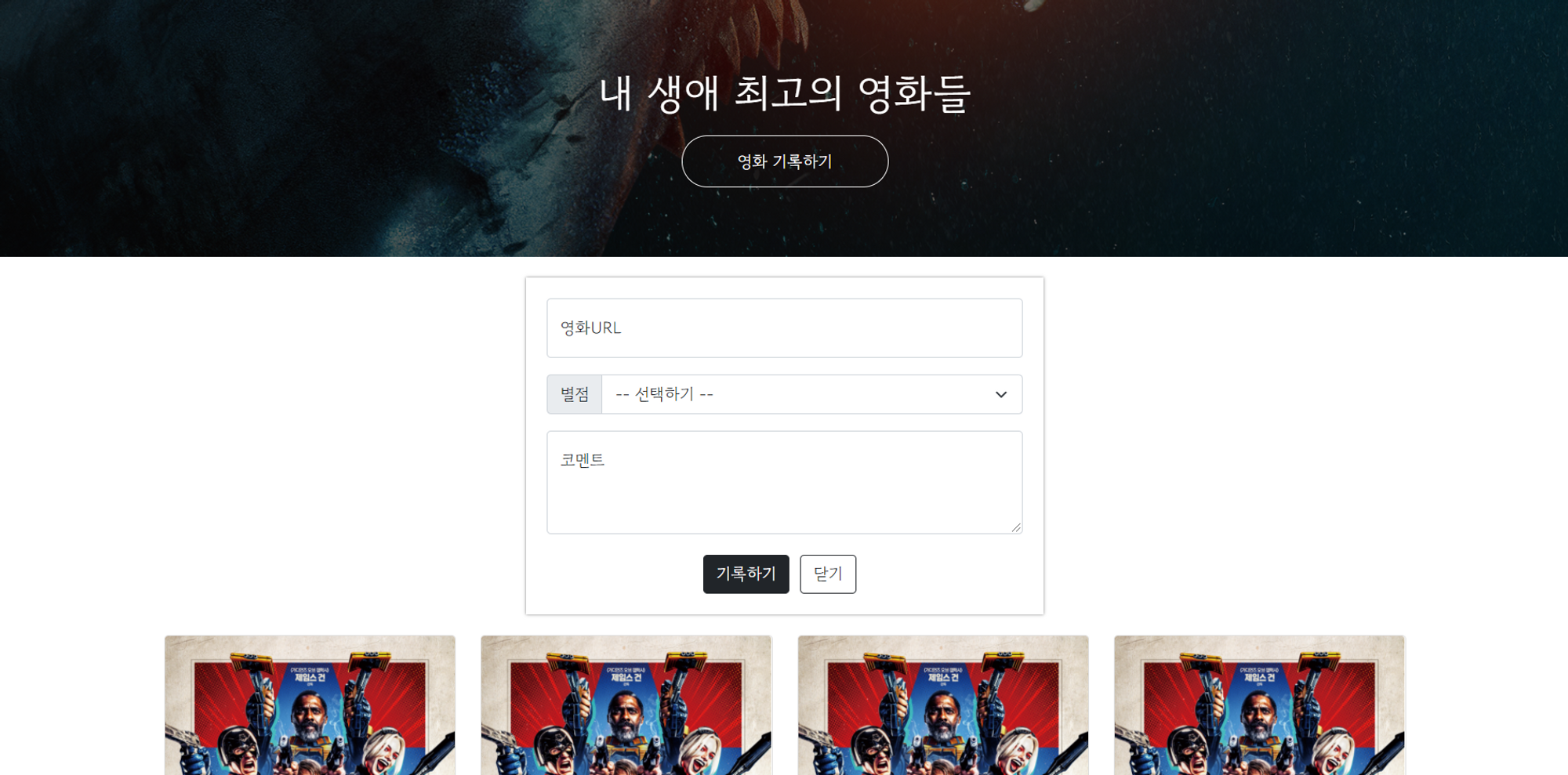
8.포스팅박스 완성하기

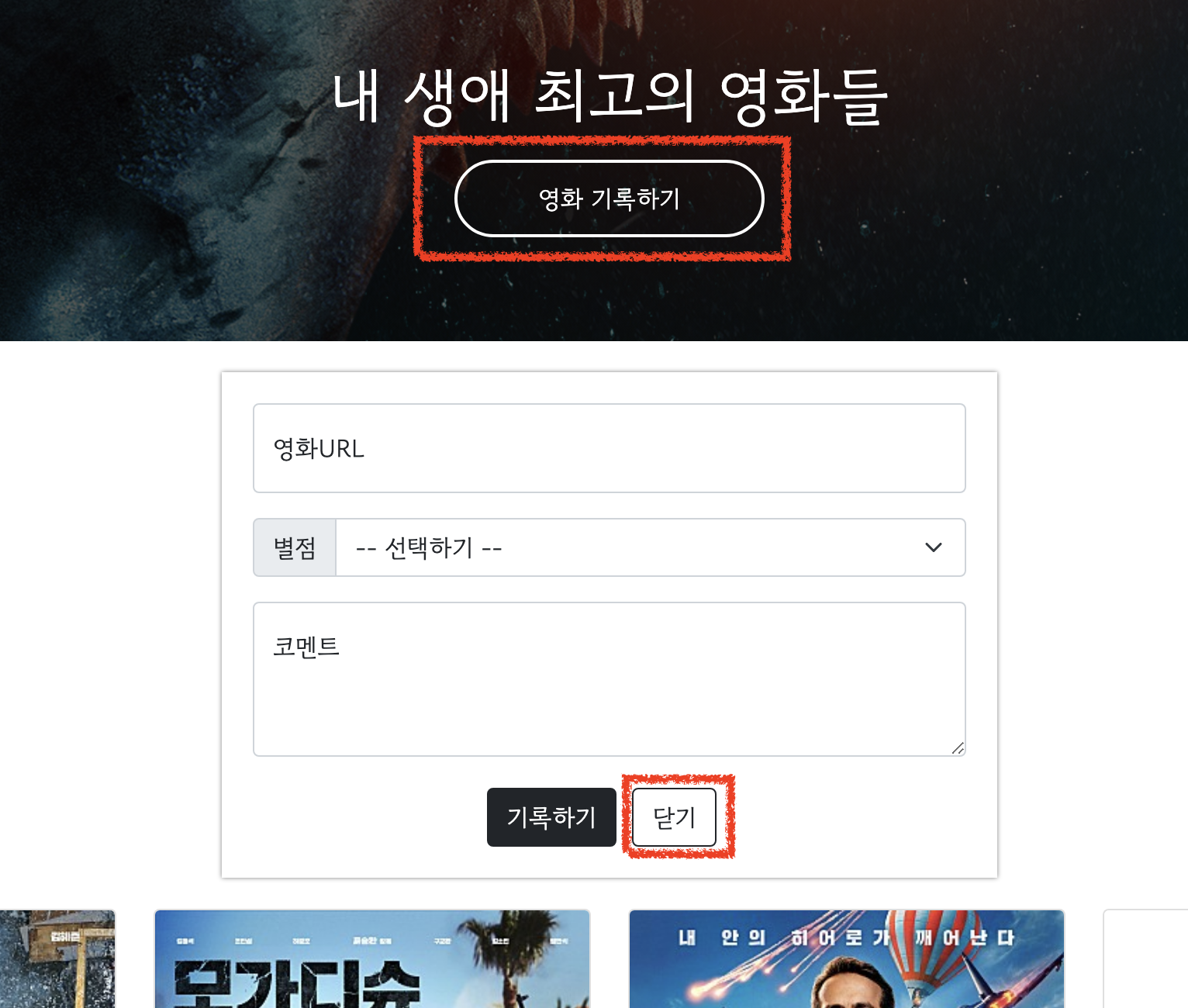
1) 포스팅 박스 넣어보기우선 큰 박스 먼저 만들기\-> 그림자 효과: box-shadow: 0px 0px 3px 0px gray;\-> 안쪽으로 띄우기: padding: 20px;영화 URL\-> (부트스트랩 사이트) Forms의 Floating Labels 참고별점
9.Javascript 맛보기

