???: 이미지 불러올때 왜 public폴더에 저장하고 불러오는거죠?
나 : 아 그거
.
.
.
잘 모른다.
알아보자.
React Public 폴더란?
- public directory
-리액트 특성상 가상의 DOM을 사용하는데 사실상 실제 DOM이 필요하다. 그러기 위해서 가상의 DOM이 들어갈 빈 껍데기의 html파일이 필요한데, 그런 빈껍데기가 존재하는 폴더라고 한다.- 특징
-content hash(해쉬란)가 포함되지 않는다.
-경로가 잘못 되었거나 파일이 없을 경우 컴파일단계에서 에러가 발생하지 않고, 404 에러가 발생한다.
-public 디렉토리에 넣은 파일은 webpack(↙설명)에 의해 관리되지 않음! 대신 원본이 build 폴더에 복사 된다.
이말은 즉, 파일이 후처리(post-process)되거나 경량화(minify)되지 않는다!
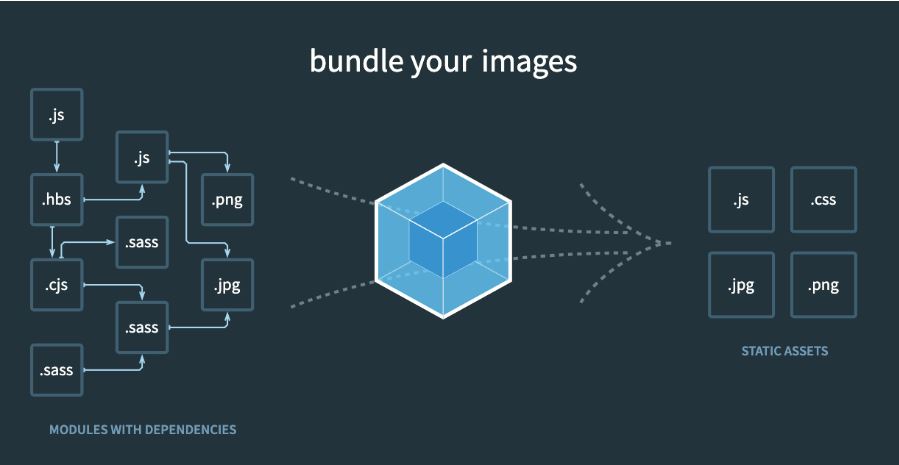
- Webpack
[옛날...어느날]
웹개발이 이루어질때 작은 단위의 리소스들과 여러가지 복잡한 자바스크립트..그리고 대규모의 의존성 트리를 가지는 특징이 있었다. 이런 복잡성에 대응하기위해 웹팩이 등장!
이런 몇십 몇백개의 자원들을 하나의 파일로 압축(js, 이미지, scss, hbs등등)해주는 역할을 한다.
사실 웹팩말고도 다른 방법(CoffeScript, TypeScript..)이 있는데, 파일을 브라우저가 이해할 수 있도록 번들로 묶고 변환(트랜스파일, 컴파일)하는 추가 단계가 필요했기에, 웹팩과 같은 도구가 필요해졌다고 할 수 있다.그렇다면!! 어느 때에 어느 폴더에서 관리할 지??
👆 public
- webpack에 의해 압축(minify)되지 않아야 할 때
- 수천개의 이미지 파일있고, 해당 경로를 동적으로 참조해야 하는 경우(이런거??에어팟 페이지)
👆 src
- 파일을 찾지 못하는 경우, 컴파일 단계에서 에러를 잡을 수 있어서 유용함.
- 서버 요청 횟수를 줄이기 위해 10,000 bytes 이하의 이미지는 path대신 data URL을 반환한다.(bmp, gif, jpg, jpeg, png 파일에만 적용, SVG 파일 제외)이 때, 파일 크기 기준(10,000 byte)은
IMAGE_INLINE_SIZE_LIMIT환경변수로 설정을 변경할 수 있다.- webpack에 의해 content hash가 파일명에 포함되어 브라우저가 오래된 버전(파일 수정전)의 파일을 캐싱하고 있는 경우를 신경쓰고 싶지 않을 때.