리액트를 처음 접하고 State와 Props를 이용해서 무언가를 구현하려니 헷갈리고 이해안되는 개념이 있었다.
도대체 어떻게 랜더링이 이루어지는지 모르고 있었다는 것...
비슷한 문제를 겪고 있는 사람들은 이번 블로그가 아마 도움이 될 것 같다.
일단 같이 따라해보는걸 적극 추천한다.
📄 참고 문서 먼저 읽어봐도 좋다.
- 제목보고 아~그치그치 하신 분은 아래 퀴즈 풀어보셈
- 음... 하신분은 아래부터 차근차근 읽어보면 좋을 듯.
👆 모든 랜더링은?
아래 예제를 보면서 랜더링에 대해서 설명하도록 하겠다.
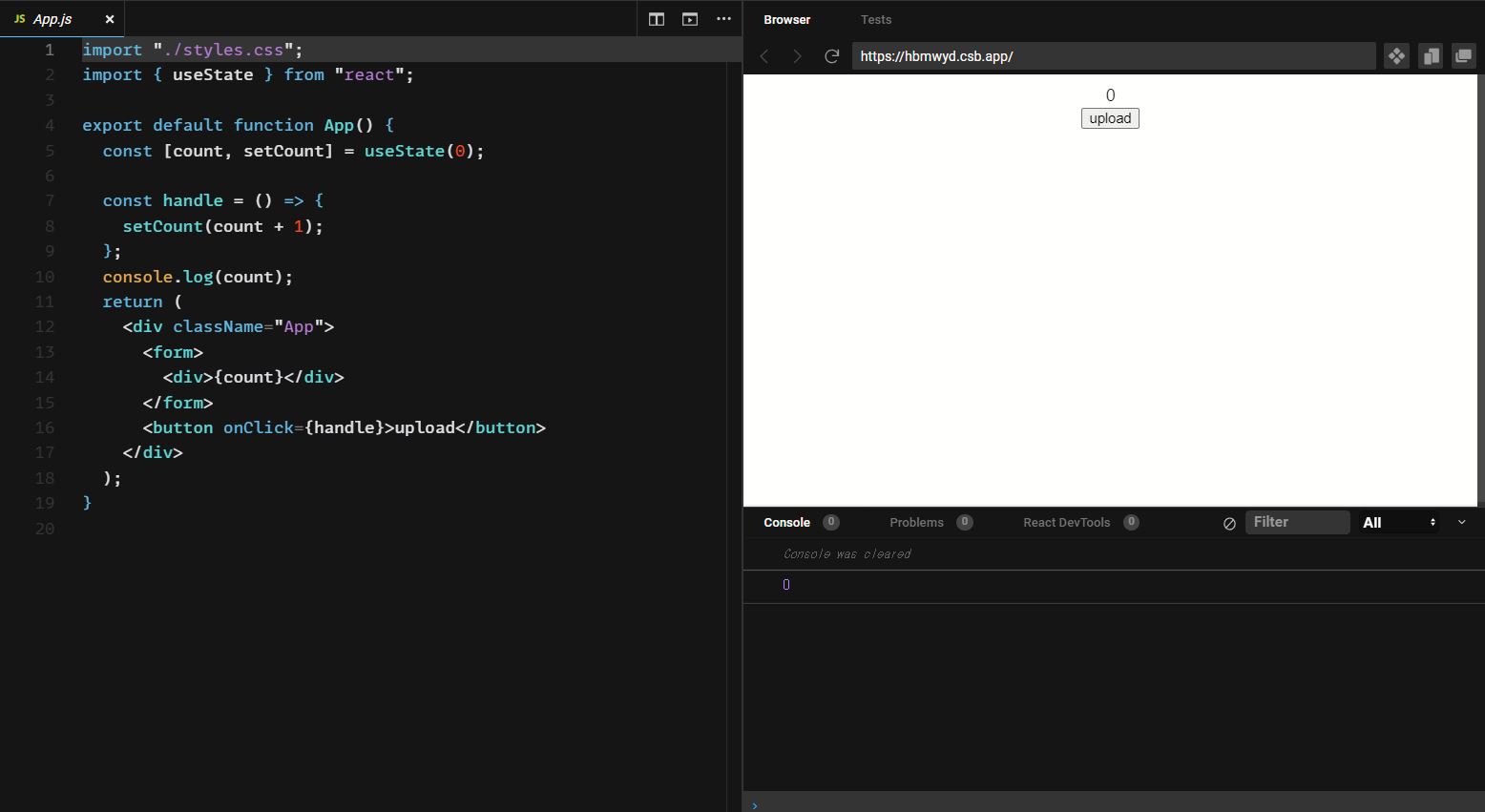
import 이것저것 . . . . export default function App{ const [count, setCount] = useState(0); const handle = () => { setCount(count + 1); console.log(count); //안에 찍어줌 } return ( <div> <form> <div>{count}</div> </form> <button onClick={handle}>upload</button> </div> ); }여기에서 App함수 최상단에 useState를 보면
const [count, setCount] = useState(0);count의 값으로 0이 할당되어있다.