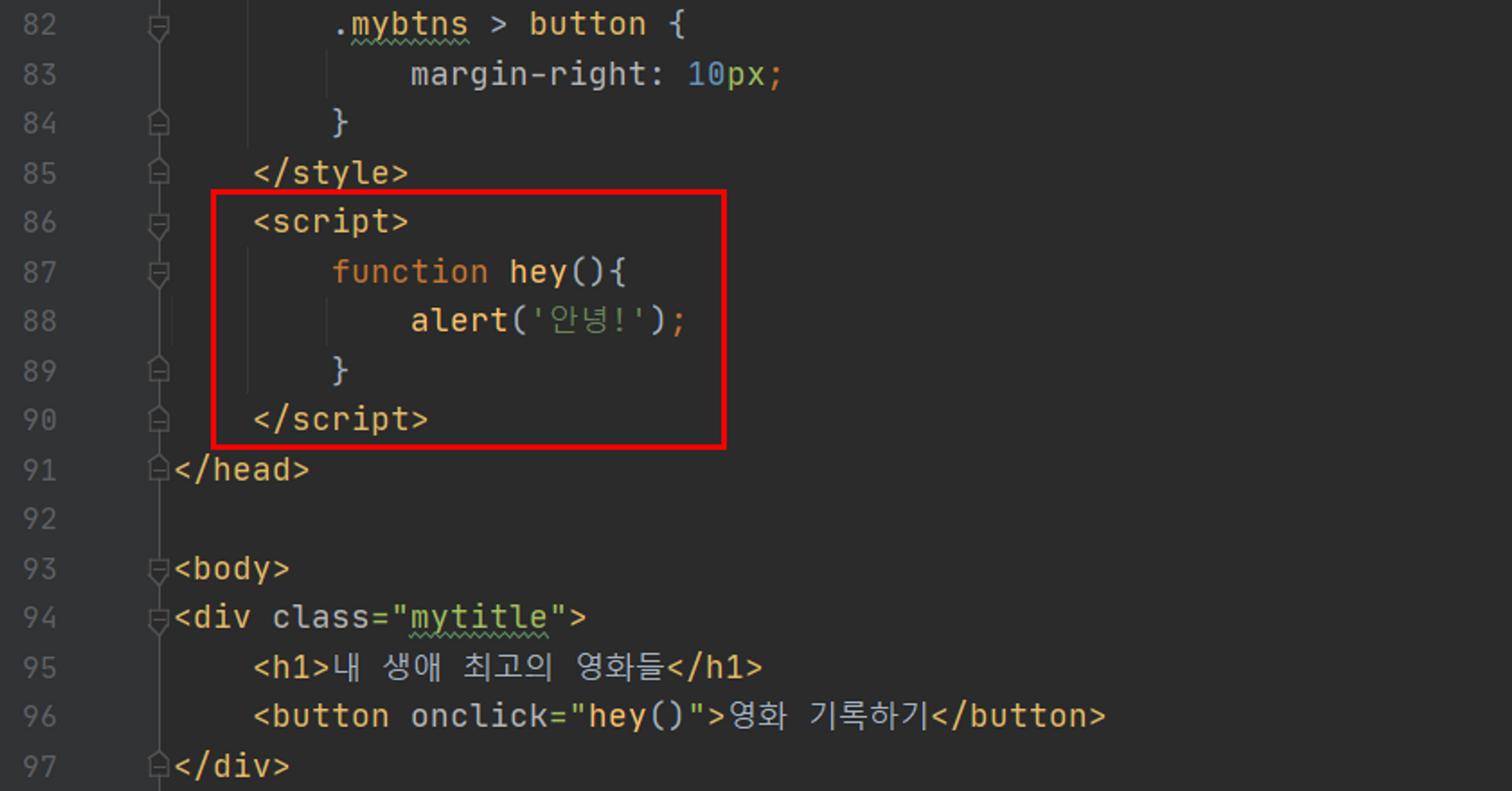
자바스크립트 - HTML 연결. 버튼을 클릭하면 경고창이 뜨게하기 \- 함수를 만들어두기버튼에 함수를 연결하기. 버튼을 누르면 함수가 불림
10.Javascript 기초 문법(1)

