JS 공부의 시작
📌내가 공부한 JS
처음 JavaScript를 공부할때 당장 필요한 부분만 구글에 주구장창 검색해서 쓰면서 공부했다. 그러다보니 어느순간 이런식의 공부가 머리에 남지도 않고 내것으로 만들었다는 느낌을 못받고 있다는걸 깨달았다.
그렇다면?! 도대체 어떻게 공부를 해야하는가.. 깊은 고민에 빠지면서 JS 이녀석의 탄생이 궁금했고 유튜브 드림코딩 채널에 올라온 JS탄생배경에 대한 영상을 찾게되었다. 이 영상을 시청하고 아래 글을 다시보기를 추천한다.
링크 : https://youtu.be/wcsVjmHrUQg?list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2
JS역사의 시작
📌 1993 - NCSA사 Mosaic Web Browser
- Mosaic Web Browser
(집집마다 컴퓨터가 없던 시절) 컴퓨터에 대해 잘 모르는 사람들도 쉽게 쓸 수 있도록 UI요소가 더해진 첫번째 Mosaic Web Browser가 만들어진다.당시 개발팀을 이끌던 Marc Andreessen은 대학교를 졸업함과 동시에 Natscape라는 회사를 설립한다.
📌 1994 - Netscape Navigator
- Netscape Navigator
Mosaic Web Browser 기술을 더해 좀더 UI요소가 더해진 Netscape Navigator를 시장에 내놓게 됨!HTML,CSS만 사용하여 Hyper Text간 링크를 통해서 이동 가능한 정적인 웹사이트들 이었다.
당시 Netscape Navigator는 시장에서 80%의 점유율을 자랑하면서 급성장!
...그러던 중
📌 1994.09 Mocha(LiveScript) 탄생
마크앤덜슨 : (고심고심...생각생각..)아 물들어올때 노저어야 되는데
??? : ㅇㅈ
마크앤덜슨 : 어떻게하면 동적인 웹사이트 만들 수 있을까?
마크앤덜슨 : (사용자들이 좀더 다이나믹하게 사용할 수 있게..어쩌구..)그래! Scripting 언어를 추가해보자구!
그렇게 처음으로 고려된 언어는 Sun Microsystems사의 Java 언어였지만..웹사이트 개발하는 사람들이 쓰기엔 다소 무겁고 어려운 언어여서 바아로 PASS~!
두번째로 시도한 것은 Brendan Eich(브뤤듼 아이크)라는 사람을 스카우트 해서 기존에 존재했던 SchemeScript 언어를 조금 변형하는 것이었다.
마크앤덜슨 : yo! 브뤤듼 우리만의 새로운 언어를 만들어보자!
브뤠듼아이크: 아 오키
마크앤덜슨 : 근데 우리 시간없음ㄹㅇ 10일안에 만들어보자...ㅎㅎ 가능?
브뤤든아이크 : 하.. I will try my best
그리하여 브뤤든은 프로토타입을 베이스로 하는
🗯 Super flexible for anything(수퍼 유연)한 Mocha라는 언어를 개발하게된다.
내부적으로 Mocha라고 불렸지만 추후 LiveScript로 이름이 바뀌게 된다.
그렇게
Netscape Navigator안에는 LiveScript를 이해하고 실행할 수 있는 엔진 즉, Interpreter가 포함되어 browser가 출시된다.
🎉🎉이제 웹개발자들이 LiveScript 언어로 웹페이지를 만들면 Netscape Navigator 브라우저가 그 언어를 이해하면서 dom요소를 조작하는게 가능해지게 된다.🎉🎉
그당시
Java언어의 인기가 치솟던 시절 Netscape사는 Java의 인기에 묻어갈 수 있을까 하다가
LiveScript -> JavaScript로 변경!!
이때문에 많은 개발자들이 Java와 JavaScript가 비슷한 언어인줄 알고있다.
(Like 인도 - 인도네시아)
이렇게
📌 1995 - JavaScript 탄생
근데
📌 1995 - JavaScript VS JScript(?) 고통의 시작..
이때당시 위기를 느낀 Microsoft사는 Netscape사의 브라우저를
Reverse engineering* 해서 JScript라는 언어를 만들어 시장에 내놓는다.
