
1) 구글 폰트 사용하기
크롬 브라우저에서 google fonts 검색
https://fonts.google.com/?subset=korean
옵션에서 language를 korean으로 변경.
원하는 폰트 클릭
스크롤을 내려 폰트 두께를 결정해서 select(폰트두께) 클릭
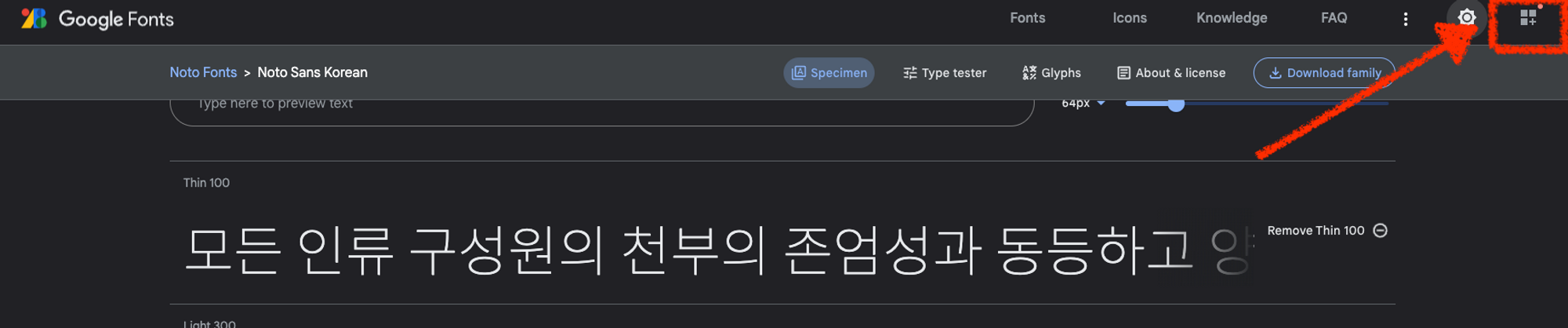
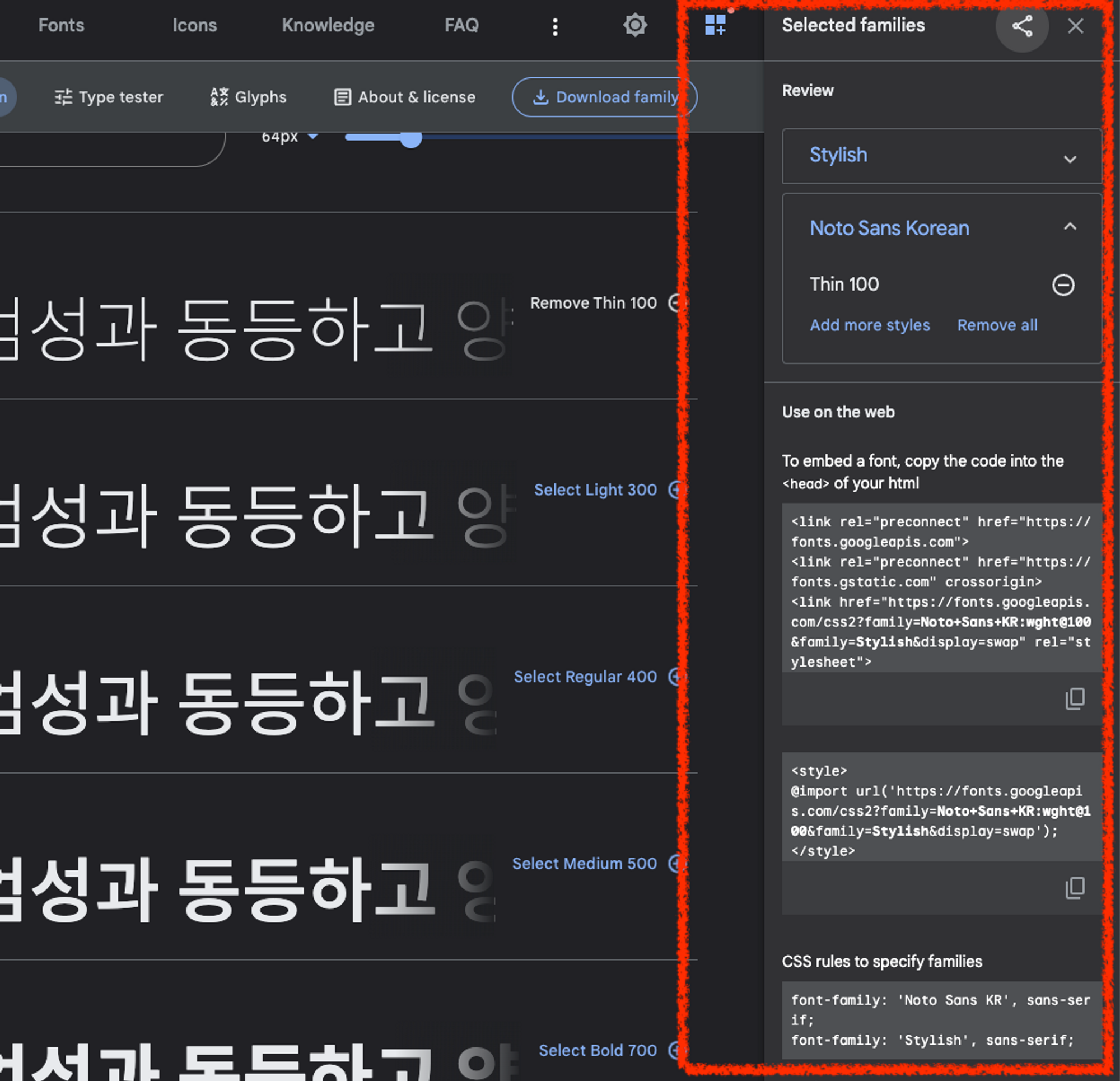
화면 오른쪽의 아이콘 클릭하여 공유화면 열기
아래와 같은 이미지가 뜨면 코드를 가져다 쓰는 것으로 적용 가능
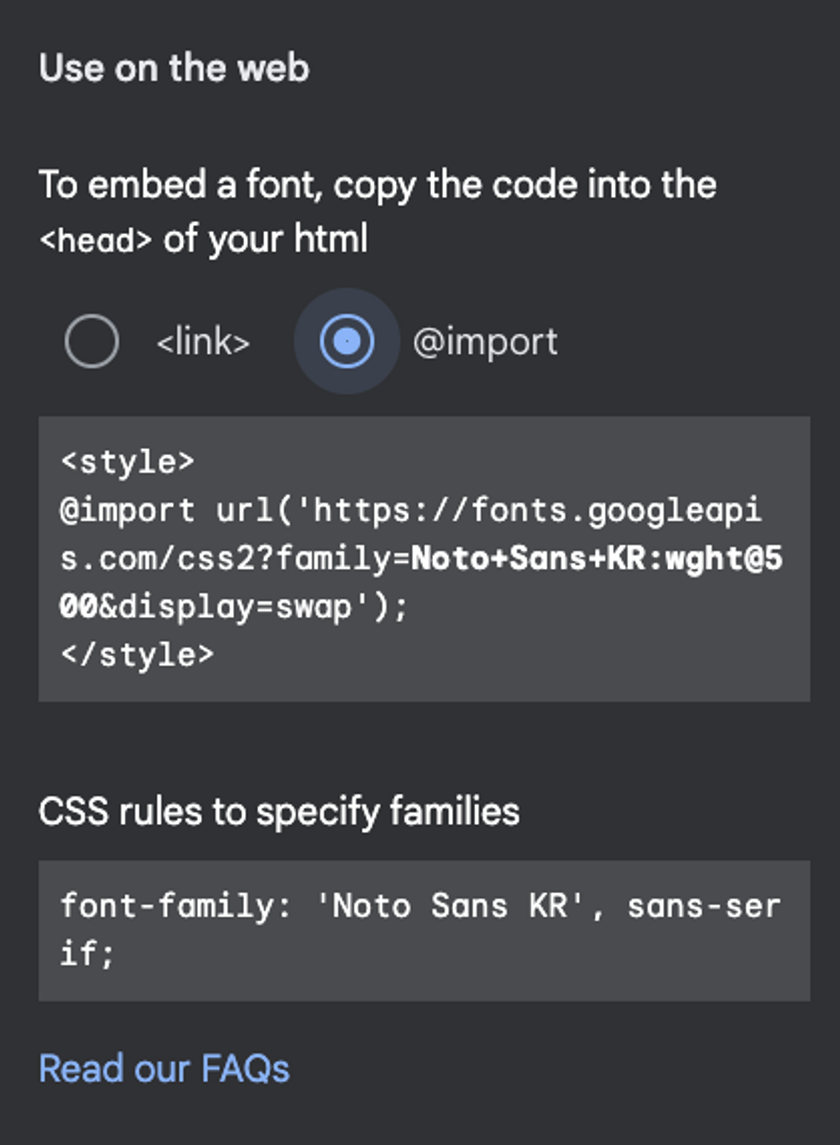
오른쪽의 Use On Web 탭에서 import 버튼 클릭

css
@import url('https://fonts.googleapis.com/css2?family=Hahmlet:wght@300&display=swap');CSS rules to specify families 탭의 코드를 복사해서 전체적용(*{}) css에 넣으면 완성!
css
* {
font-family: 'Hahmlet', serif;
}2) 주석 달기
👉 주석은 언제 사용하나요?
1. 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2. 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용
- 단축키: 주석처리하고 싶은 라인들을 선택 -> ctrl(또는 command) + /(슬래시)
3) CSS 파일 분리
html
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">