🎫 구현 목표
1. login input 값을 state에 저장한다.
2. 저장된 값을 삼항연산자를 이용해 유효성 검사를 실행해준다.
👆 Login 사용자 입력 데이터 state에 저장
function Login(){ // 유저 계정을 담을 State를 한번만 쓰고 싶어서 ID와 PW를 한번에 담도록 객체로 구성했다. const [account, setAccount] = useState({email: '', password: '',}); function savedUserAccount({ target }) { setAccount({...account,[target.name]: target.value,}); } . . . <form className="inputForm"> <input name="email" type="email" placeholder="전화번호, 사용자 이름 또는 이메일" value={account.email} onChange={savedUserAccount} /> <input name="password" type="password" placeholder="비밀번호" value={account.password} onChange={savedUserAccount} />
- ID, PW input에 savedUserAccount함수를 실행하는 onChange 이벤트를 걸어준다.
- 이벤트가 일어나면 실행되는 savedUserAccount함수는 {target}을 인자로 받는다.
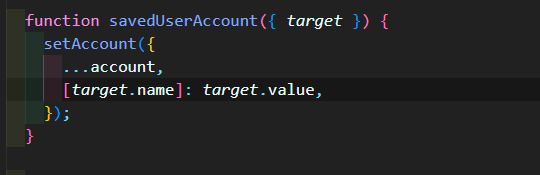
- {target} 구조분해할당
여기서 함수 인자가event = {target}이렇게 되는 이유를 설명하겠다.
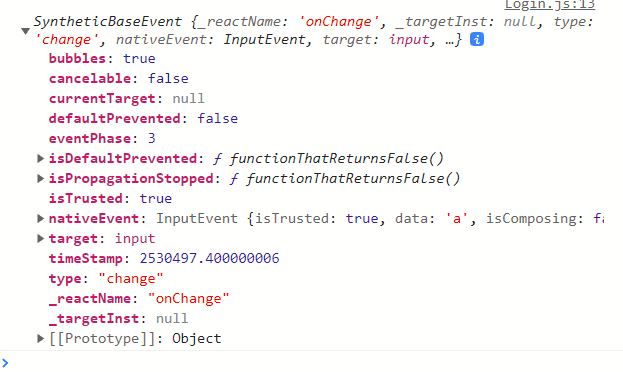
savedUserAccount함수에 인자를 event로 받아 console.log를 찍어보면 SynteticBaseEvent라는 객체가 찍힌다.
그럼 내가 필요한건
저 target이기 때문에 객체 구조 분해 할당 문법을 이용해 {target}만 불러오면 되는 것!
- 현재 인풋에 입력된 value를 input 스테이트에 저장되도록 setInput(target.value)를 리터해준다.
- 이 때 리액트에서 setState 호출은 비동기적으로 이루어지기 때문에 호출 직후에 바로 새로운 값이 반영되지 않는다.
- 이런 이유 때문에 우리는 이전 state값을 기억할 수 있게 update함수를 전달해야한다.
👆👆Like this👆👆👉 느낀점
리액트에서 setState를 호출할 때 비동기적으로 동작한다는 걸 몰랐을 때 도대체 왜 값이 안불러와지는지 답답했지만, 역시 공식 문서가 답을 줬다.리액트 :
setState 호출은 비동기적으로 이뤄집니다. 따라서 setState 호출 직후 새로운 값이 this.state 에 반영될 거라고 믿어서는 안 됩니다. 이전 state 값을 기준으로 값을 계산해야 한다면 객체 대신 updater 함수를 전달하세요.란다.
✌ Login 버튼 유효성 검사(삼항 연산자)
- 앞에서 저장한 값들을 isValidate 함수에 조건을 할당해준다.
👇👇Like this👇👇const isValidate = account.email.includes('@') && account.password.length >= 5;
- 자 이제 조건을 만들었으니 삼항연산자를 이용하기만 하면 끝
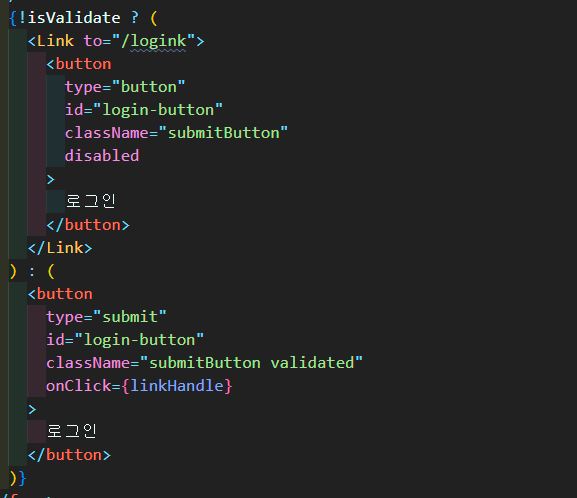
👇👇Like this👇👇
....와우
너무 길다- 삼항연산자에 조건에 따라 리턴되는게 태그 자체인데 과연 이 긴 코드가 좋은건지 의심된다.
- 좀 더 깔끔한 코드를 고민해보려 한다.