공부하는동안 내자신을 소개하는 페이지를 만들어본 경험이 거의 없었던 것 같다. 해봤다고 하긴 민망하지만 HTML 태그연습할때 흰바탕에 글씨만 있는 자기소개 페이지가 끝이었다. 그래서 조금더 레벨업해서 여러 기능을 시도해보았다.
내가 참고한페이지 : https://subtitle1.github.io/index.html/
github 포스팅 HYUKSKEE 자기소개 페이지 : https://hyukskee.github.io/ABOUT_ME/
📌 페이지 주요 기능
- JavaScript
EmailJS활용- JavaScript Album page Interactive
✔ JavaScript EmailJS 기능
HTML 태그에 Mailto 기능을 사용하지 않고 메일 작성하는 form을 만들어 사용자에게 input을 주고 input마다 유효성 검사가 가능하도록 만들어 보았다.
EmailJS 참고한 링크 : https://sweeteuna.tistory.com/106
HTML: Contact page > Email Form<form class="email-form"> <h1>Send Email to Hyukskee</h1> <p> <img src="./assets/mail.png" alt="#" /> <span>Send Email to Hyukskee</span> </p> <input type="text" id="name" name="name" placeholder="성함을 입력해주세요" /> <input type="email" id="email" name="email" placeholder="메일 주소를 입력해주세요" /> <input type="text" id="phone" name="phone" pattern="[0-9]+" placeholder="연락처를 입력해주세요 (생략 가능)" /> <textarea name="message" id="message" rows="5" placeholder="내용을 입력해주세요 "></textarea> <input type="button" id="submit" name="submit" class="submit" value="Submit" style="cursor: pointer; width: 80px" /> </form>
- 성함, 메일주소, 연락처, textarea에 대한 input태그를 만들어주고 form태그로 감싸주었다.
email같은경우 type 자체를 email로 주어 1차적인 검열을 해줬고, 연락처 input은pattern을 주어 역시 1차적인 검열이 가능하도록 해주었다.
JavaScript: mail.jsdocument.addEventListener("DOMContentLoaded", function () { emailjs.init("MYKEY"); const submit = document.querySelector(".submit"); submit.addEventListener("click", () => { const templateParams = { name: document.getElementById("name").value, phone: document.getElementById("phone").value, email: document.getElementById("email").value, message: document.getElementById("message").value, }; const pattern = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i; const emailValid = templateParams.email.match(pattern); const nameValid = templateParams.name; const conditional = emailValid && nameValid; if (conditional) { emailjs .send("SERVICE_KEY", "TEMPLATE_KEY", templateParams) .then((response) => { alert("SUCCESS!", response.status, response.text); }); } else { alert("FAILED...성함 또는 이메일을 올바르게 입력해주세요."); } }); });
- 2차적인 유효성 검사는 JavaScript에서 추가로 해주었다.
우선 if문을 활용해 email과 name input의 value가 비어있는지를 조건으로 하여 에러처리를 해주었다.
여기에서 mailValid 같은 경우는 정규 표현식 리터럴 방식을 활용하여 match 시켜줬다.
(정규표현식을 사용할때 리터럴 방식이 일반적이라고 알려져있었고 이에대한 포스팅은 따로 해두려고 한다.)
📌 구현하지 못한 기능 (= Next to do)
✔ JavaScript Interactive 기능(Album page)
Do it JS 인터랙티브 교제 예제 실습 : https://hyukskee.github.io/JS_Interactive/
교제를 통해 적합한 예제를 학습해 보았지만 Dom 조작이 생각보다 너무 많고 복잡하다는걸 알게되었다...예제를 실습해보면서 인터랙티브 페이지를 구현하려면 설계를 정말 탄탄하게 해야된다는걸 깨달았다.
아직 Dom에대한 이해가 많이 모자라다는걸 인지했고, 좀 더 쉬운 예제부터 학습해보려한다.
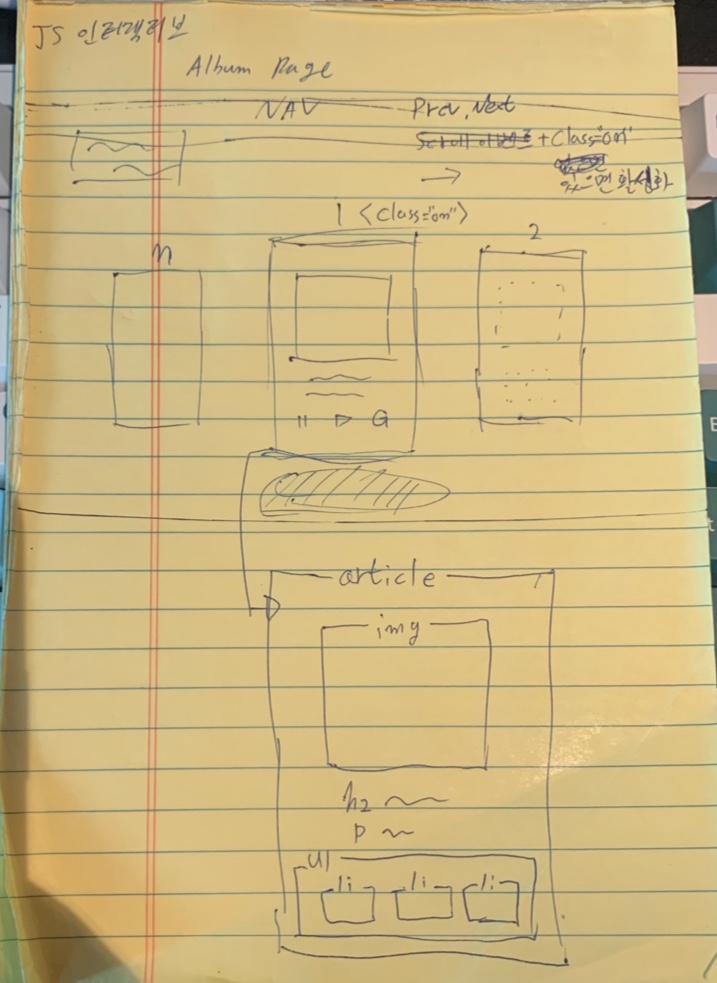
- 구상도?
- 구상도 설명..
앨범을 플레이할 수 있는 article로 이루어진 Dom들을 rotate돌려서 Next,Prev 버튼을 활용해 사용자와 상호작용 할 수 있도록 하거나 스크롤 이벤트를 활용하는 방법도 생각해 두었다. 그리고 활성화 될 수 있는 Dom을 하나로 하기위해 최상위 Dom에 on이라는 클래스가 추가되도록 하는게 목표였다.