이때 나온게 Internet Explore!!
👉🏻Reverse Engineering: 만들어진 프로그램의 바이너리 코드를 해석해서 Source Code를 복원해내는 것
‼바로 이것은 개발자들 고통의 tlqkf점이 된다‼
왜냐!하면
웹개발자들은 너무나 다른 두 브라우저 InternetExplore VS NetscapeNavigator 사이에서 문제 없이 잘 동작할 수 있는 웹사이트를 만들어야 했기때문!!
📌 1996.11 - Netscape사 NetScape Navigator & JavaScript-interpreter
위 사태를 더이상 참지 못한 Netscape사는
Netscape: 못참아!!!ECMA야 우리가 JavaScript 만듬! 이걸로 국제 표준안 만들자!
ECMA International : 오키!👉🏻 Netscape사가 ECMA international 단체를 찾아가 JavaScript 국제표준안을 만들자고 제안함
그리하여
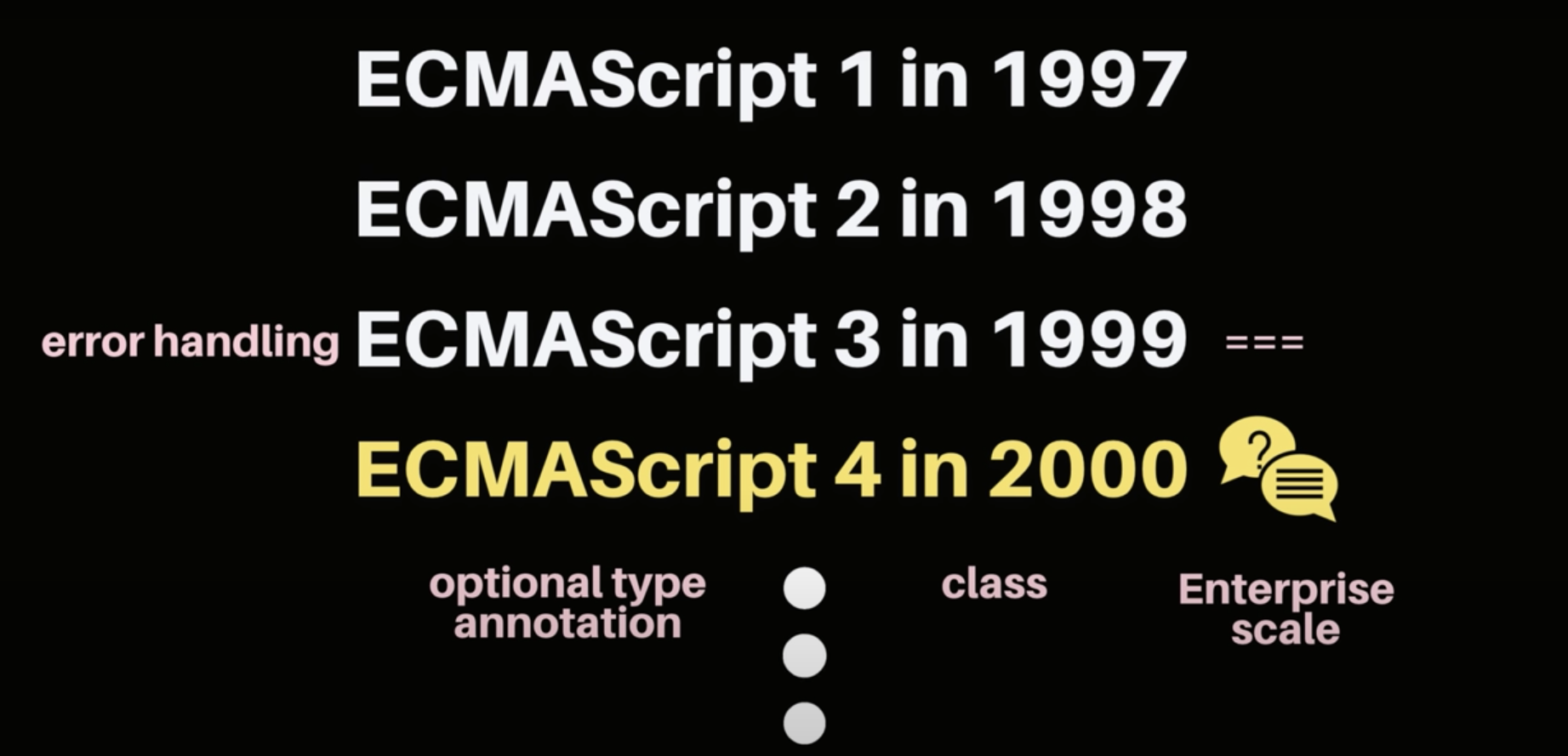
📌 1997.7 - ECMAScript 1 Language specification
- 첫번째 ECMAScript1 탄생
👉🏻 ECMAScript1 language specification : 문법, 연산자, 클래스 추가 논의 등
ECMAScript란?