1) 크롬 개발자도구 열어서, console 탭에 작성👉 "마우스 오른쪽 클릭 > 검사 > console"도 가능!윈도우: F12맥: alt(option)+command+iconsole.log(변수)2) 변수 & 기본연산변수 대입(a=2)의 의미: "오른쪽에 있는 것
11.Javascript 기초 문법 - 리스트 & 딕셔너리

1) 리스트 & 딕셔너리리스트: 순서를 지켜서 가지고 있는 형태
12.Javascript 기초 문법 - 기본 함수들

사칙연산 외에도, 기본적으로 제공하는 여러 함수들이 존재.👉 왠지 이건 있을 것 같은데?(예-특정 문자를 바꾸고 싶다 등) 싶으면 직접 만들지 말고 구글에 먼저 찾아보기!
13.Javascript 기초 문법 - 함수 & 조건문

1) 함수기본 생김새예시2) 조건문20 보다 작으면 작다고, 크면 크다고 알려주는 함수if, else if, else if, else if else
14.Javascript 기초 문법 - 반복문

예를 들어 0부터 99까지 출력해야 하는 상황이라면!반복문을 이용하면 아래와 같이 단 세줄로, 출력할 수 있다.반복문 예제1반복문 예제2
15.Javascript 연습하기

1) 전형적인 패턴 연습
16.Javascript 잠깐 복습 - 홀짝 판별 onclick 함수

짝/홀수 판단하는 방법짝/홀수 onclick 함수(완성(
17.JQuery 시작하기

1) jQuery란?2) jQuery 사용하기미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부름.👉 jQuery CDN 부분을 참고해서 임포트하기:http://www.w3schools.com/jquery/jquery_get_started
18.JQuery 다뤄보기 (1)

input 박스의 값을 가져와보기 JavaScript // 크롬 개발자도구 콘솔창에 쳐보기 // id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다. $(' // show()로 보이게 한다. $('\`\`\`
19.JQuery 다뤄보기 (2)

태그 내 html 입력하기<div'> ~ </div'> 내에, 동적으로 html을 넣고 싶을 땐? (ex) 포스팅되면 -> 카드 추가카드가 붙는 div에 id를 추가해주는 것이 핵심!// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(\`)이 입력됩니
20.JQuery 적용하기(포스팅 박스)

1) 포스팅박스 열기/닫기 기능 붙여보기포스팅 박스에 id 값을 주기 (이미 가지고 있음!)포스팅 박스 제어하기post-box를 시작부터 감춰두기 (css의 display:none 속성!)
21.Quiz_JQuery 연습하기 (1)

퀴즈 완성본http://spartacodingclub.shop/ajaxquiz/00_0<퀴즈><답안>
22.서버-클라이언트 통신 이해하기

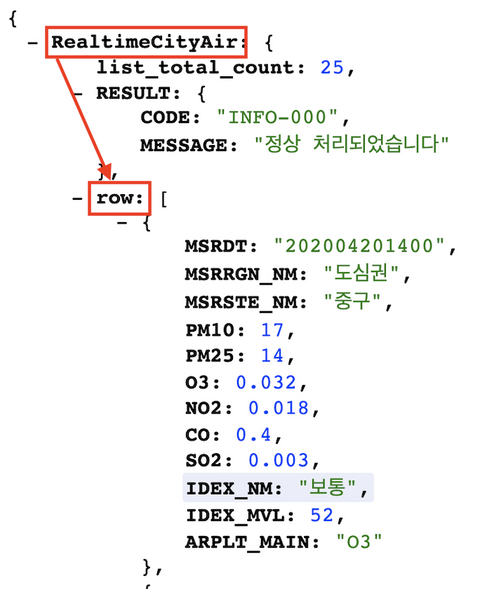
1) 서버 -> 클라이언트 : "JSON"을 이해하기서울시 OpenAPI에 접속해보기 http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99 크롬 익스텐
23.Ajax 시작하기

1) Ajax 시작하기크롬 개발자 도구에 다음과 같이 써보기👉 참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능.즉, http://google.com/과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은
24.Ajax 연습하기

1) 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기Ajax 기본 골격미세먼지 OpenAPIAjax 연습Ajax 연습(보기)http://spartacodingclub.shop/ajaxquiz/01Ajax 연습(완성)👉 한걸음 더 미세먼지 수치가 70이