이게 헷갈리다면
const count = 0이렇게 생각하면 된다. 즉, count는 그냥 숫자다.
처음으로 컴포넌트가 랜더링 될 때, useState로부터 가져온 count 변수는 0이다.
이때 버튼에 onClick이벤트가 일어날때 실행될handle함수를 보면
console.log(count)가 찍혀있다.
현재 count에 할당되건 0이기 때문에 console.log(count)는 0이라는 값을 가지고 있는 것이다.
사실 이쯤에서 눈치를 챈사람은 위 사진 콘솔창에 아무 값이 안찍혀있다는걸 알았을 것이다.
아직handle함수는 실행되지 않았기 때문에 콘솔이 찍히지 않은 것
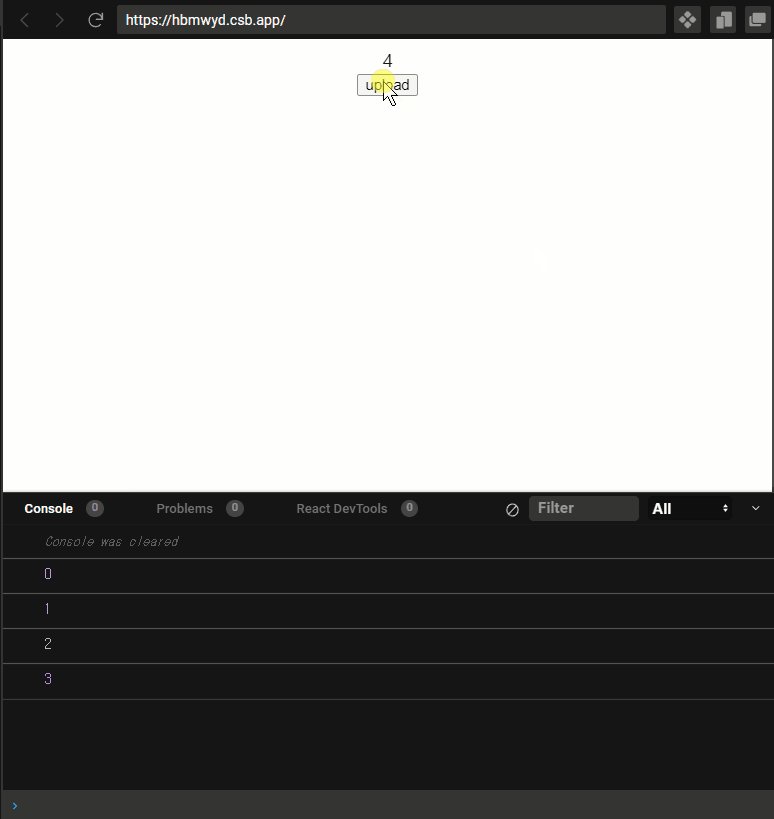
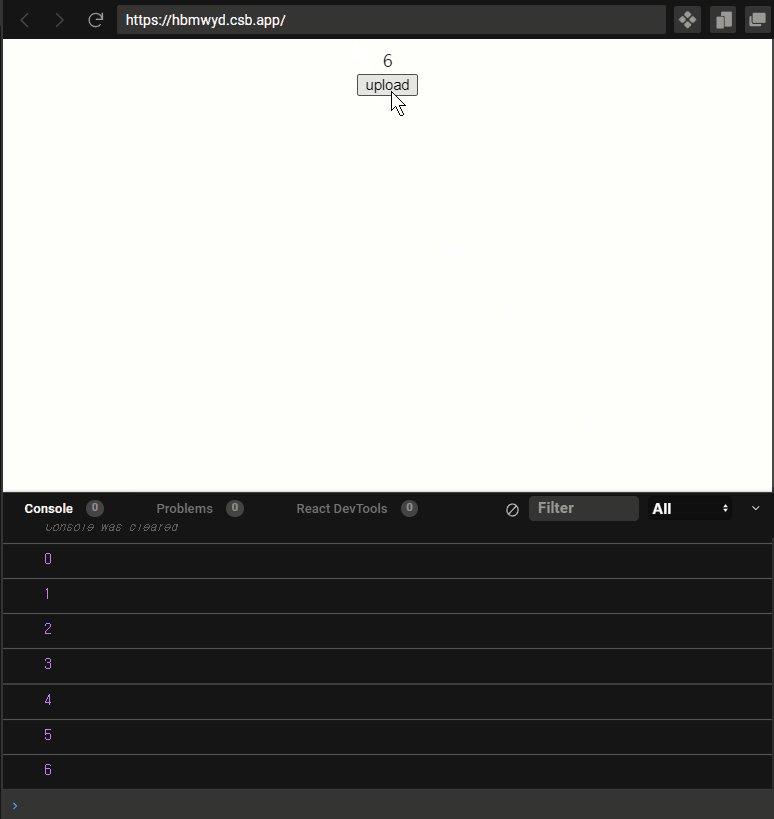
실행시켜보면?(보기전에 콘솔에 어떤값이 찍힐지 생각해보길 추천)
뭔가 이상하다고 느끼는게 당연하다.