👉🏻 브라우저에서 동작하는 언어를 만들때 그언어를 이해할 수 있는 엔진이 이해할 수 있도록 "변수는 var,let...이렇게 만들고 함수는 func...이렇게 만들어라!"하는 문법적인 사항들을 잘 정리해 놓은 문서를 말한다.
그뒤에 새로운 버전들이 줄줄이 출시됨.
이렇게 2000년 ECMAScript 4부터 굉장히 다양한 아이디어가 제안으로 들어오게 됨
??? : optional type annotation은 어때?
!!! : class도 함 넣어보자!
그러는동안...2000년 기준 MS사의 Internet Explore 시장점유율이 95%까지 치솟으면서 건방져진 MS사는
MS : 우리가 개발자들 편하라고 Script언어 만든건데 class를 만들면 script언어냐? 어차피 우리 잘나가서 우리가 표준임ㅋㅋ
"이제부터 We don't care anymore~"선언 후MS사가 표준안 작성에 참여하지 않았고 이후 ECMAScript 표준화 진행이 더뎌진다.
그리고 4년뒤
📌 2004 - AJAX
- AJAX 등장
👉 비동기적으로 서버에서 데이터를 받아와서 처리하는 기술
- 당시 배경
mozilla사의 Firefox 브라우저가 등장하면서 Tamarin 엔진을 포함한ActionScript언어를 국제표준안으로 진행하자는 제안을 했지만 기존의 표준안인 JavaScript언어와는 너무 달라ECMA International에서는 다시 표준안을 진행하기 어렵다고 판단했다.이렇게 mozilla, Microsoft, Netscape 3사의 치열한 전쟁이 이루어 질때...
😥불쌍한 개발자들은 현 시장에 존재하는 여러가지 브라우저에서 잘 동작하는 웹페이지를 개발하기 위해 밤에 잠도 못자고 일함...
그 획기적인 AJAX의 도입에도 불구하고 ECMAScript 표준화를 앞두고 3사의 전쟁은 계속되었다. 이러는 동안에도
Opera브라우저나 다른 브라우저들이 다양하게 나오게 되면서 웹개발자들의 수요가 늘어나게 되고 커뮤니티가 활성화 되면서 Library들이 등장한다.
- Library 등장
👉 더이상 서로 다른 브라우저의 구현사항을 신경쓰지 않아도 되게 된다."write less, do more!"
여기서 중요한 프로그래밍 철학
Service Layer, Presentation Layer, Business Layer를 만들때 Apis들을 잘 작성해서 나중에 구현사항이 변경되더라도 이 인터페이스를 사용하고있는 사용자의 코드를 수정하지 않게 만드는 것이 좋은 practice다.
이런 변화 속에서 웹시장을 급격하게 바꿔 놓은 진취적인 사건이 있었다!
📌 2008 - Google사의 Chrome 출시
JIT 엔진
👉 Just-in-time Compilation : JavaScript를 실행하는 속도가 엄청빠른 강력한 엔진!!이렇게 '강력'한 JIT엔진을 포함한 Chrome 브라우저의 등장에 시장에 존재하던 다른 브라우저들은 위기를 느끼게 된다.
M씨, F씨, N씨: 망했네..우리도 성능개선 해야겠다야..
그리하여
2008.07 좋은 자극을 받은 모든 브라우저들이 모여 생산적인 대화를 나누게 된다.
모든 브라우저 : 자 우리 서로 윈윈할 수 있는 표준화를 진행해보자
(구글짱)
그렇게
현재
📌 2015 - ECMAScript6 등장
- "JavaScript" is Mature, Settled down
🖐이제는 말할 수 있다. 🖐 'JavaScript' 는 성숙하고 잘 정착된 언어이다!👏👏👏
즉, jQuery, dojo, mooTools 같은 library도움 없이도 충분히 웹사이트를 만들수있다.
Good bye...Library
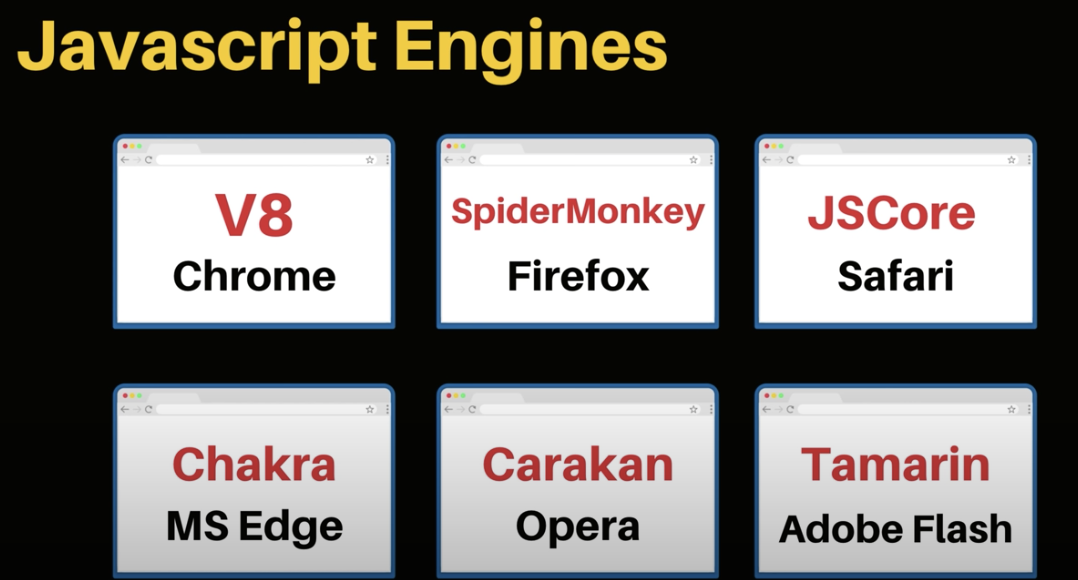
- 브라우저마다 다양한 엔진이 존재
V8: Chrome 브라우저에서 쓰여지며, nodeJS, ELEVTRON에서도 이용된다.
(2020.02 부터 Microsoft Edge사에서도 V8엔진을 대체해서 사용중)
- BABEL(JavaScript transcompiler)
시장에서 사용자들은 다양한 브라우저를 쓰고있지만 모든 사용자들이 최신 브라우저를 사용하는건 아니다.
그러나 But!
우리 개발자들은Cool한 기능이 탑재된 최신버전의ECMAScript를 사용하고 싶어 한다는 것.
그래서 개발할때는 최신버전 ECMAScript로 하고 배포할 때는 JavaScript transcompiler를 사용해 전 버전으로 배포한다.
현재 동향
SPA(Single Page Application)
👉 웹사이트를 만드는 것은 더이상 충분치 않아!
하나의 페이지 안에서 데이터를 받아와서 필요한 부분만 부분적으로 업데이트 하는것이 유행중이고, 이를 쉽게 하기위한 라이브러리가 나오고 있다.
그러므로 JavaScript를 배운다면 이용할 수 있는 분야가 무궁무진하고 잠재력 또한 무궁무진하다.
미래 (앞으로는..)
- WA(Web Assembly)
브라우저에서 동작할수 있는 언어는 JavaScript 뿐이었지만 요즘에는 WA가 등장해Python, C#, C++, go 등을 사용해서 Web Application 만드는 것이 가능해졌다.
아 그리고 우리가 많이 쓰는queryselector나 console.log()는 WebAPIs다.
JavaScript가 아니니 오해하지 말길 바라며 마친다.