그 느낌 그대로 본 블로그 제목을 다시보고 오면?
모든 랜더링은 "고유의" prop과 state가 있다
1. 기존에 console.log(count)가 가지고있는 값은 0이었다.
2. onClick이벤트가 handle함수를 실행할 때 console.log(count)가 가진 고유의 값 0이 랜더링시 0으로 찍힌것.
3. 그리고 count에는 1이 할당되었으니 현재(랜더링 후) console.log(count)가 가진 고유의값은 1
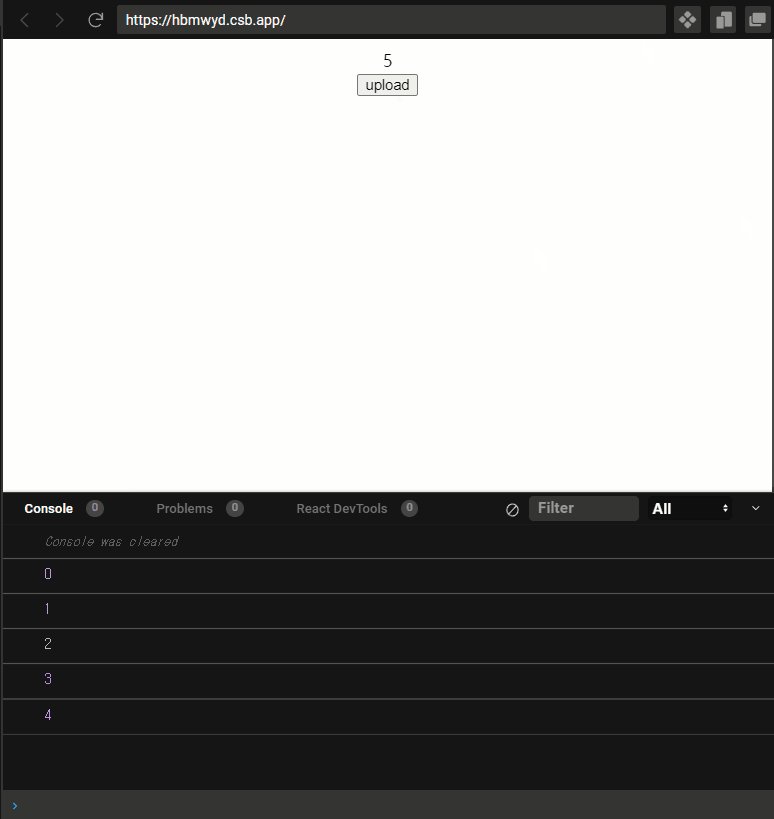
4. console.log(count)를 handel 함수 밖에 찍으면 count가 가진 고유의 값을 onClick이 일어날 때 마다 동일하게 확인 가능한 부분이다.
랜더링일 일어날 때 고유의 state와 prop을 가진다는 말을 이해해야 한다.👉 console.log 밖에 찍었을때
import 이것저것 . . . . export default function App{ const [count, setCount] = useState(0); const handle = () => { setCount(count + 1); } console.log(count); //밖에 찍어줌 return ( <div> <form> <div>{count}</div> </form> <button onClick={handle}>upload</button> </div> ); }
✍ Quiz
- 부모 태그에 나는 아빠 버튼을 누르면 랜더링 되는것은?
- 자식 태그에 나는 자식 버튼을 누르면 랜더링 되는것은?
(답을 생각해보고 버튼을 누르길 추천한다.)
슥~밀면 코드보이고, 삼선바 누르면 파일들 보임.